Nguyên tắc thiết kế cho trang mua sắm Và app trên mobile đang được rất nhiều các chủ kinh doanh chú tâm trong một thị trường thương mại điện tử đang bùng nổ mạnh mẽ, và thời gian mà người dùng hiện nay tương tác trên thiết bị di động đang ngày càng tăng thì bạn có thể nắm bắt để vượt lên bằng cách cung cấp cho khách hàng một trang mua hàng hoặc ứng dụng dành cho thiết bị di động với trải nghiệm đơn giản, dễ dàng cho người mua sắm đa kênh.
Dựa vào các số liệu nghiên cứu về hành vi tìm kiếm sản phẩm, phản hồi điều hướng, tìm hiểu trang sản phẩm, … cho đến giai đoạn hoàn tất giao dịch mua hàng và thanh toán. Kết quả cho thấy rằng: Có rất nhiều điểm trong quá trình mua hàng làm giảm trải nghiệm người dùng; và chỉ rõ rằng thiết kế lẫn cấu trúc của các ứng dụng bán lẻ và trang bán hàng trên di động nên tập trung vào việc giải quyết nhu cầu của người tiêu dùng và hỗ trợ họ trong suốt trải nghiệm mua sắm của họ.
Các trải nghiệm xấu được chỉ ra gồm rất nhiều, ví dụ như: khách hàng đã đăng ký mà chưa nhận được bất kỳ giá trị nào từ trang bán hàng hoặc ứng dụng; những phản hồi hình ảnh kém và thiếu chi tiết về sản phẩm; nội dung khó hiểu; các hình thức thanh toán rườm rà và sự khan hiếm các lựa chọn thanh toán …etc… thậm chí đến trải nghiệm khi liên hệ dịch vụ CSKH cũng khiến khách hàng muốn nổi điên.
Hiện nay, có một trang web hoặc ứng dụng di động tuyệt vời đã trở thành một thành phần quan trọng trong việc xây dựng thương hiệu mạnh, thúc đẩy doanh số và nuôi dưỡng các mối quan hệ khách hàng lâu dài. Không còn nghi ngờ gì nữa, mua sắm di động đang ngày càng trở nên phổ biến đối với người tiêu dùng. Đối với các nhà bán lẻ, chỉ có sự hiện diện trên thiết bị di động là không còn đủ. Bây giờ các nhà bán lẻ cần phải cẩn thận tạo ra trải nghiệm mua sắm trên thiết bị di động thật tuyệt vời để giữ chân khách hàng, tăng chuyển đổi mua sắm.
Và khi nói đến mua sắm, người dùng muốn trải nghiệm di động ngay lập tức, có liên quan đến bản thân họ và không hề có 1 tí xíu ma sát nào – trải nghiệm mượt mà, trơn tru.
Có 1 vài số liệu cho rằng hơn 30% của tất cả các giao dịch mua sắm trực tuyến hiện đang được thực hiện trên điện thoại di động, 1 tỷ trọng không cao lắm. Để đáp ứng nhu cầu và mong đợi của người tiêu dùng ngày càng nhanh và khó tính ngày nay, các nhà bán lẻ phải chuyển đổi trải nghiệm di động của họ.
Để giúp các nhà bán lẻ, phát triển thương hiệu, phát triển ứng dụng và trang bán hàng trên di động biết được đâu là trải nghiệm bán lẻ trên di động di động mà người tiêu dùng cho là tốt nhất và mong đợi.
Lời khuyên là: Hãy đặt người dùng vào trung tâm khi quyết định thiết kế trải nghiệm mua sắm trên di động. Và đây là 25 nguyên tắc thiết kế cơ bản giúp bạn cải thiện trải nghiệm mua sắm trên thiết bị di động, 25 nguyên tắc này sẽ được chia làm 4 phần.
- Phần 1: Tiếp cận & Khám phá.
- Phần 2: Chi tiết đánh giá & Sản phẩm.
- Phần 3: Kiểm tra & Thanh toán.
- Phần 4: Trải nghiệm mua sắm thoải mái & trơn tru.
PHẦN 1: TIẾP CẬN & KHÁM PHÁ
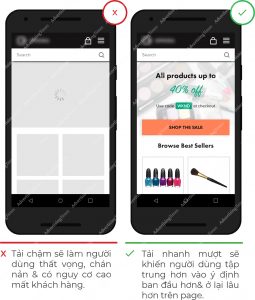
1. NGUYÊN TẮC 1: Đảm bảo tốc độ của mobile web hoặc app thật nhanh khi được truy cập
Người dùng kỳ vọng trên điện thoại di động rất cao. Nhiều người sử dụng điện thoại của họ để mua sắm khi họ đang đi ngoài đường và cực kỳ ít kiên nhẫn với các ứng dụng và trang web tải chậm.
Để tránh rủi ro người dùng rời bỏ trang web hoặc ứng dụng của bạn do tốc độ: nên sử dụng các công cụ kiểm tra tốc độ để biết & sửa chữa và sử dụng các công nghệ mới nhất để giảm kích thước và cải thiện hiệu suất.
