Với 200 font được team SimplePage tổng hợp sẽ giúp cho bạn có thể nhanh chóng tạo ra các nội dung với font chữ việt hóa cực nhanh và đẹp mắt.
200+ Font tiếng Việt sẽ giúp ích cho bạn điều gì?
Thiết kế hình ảnh trên các công cụ như Photoshop, Canva,… với bộ Font chuẩn Tiếng Việt cực nhanh
Tiết kiệm thời gian tìm kiếm các mẫu font đẹp chuẩn Tiếng Việt
Ngoài ra các AE thiết kế website không muốn dùng font mặc định của Website thì có thể tham khảo 200+ font việt hóa này để chọn nhanh bộ font chuẩn cho web.
Hướng dẫn sử dụng font Việt Hóa trên nền tảng Simple Page Việt Nam
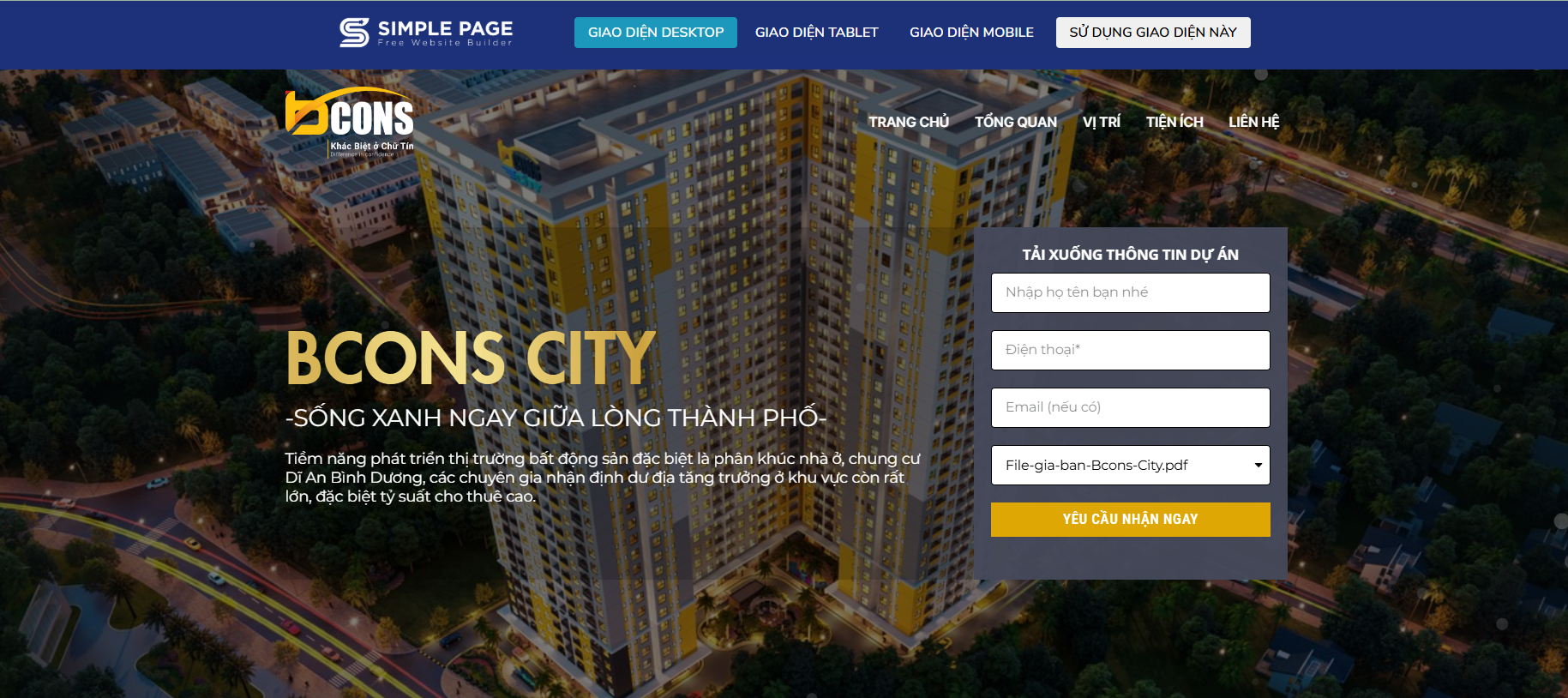
Simple Page là nền tảng miễn phí giúp tạo Landing page cực đẹp mắt cho hoạt động marketing bán hàng trên Internet. Nếu bạn chưa đăng ký sử dụng hãy xem bài viết này:
Hướng dẫn đăng ký tài khoản miễn trên Simple Page
Bước 1: Chọn widget cần sử dụng Font Việt hóa
Tại giao diện thiết kế Landing Page, bạn chọn đến widget cần sử dụng Font tiếng Việt (như heading, văn bản soạn thảo, hộp icon.
Bước 2: Chọn font Tiếng Việt trong 200 font tổng hợp bên dưới
Bước này bạn chỉ cần lướt xem 200 font Việt hóa bên dưới gồm có tên font và ảnh hiển thị của Font đó.
