Bất kỳ một website nào khi thiết lập cũng cần đến dung lượng dữ liệu khổng lồ. Vậy có cách nào để giúp các công cụ tìm kiếm có thể hiểu hết được những thông tin trên website đó. Câu trả lời đó chính là sử dụng crawl data. Vậy bạn đã biết Crawl data là gì, lợi ích – hạn chế và cách thực hiện crawl dữ liệu như thế nào chưa? Nếu chưa, hãy đọc ngay những thông tin mà Simple Page tổng hợp dưới đây, nhất là dân làm SEO thì càng không thể bỏ lỡ nhé!
Mục lục bài viết
Crawl data là gì?
Crawl data dữ liệu hay còn gọi là cào dữ liệu là một thuật ngữ không có gì là xa lạ trong ngành marketing, Dịch vụ seo. Vì crawl data kỹ thuật mà các robots của các công cụ tìm kiếm phổ biến hiện nay sử dụng như Google, Yahoo, Bing, Yandex, Baidu…
Vì sao chúng ta có thể crawl data dữ liệu được từ những trang web khác?
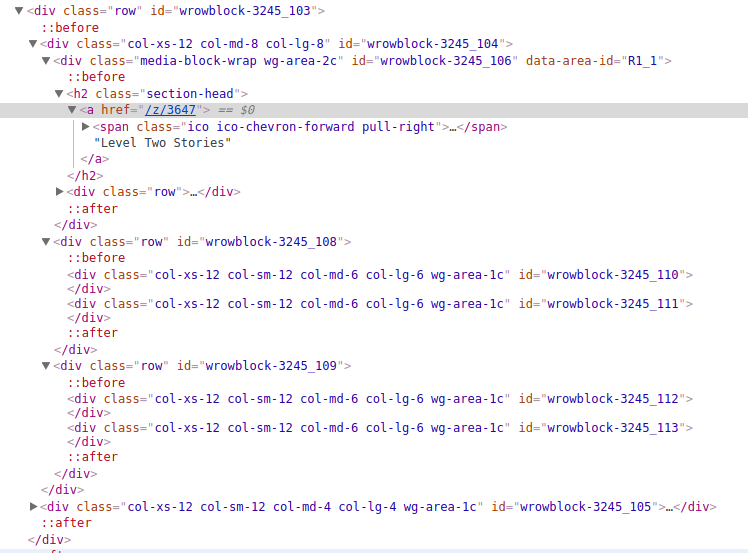
Như chúng ta, những developer web vẫn luôn biết, toàn bộ page tại một website luôn có cấu trúc cụ thể, cái khác nhau chỉ có thể là dữ liệu của chúng khác nhau. Mình có một page như sau: Khi inspec lên các bạn sẽ Nhìn thấy những element sau: Trên cùng 1. trang web như vậy, mình có page 2. và khi inspec lên thì chúng ta có khả năng thấy: .
các bạn có khả năng thấy hai element trên hai trang này giống hệt nhau (ngoại trừ phần dữ liệu). vì vậy, chúng ta có thể dựa vào các element này để chúng ta có thể lấy dữ liệu tại đó!
Làm ra sao để crawl data được?
Để có khả năng crawl data được dữ liệu, chúng ta cần quan tâm đến yếu tố Trước tiên, đấy là: trang website bạn mong muốn crawl data có bị chặn request hay không?
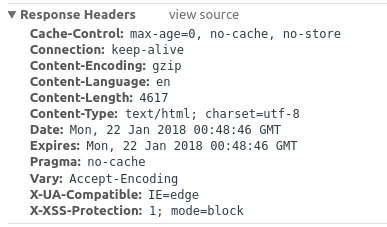
nếu như bạn Nhìn thấy tại Header của Response trả về có dạng như sau:các bạn có khả năng thấy
X-XSS-Protection:1; mode=block
nghĩa là trang website này đang được protect, do đó khi những bạn request sẽ không thể lấy được dữ liệu mình cần. do đó, hãy tránh các trang web được bảo vệ như vậy ra nhé!
Điều thứ 2 cần chú ý khi chúng ta crawl data dữ liệu đó là: trang website bạn mong muốn crawl data có cấu trúc có ổn định hay không? tại sao chúng ta cần quan tâm đến cấu trúc của trang web? Một trang web nếu như có cấu trúc ổn định thì chúng ta sẽ dễ dàng lấy data hơn là một trang website cấu trúc mỗi trang một định dạng khác nhau Bởi vì khi chúng ta crawl data sẽ dựa chủ yếu dựa trên những element để lấy được data.
Khi mà đã crawl data xong, nên làm như thế nào?
Sau khi crawl data xong, để chúng ta có thể dùng một cách tổt nhất thì chúng ta nên đẩy các dữ liệu của chúng ta vào các object hoặc sang json. Mỗi khi lấy dữ liệu, chúng ta nên thêm từng dữ liệu vào từng object để chúng ta tránh trường hợp khi chúng ta crawl data được dữ liệu nhiều rồi nhưng lại có lỗi xảy ra khiến code của chúng ta bị crash khiến mọi dữ liệu đã craw được bị mất hết.