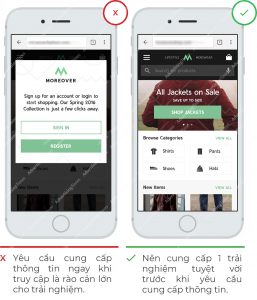
2. NGUYÊN TẮC 2: Thể hiện rõ benefit cho người dùng biết trước khi yêu cầu đăng ký

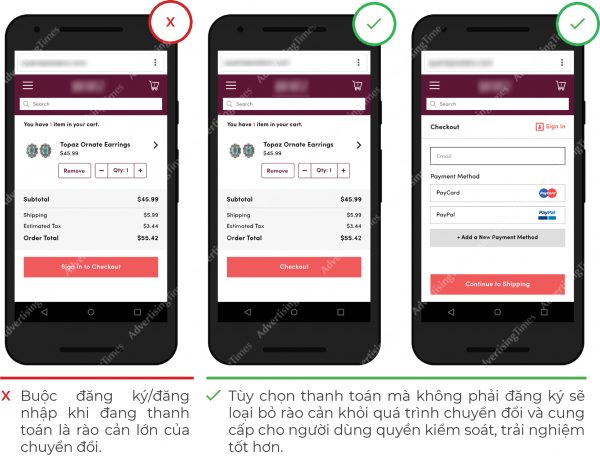
Cụ thể, các ứng dụng sẽ có nhận diện thương hiệu thấp, hoặc những ứng dụng không rõ ràng về đề xuất giá trị, thậm chí gây ra phản ứng tiêu cực, việc cần thiết là nên xóa rào cản to lớn khi yêu cầu người dùng đăng ký khi bắt đầu trải nghiệm.
Chỉ yêu cầu người dùng đăng ký nếu nó cần thiết và nên áp dụng yêu cầu cung cấp thông tin ngay tại thời điểm chuyển đổi.
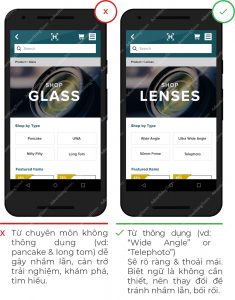
3. NGUYÊN TẮC 3: Nói cùng ngôn ngữ với người dùng

Nên nêu rõ ràng, cụ thể, ưu tiên giới thiệu tính năng & sử dụng ngôn ngữ thông dụng mà mọi người sử dụng trong việc quảng bá thương hiệu, kêu gọi hành động.
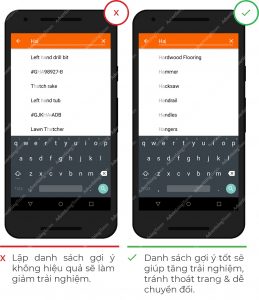
4. NGUYÊN TẮC 4: Nên sử dụng công cụ & tối ưu gợi ý khi người dùng tìm kiếm
Hãy đảm bảo rằng kết quả tìm kiếm hoặc các gợi ý tìm kiếm được hiển thị trên web hoặc app là có ích cho người dùng.
Với tần suất ngày càng cao mà người dùng dựa vào tính năng tìm kiếm khi có nhu cầu, và họ hy vọng nó sẽ hoạt động tốt như khi tìm kiếm trên Google. Một số chức năng hữu ích bao gồm sửa lỗi chính tả, nhận dạng từ gốc, văn bản dự đoán và đề xuất trong khi người dùng nhập văn bản. Những công cụ này có thể làm giảm khả năng lỗi người dùng, giúp tăng tốc việc tìm kiếm và làm cho người dùng dễ dàng chuyển đổi nhanh hơn.
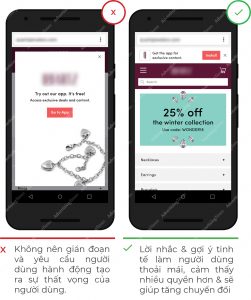
5. NGUYÊN TẮC 5: Đừng để nội dung khuyến mãi cướp show
Cung cấp trải nghiệm hấp dẫn trên trang web di động của bạn là cách tốt nhất để khuyến khích người dùng tương tác, chuyển đổi.
Người dùng rất ngại tải xuống ứng dụng từ các nhà bán lẻ mà họ không biết hoặc các nhà bán lẻ quá nhỏ. Các chương trình khuyến mãi trên web di động, ví dụ như khuyến khích người dùng tải xuống ứng dụng khi hiển thị không hợp lý sẽ tạo ra rào cản cho người dùng tiếp tục trải nghiệm và hoàn thành nhiệm vụ mua hàng của họ.
Tốt nhất khi cung cấp các chương trình khuyến mãi để kêu gọi người dùng làm việc gì đó, hãy sử dụng các biểu ngữ dễ bị loại bỏ (ví dụ: pop-up …) thay vì các quảng cáo xen kẽ cỡ lớn.
PHẦN 2: CHI TIẾT SẢN PHẨM & ĐÁNH GIÁ
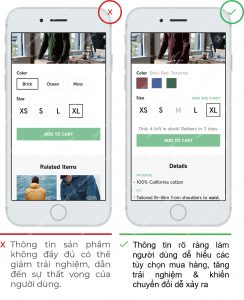
6. NGUYÊN TẮC 6: Cung cấp thông tin sản phẩm đầy đủ & chi tiết
Thông tin sản phẩm không đầy đủ có thể giảm trải nghiệm, dẫn đến sự thất vọng của người dùng (ví dụ: nó không rõ kích thước, có sẵn hay hiện không có sẵn).