Khi đã chọn được font ưng ý chỉ cần copy font này sau đó tới bước 3
Bước 3: Dán font tiếng Việt vào widget trên SimplePage
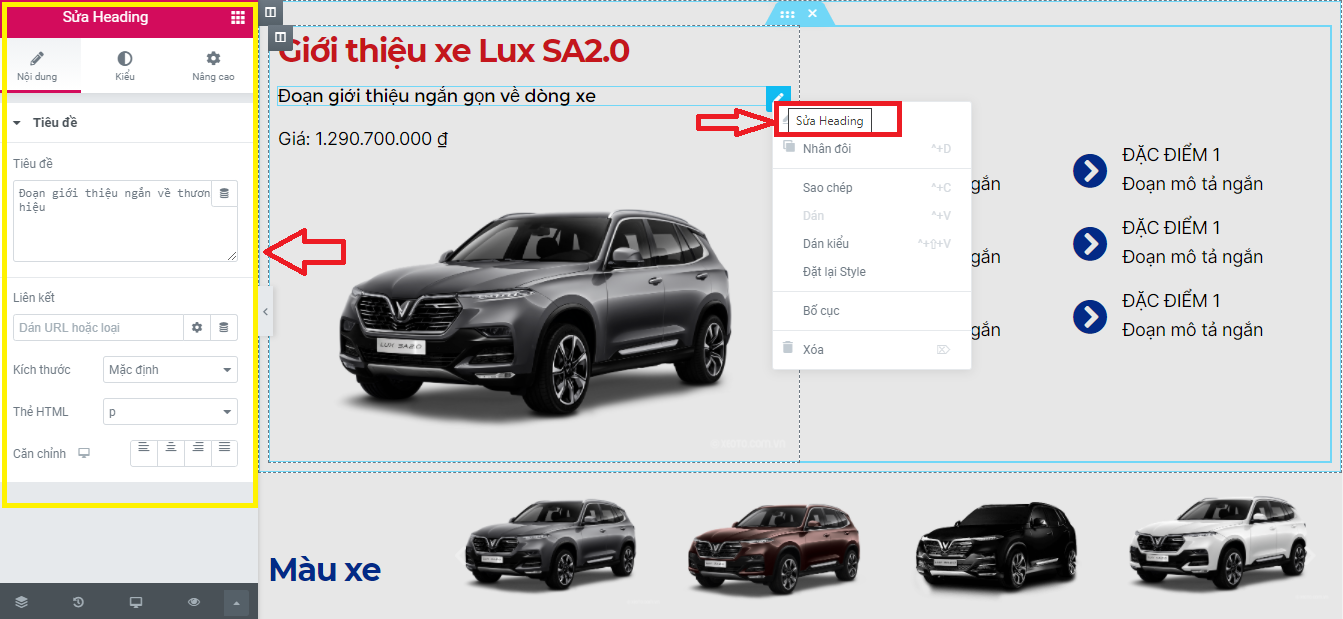
Chọn đến widget cần sửa > Chuột phải > Sửa widget (xem ảnh bên dưới)
Lúc này bên trái của giao diện sẽ hiển thị ra cài đặt của Widget đó (khung tô vàng)
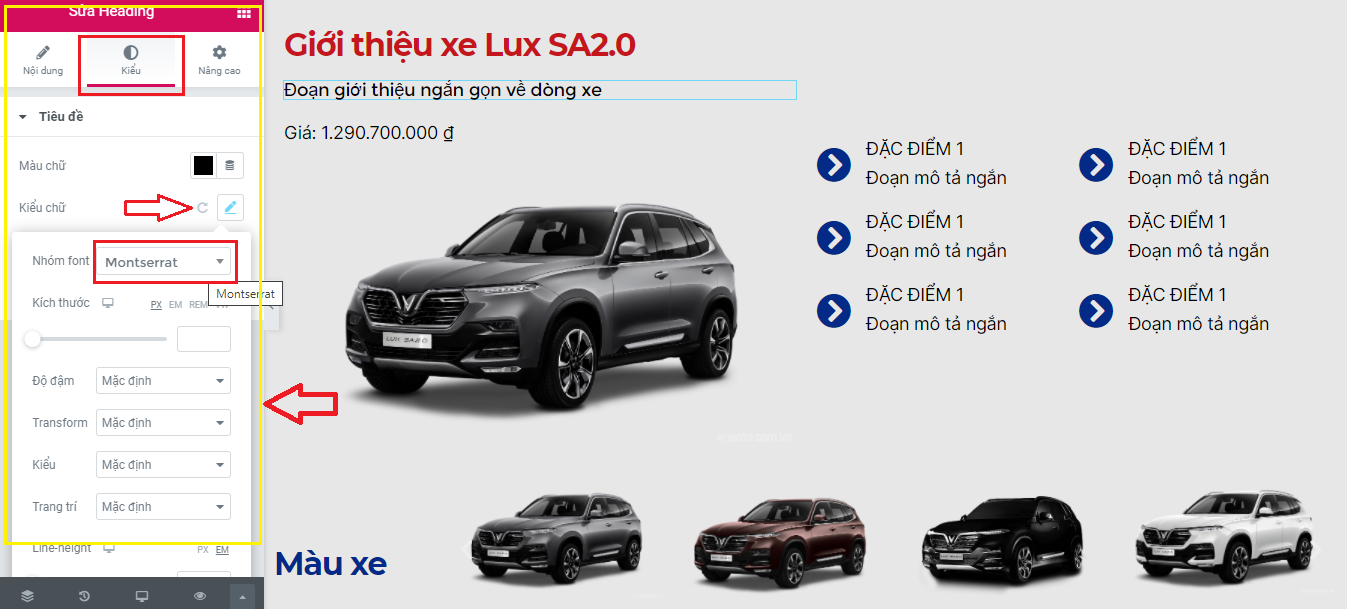
Sau đó bạn chọn đến phần Kiểu > Kiểu chữ > Nhóm font. Sau đó dán font ở bước 2 vào, lúc này widget sẽ hiển thị ra font việt hóa mà bạn đã chọn.

Tóm lại 200 Font việt Hóa trên sẽ giúp cho dân content hay thiết kế rút ngắn được thời gian “mò” các font chữ đẹp chuẩn tiếng Việt cho các content của mình.
Bạn có thể bookmark lại bài này để tiện truy cập nhanh khi thiết kế nhé!