Dữ liệu được lưu dưới dạng json khiến chúng ta sẽ dễ dàng đẩy vào database một cách dễ dàng.
Example
Chúng ta sẽ cùng thử với một trang sau: http://www.manythings.org/voa/scripts/ Lần này, mình dùng Java để crawl dữ liệu với cách thủ công nhất chỉ có thể áp dụng được cho một trang suy nhất bằng cách sử dụng duyệt từng element, trong bài viết kế tiếp mình sẽ chỉ dẫn những bạn cách tốt hơn là: X-Path
Để chuẩn bị cho crawl dữ liệu, chúng ta cần một package để connect xây dựng request lên trang. Ở đây, mình dùng JSOUP
Document doc = Jsoup.connect(url).data("query", "Java").userAgent("Chrome").cookie("auth", "token").timeout(5000).post();Ý tưởng
Ý tưởng của cách này đó là: Chúng ta duyệt các element để lấy được những link, từ những đường link chúng ta sẽ lấy được thông tin của trong từng bài cụ thể. Thực hiện Bước 1. gửi http request lên trang để thu thập về trang dạng document Bước 2. Từ trang đã lấy được về, trích xuất ra những đường link có đưuọc để vào detail của thông tin cần lấy Bước 3. thu thập data dựa trên DOM vừa tìm được.
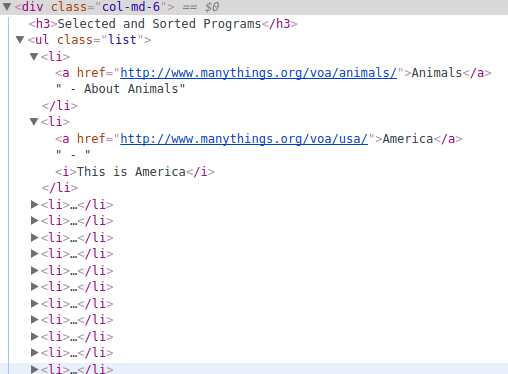
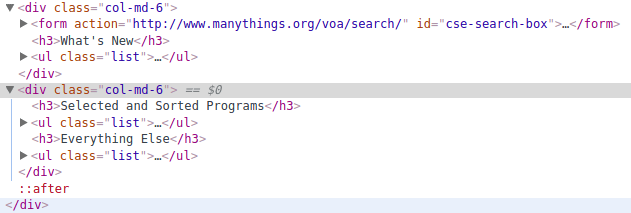
kiểm tra element của trang:
Chúng ta có thể thấy được dữ liệu chúng ta cần nằm tại thẻ
- chứa tại thẻ
- có
class="list", vì vậy chúng ta có khả năng khởi đầu lấy dữ liệu từ thẻ- đấy. tuy nhiên những bạn có khả năng Nhìn thấy 2. thẻ
- có
class="list"Vì dữ liệu chúng ta cần nằm trong
- thứ hai nên chúng ta cần thu thập
getra element thứ 2.Elements elements = doc.getElementsByClass("list").get(1).children();Sau lệnh này chúng ta sẽ thu thập được các element tại- . Thực hiện tương tự, chúng ta nhảy vào từng element chúng ta sẽ lấy được những đường link thông qua thẻ
a, attributehrefđể có khả năng thu thập được hết tất cả các data trong tất cả những link vừa nhận được.for (Element e : elements) Elements list_a = e.getElementsByTag("a"); for (Element a : list_a) String href_a = a.attr("href"); //Check tương tự dựa theo link để nhảy vào từng link này chúng ta sẽ xem xét tiếp element để xem chúng ta đã nhận được data mong muốn hay chưa . . . .Như mình có nói, chúng ta nên lưu dữ liệu nhận được vào Object và đẩy object ra JSON. trong trường hợp này chúng ta có khả năng sử dụng package GSON để đổi dữ liệu dạng Object sang dạng JSON bằng một câu lệnh đơn giản:
new Gson().toJson(models)Trang này của chúng ta có cấu trúc không giống nhau lắm nên ý tưởng của chúng ta nên đổi lại ý tưởng ban đầu: thu thập hết toàn bộ các link cho đến khi biến mất đường link nào nữa , thu thập dữ liệu về. Cách này rất THỦ CÔNG, và chỉ hơn cách crawl data bằng cơm một chút. Simple Page sẽ chỉ dẫn các bạn tại bài đăng kế tiếp, hãy chờ nhé !
- . Thực hiện tương tự, chúng ta nhảy vào từng element chúng ta sẽ lấy được những đường link thông qua thẻ
- thứ hai nên chúng ta cần thu thập
- có
- đấy. tuy nhiên những bạn có khả năng Nhìn thấy 2. thẻ
- có
Nguồn: Tham khảo
Thoại Nghiêm – tổng hợp & edit






 Vì dữ liệu chúng ta cần nằm
Vì dữ liệu chúng ta cần nằm