Chi tiết tổng quan rõ ràng làm người dùng dễ hiểu các tùy chọn mua hàng, tăng trải nghiệm & khiến chuyển đổi dễ xảy ra (ví dụ: như trong ảnh người dùng có thể thấy rằng kích thước của size M hiện tại không có sẵn).
Người dùng đánh giá cao & có thiện cảm khi các nhà bán lẻ hiển thị tất cả thông tin sản phẩm có như: hàng có sẵn, kích cỡ, lựa chọn màu sắc, mô tả, ảnh, video … và hơn thế nữa.
Nên cần thiết thiết kế mobile web & ứng dụng của bạn để các tính năng về chi tiết sản phẩm được rõ ràng, trực quan dễ hiểu.
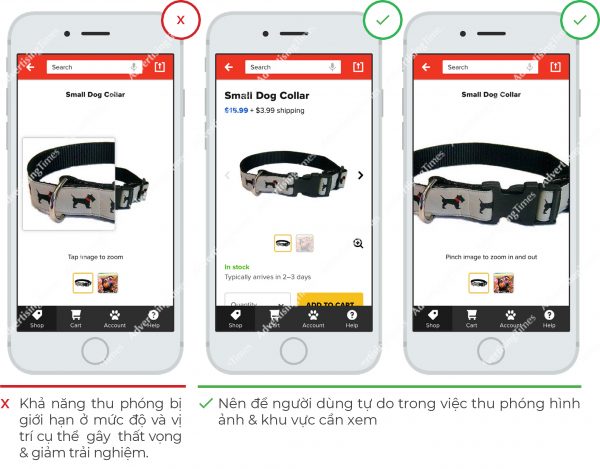
7. NGUYÊN TẮC 7: Hãy để người dùng kiểm soát việc phóng to, thu nhỏ hình ảnh thoải mái
Người dùng mong muốn và sẽ vui hơn khi có thể kiểm soát mức thu phóng khi họ xem hình ảnh. Chúng có thể gây thất vọng bởi các app hoặc mobile web phóng to ở mức được xác định trước.
Hãy tăng trải nghiệm & níu chân người dùng của bạn bằng cách cho phép họ phóng to tùy thích.
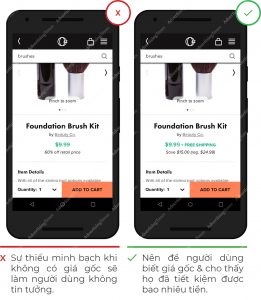
8. NGUYÊN TẮC 8: Cho người dùng thấy được mức tiết kiệm cụ thể với các sản phẩm có giảm giá
Để tăng trải nghiệm, tăng sự tin tưởng của người dùng vào nhà cung cấp, tăng lợi thế cạnh tranh.
Khi có chương trình khuyến mãi, hãy minh bạch, đảm bảo hiển thị cả tỉ lệ khuyến mãi, giá bán khuyến mãi và giá gốc để người dùng so sánh. Hãy cho người dùng thấy được cụ thể họ đã tiết kiệm được bao nhiêu tiền với món hàng khuyến mãi.
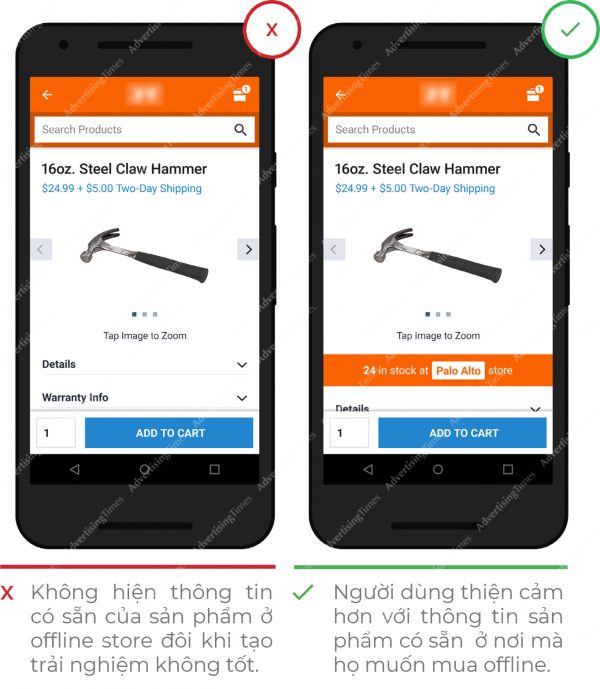
9. NGUYÊN TẮC 9: Hiển thị tùy chọn địa điểm, sản phẩm đang có sẵn cùng với số lượng hiện có tại các cửa hàng offline
Hãy nhớ rằng: Không phải tất cả khách hàng đều sẵn sàng cho việc mua sắm online – thậm chí có 1 số đối tượng kỳ thị việc mua hàng online (ví dụ: tác giả bài viết này). Với các đối tượng đó thì online là nơi họ củng cố quyết định trước khi ra cửa hàng offline để mua hàng.
Với các nhà bán lẻ có sở hữu 1 hoặc nhiều hoặc hệ thống các cửa hàng offline thì việc hiển thị thông tin sản phẩm sẵn có trong cửa hàng offline, hiển thị gợi ý các cửa hàng đang có hàng gần với vị trí của người dùng là chìa khóa quan trọng lấy được đơn hàng từ người dùng muốn mua các mặt hàng của họ tại một địa điểm thực tế.
Đồng thời nên cho phép người dùng chọn một cửa hàng ưa thích một cách dễ dàng và hiển thị sản phẩm sẵn có tại khu vực đó hoặc lân cận.
Một lỗi phổ biến là mặc định vị trí của người dùng mà không cho họ lựa chọn địa điểm, người dùng có thể có nhu cầu mua sắm ở nơi khác, rất xa nơi họ đang được định vị.
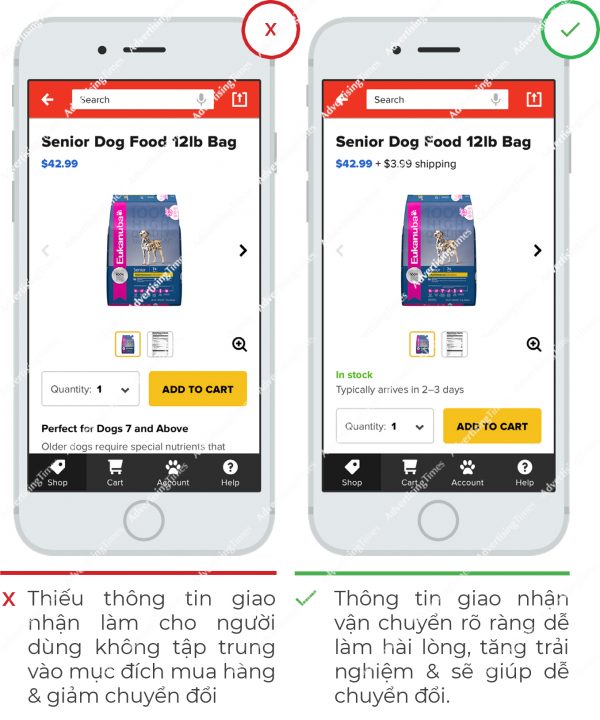
10. NGUYÊN TẮC 10: Hiển thị rõ ràng chi phí vận chuyển, thông tin & thời gian giao hàng
Một trong những mối quan tâm, quan ngại lớn nhất của người dùng khi quyết định chọn mua của bên này hoặc không mua bên khác liên quan đến chi phí vận chuyển, thông tin & thời gian giao hàng dự kiến rõ ràng và càng sớm càng tốt.
Khi người dùng đang mua một mặt hàng, họ thường cân nhắc chi phí vận chuyển so với thời gian mà họ có thể cầm trên tay.
Trên hết thì người dùng luôn mong đợi được miễn phí giao hàng và hàng được giao nhanh nhất – thậm chí là giao ngay trong ngày.
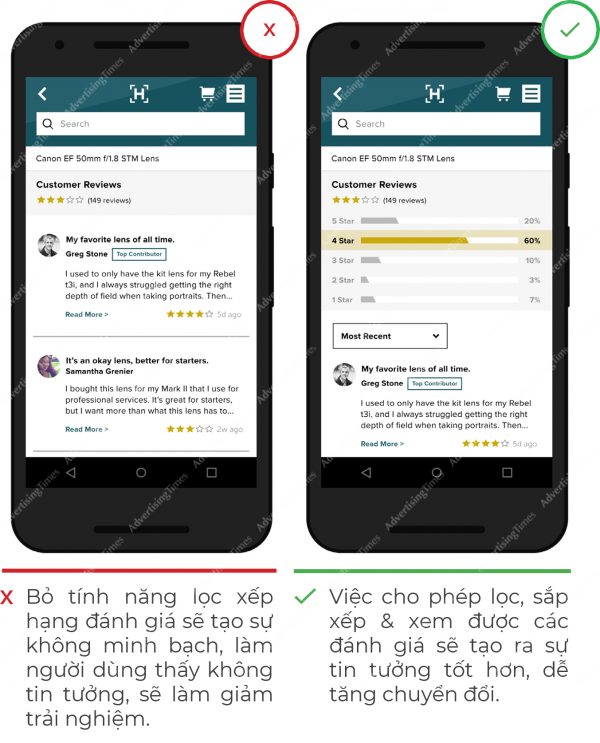
11. NGUYÊN TẮC 11: Cho phép người dùng lọc và xem các đánh giá

Tổng hợp đánh giá và cho phép người dùng sắp xếp và lọc xếp hạng đánh giá sẽ giúp người dùng có thể cảm nhận được câu chuyện thực tế về một mặt hàng.
Tốt nhất hãy sắp xếp đánh giá tích cực & gần đây nhất lên đầu để người dùng dễ dàng thấy được.
Tuy nhiên, hình thức này tại Việt Nam đang bị biến tướng bởi việc các bên bán lẻ bỏ tiền ra thuê đánh giá, khiến người dùng Việt Nam dần mất niềm tin vào các đánh giá.
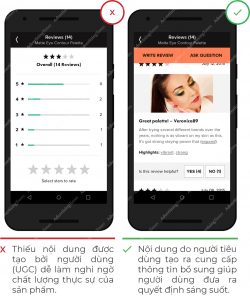
12. NGUYÊN TẮC 12: Khuyến khích người dùng tương tác và tạo nội dung

Người mua đánh giá rất cao các thông tin review bởi người dùng này, nếu không muốn nói là cao hơn là nói chuyện với một đại diện của bên bán hàng.
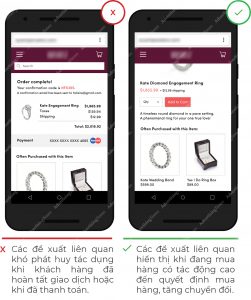
13. NGUYÊN TẮC 13: Luôn hiển thị các sản phẩm liên quan thích hợp nhất có thể
Khi người dùng chọn mua một món hàng, họ cùng lúc cũng có suy nghĩ về các sản phẩm thay thế hoặc bổ sung. Họ thường đánh giá cao và có xu hướng chuyển đổi cao với các đề xuất được hiển thị trước khi họ kết thúc quá trình mua hàng (thanh toán hoán tất).
Do đó, nhà cung cấp nên hiển thị các sản phẩm có liên quan xuyên suốt trong quá trình mua hàng của người dùng như trên các trang sản phẩm, trong giỏ hàng hoặc khi kiểm tra trước khi thanh toán … trước khi họ hoàn tất mua hàng.
Tôi xin kết thúc phần 1 & phần 2 của bài viết 25 nguyên tắc thiết kế cơ bản tăng trải nghiệm cho trang mua sắm & app trên di động tại đây do bài đã khá dài. Hẹn các bạn ở bài tiếp theo với nội gồm các nguyên tác còn lại thuộc phần 3 Kiểm tra & Thanh toán và phần 4 Trải nghiệm mua sắm thoải mái & trơn tru.
(*) Trong bài viết có sử dụng 1 số số liệu từ Google, Answer và 1 số bên khác.
Nếu đang tìm kiếm một đơn vị chuyên thiết kế Landing Page chuyên nghiệp với mức giá ưu đãi, bạn có thể liên hệ ngay tới SimplePage Việt Nam để nhận dược những ưu đãi mới nhất. Hãy để Simple Page định hướng, tư vấn xây dựng Landing Page nhằm mang lại hiệu quả chuyển đổi cao nhất, giúp giảm bớt gánh nặng chi phí cho doanh nghiệp của bạn!
Liên hệ ngay tới SimplePage để tham khảo thêm về chi phí trọn gói Landing Page tại đây nhé!
PHẦN 3: KIỂM TRA & THANH TOÁN
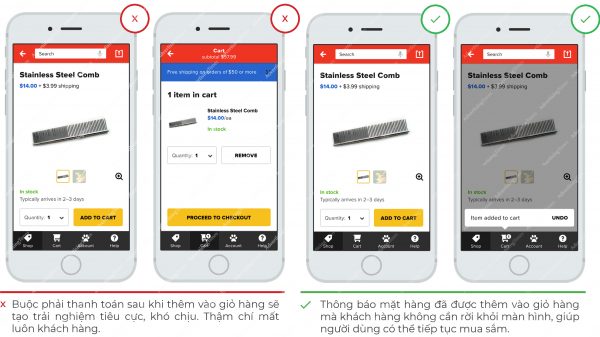
14. NGUYÊN TẮC 14: Cho phép người dùng tiếp tục mua sắm sau khi thêm 1 mặt hàng vào giỏ hàng
Khi người dùng thêm một mặt hàng vào giỏ hàng, một số nhà bán lẻ cố gắng buộc họ thanh toán, hoặc flow của trang bán hàng khiến người dùng phải quay lại trang chủ thao tác mọi thứ lại từ đầu để có thể thêm vào giỏ món hàng tiếp theo.
Điều đó tạo tải nghiệm không tốt và tạo ra sự khó chịu cực kỳ đối với người mua hàng.
Thay vào đó, hãy cung cấp phản hồi (noti, pop up …) bằng 1 cách nào đó để xác nhận rằng mặt hàng đã được thêm vào giỏ hàng và cho phép người dùng tiếp tục mua sắm.
Đây cũng là một cơ hội tốt để cung cấp các đề xuất sản phẩm liên quan đến các mặt hàng được đặt trong giỏ hàng, rất tốt dể cross-sales, up-slaes …
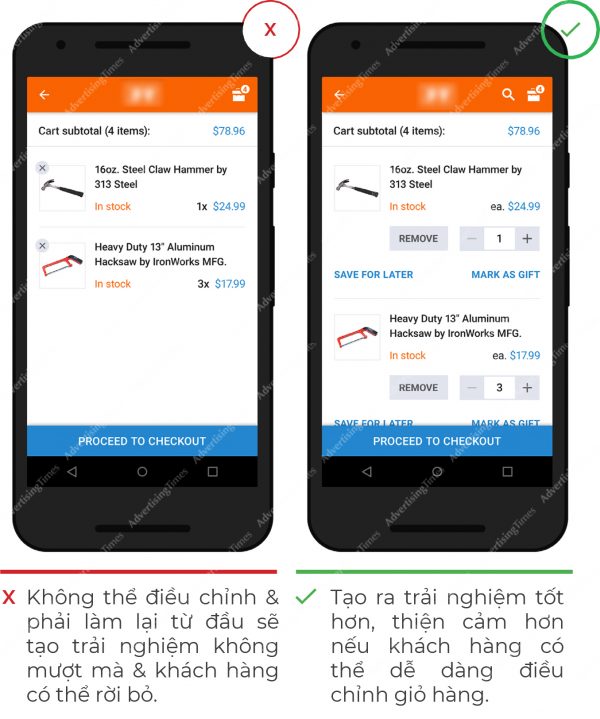
15. NGUYÊN TẮC 15: Hãy để người mua hàng thoải mái điều chỉnh giỏ hàng sao cho thuận tiện nhất

Việc tìm cách để điều chỉnh giỏ hàng 1 cách khó khăn – một số bên nghĩ rằng làm như vậy người dùng thấy khó thì sẽ bỏ qua ý nghĩ điều chỉnh và họ sẽ bán thêm được một vài món hàng – thực sự là 1 suy nghĩ ấu trĩ vì việc tạo ra 1 trải nghiệm tiêu cực như việc khó điều chỉnh hoặc thậm chí là không thể điều chỉnh sẽ làm mất luôn khách hàng.
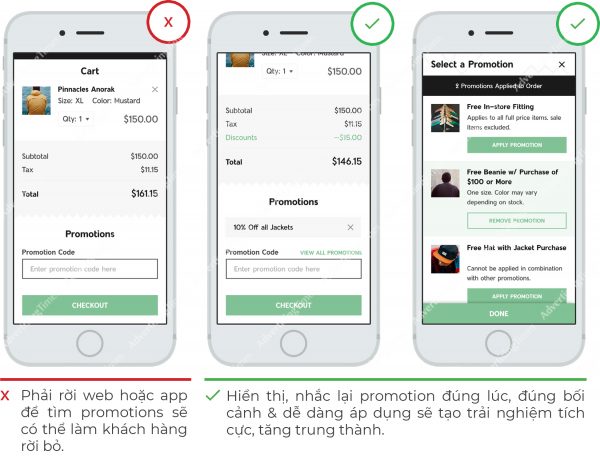
16. NGUYÊN TẮC 16: Hãy hiển thị và nhắc lại (1 cách tinh tế) chương trình khuyến mãi khi khách hàng thanh toán
Việc này nhằm tránh mất người dùng chưa mua hàng, tạo thiện cảm, làm tăng độ trung thành của thành viên bằng cách cung cấp các chương trình khuyến mãi, ưu đãi và phiếu giảm giá có thể được sử dụng ngay lập tức khi thanh toán.
Nếu người dùng phải tốn công cho việc săn các chương trình khuyến mãi, giao dịch hoặc mã phiếu giảm giá. Và khi họ có thể phải rời bỏ trang web hoặc ứng dụng di động để tìm kiếm chúng thì khả năng người dùng rời bỏ giỏ hàng hoặc quên mục đích mua sắm hoặc tệ hơn là mua ở nơi khác chiếm tỉ lệ cực kỳ cao.
17. NGUYÊN TẮC 17: Người dùng có thể mua hàng mà không cần phải đăng ký
Người dùng thực hiện giao dịch mua đầu tiên trên trang web hoặc app dành cho thiết bị di động có XU HƯỚNG RẤT LỚN thích thanh toán mà không phải đăng ký thành viên. Ngoài ra, hiện nay có không ít khách hàng thực sự không thích phải đăng ký thành viên khi mua hàng online.
Hãy cho phép người dùng mua hàng mà không cần phải đăng ký. Sau đó hãy gợi ý tạo một tài khoản cho phép người dùng theo dõi mua hàng, nhận ưu đãi đặc biệt hoặc giúp trải nghiệm mua hàng hiệu quả hơn trong tương lai sau quá trình thanh toán. Nếu khách hàng vẫn không đăng ký thì rõ ràng các bên đều đã thu thập đủ thông tin cá nhân (thông tin giao nhận hàng) để có thể giúp ích cho những việc liên quan đến tối ưu sau này – đừng tham lam 1 lượt đăng ký hoặc đừng bất chấp để đạt KPI mà để mất thiện cảm và có thể là mất luôn khách hàng.
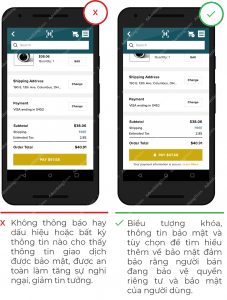
18. NGUYÊN TẮC 18: Hãy cho người dùng thấy quá trình thanh toán là an toàn

Do đó, hãy đảm bảo rằng trang web hoặc ứng dụng được bảo mật bằng cách áp dụng các kỹ thuật tốt nhất về bảo mật dữ liệu hiện đại (ví dụ như mã hóa https và mật khẩu …) và cung cấp dụng cụ cảnh báo bảo mật trực quan. Ứng dụng và mobile web không có dụng cụ thông báo bảo mật rất dễ khiến người dùng tạm dừng trước khi hoàn tất quy trình thanh toán & rời khỏi.
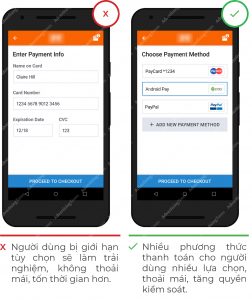
19. NGUYÊN TẮC 19: Cung cấp nhiều tùy chọn thanh toán của bên thứ 3

Các ứng dụng và trang web di động cung cấp các tùy chọn thanh toán này, chẳng hạn như PayPal, Apple Pay và Android Pay … giúp người dùng tiết kiệm thời gian, thoát khỏi những rắc rối sai sót khi điền vào các biểu mẫu bổ sung trong quá trình thanh toán và có thể tăng cảm giác an toàn.
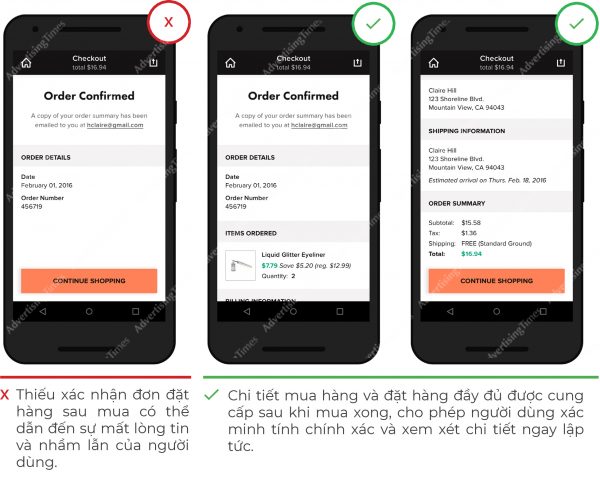
20. NGUYÊN TẮC 20: Cung cấp bảng tóm tắt chi tiết sau khi mua hàng
Người dùng luôn muốn kiểm tra rằng không có sai lầm sau khi đã được thực hiện việc mua hàng.
Nên cung cấp một bản tóm tắt giao dịch chi tiết với tất cả thông tin mà người dùng có thể cần có để xác minh đơn hàng. Sau đó cho phép người dùng khả năng sửa bất kỳ lỗi nào bằng cách cung cấp chi tiết rõ ràng về cách thực hiện các điều chỉnh sau khi mua.
PHẦN 4: TRẢI NGHIỆM MUA SẮM THOẢI MÁI & TRƠN TRU
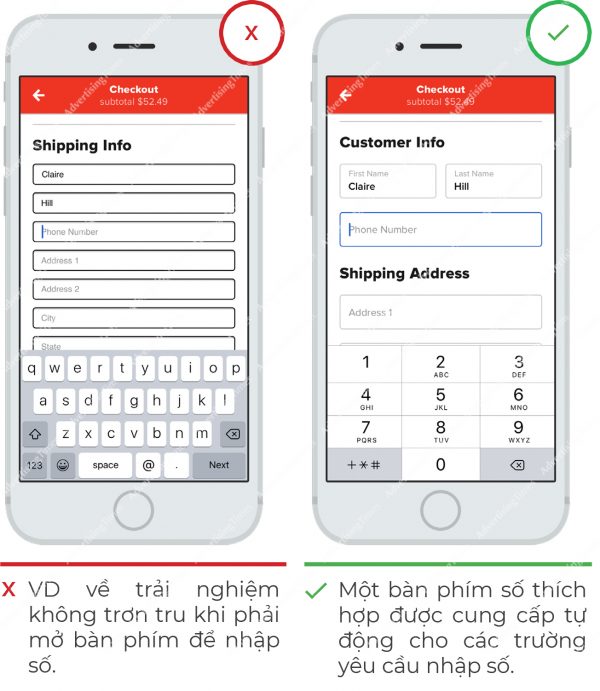
21. NGUYÊN TẮC 21: Xây dựng form lấy thông tin thân thiện người dùng

Thiết kế màn hình có thể hiển thị nhiều định dạng điền thông tin phù hợp và ít tốn kém hơn việc làm cho người dùng hiểu & thích ứng với các giới hạn của ứng dụng.
Ngoài ra, đảm bảo rằng các trường biểu mẫu không bị cản trở khi xem bởi các thành phần giao diện như bàn phím. Khi người dùng hoàn thành các trường biểu mẫu, tự động chuyển từng trường lên màn hình. Đó cũng là một ý tưởng tốt và cũng bao gồm các cách hiệu quả khác như: tự động điền, tự động viết hoa và quét thẻ tín dụng …
22. NGUYÊN TẮC 22: Xác thực mật khẩu không phải là rào cản

Hãy giảm nguy cơ khách hàng bỏ đi bằng cách đơn giản hóa nhất có thể các trải nghiệm xác thực mà vẫn đảm bảo yếu tố an toàn, nên giảm thiểu số lượng các bước cần thiết để xác thực hoặc sử dụng các phương thức xác thực khác nhau như đăng nhập của bên thứ ba hoặc đăng nhập cảm ứng vân tay hoặc xác thực bằng khuôn mặt …
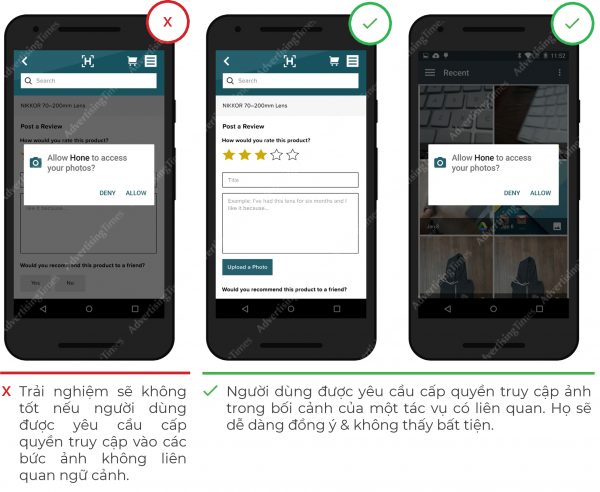
23. NGUYÊN TẮC 23: Yêu cầu người dùng chia sẻ quyền phù hợp với ngữ cảnh
Người dùng có thể bị kẹt trong một tác vụ hoặc bị từ chối dịch vụ khi họ từ chối các quyền không thể thiếu đối với chức năng thích hợp của ứng dụng.
Để giảm thiểu điều này, các ứng dụng nên yêu cầu quyền phù hợp trong ngữ cảnh (ví dụ đừng yêu cầu quyền truy cập vào folder đa phương tiện ngay khi người dùng vừa cài app, mà hãy yêu cầu quyền đó khi người dùng đang ở trong tác vụ cần phải upload hoặc sử dụng hình ảnh …) và cho khách hàng thấy được lợi ích mà ứng dụng sẽ có thể mang lại cho khách hàng khi được chia sẻ quyền truy cập.
Hãy cho người dùng có nhiều khả năng cấp quyền hơn nếu được yêu cầu trong một nhiệm vụ hoặc ngữ cảnh có liên quan.
Đừng tạo cho người dùng cảm giác bạn đang cố gắng kiểm soát thiết bị của người dùng – cho dù đó có là sự thật đi chăng nữa (app Zalo là 1 ví dụ về tạo ra cảm giác khó chịu & tạo cho người dùng cảm giác thiết bị đang bị kiểm soát bởi người khác).
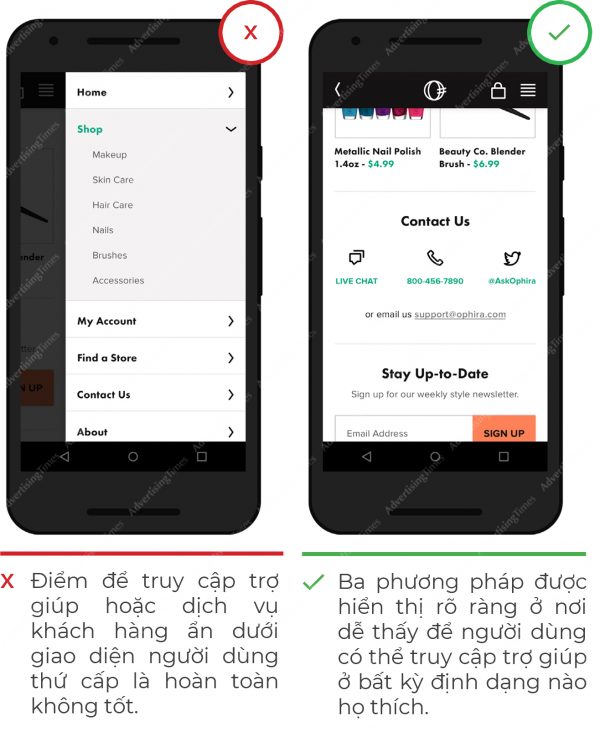
24. NGUYÊN TẮC 24: Liên lạc đến CSKH được đặt ở vị trí dễ được tìm thấy khi cần & CSKH đừng là cái máy

Ngoài ra, tôi không phủ nhận lợi ích của automation trong marketing nhưng riêng trong việc CSKH thì tuyệt đối không nên áp dụng automation 1 cách cứng nhắc. Ở các trường hợp như khi khách hàng gửi email hoặc khi khách hàng cất công gọi điện lên hotline thì điều đó có nghĩa là khách hàng đang ở trong tình trạng chỉ trực chờ để bùng nổ, nên việc để 1 con chatbot hoặc 1 bạn CSKH trả lời một cách cứng nhắc theo kịch bản (hoặc không được đào tạo về kỹ năng CSKH bài bản) sẽ chẳng mang lại lợi ích gì cho nhà bán lẻ – thậm chí đôi khi còn tốn kha khá tiền để xử lý khủng hoảng. Do đó, việc đào tạo CSKH để nhận biết khách hàng đang khó chịu, đang giận dữ và trao quyền nhất định (hoặc trao quyền cho trưởng ca, trưởng nhóm) để CSKH có thể uyển chuyển xử lý tình huống sẽ mang lại rất nhiều lợi ích như giảm chi phí … bao gồm cả việc khách hàng hài lòng và chia sẻ trải nghiệm tốt với bạn bè người thân – những khách hàng tiềm năng tương lai.
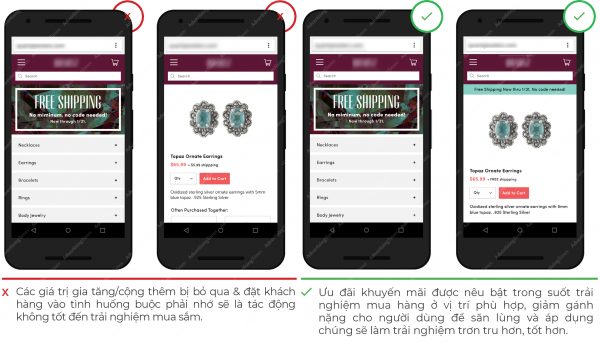
25. NGUYÊN TẮC 25: Luôn hiển thị, nhắc nhở và làm nổi bật các giá trị gia tăng trong suốt quá trình mua sắm
Các nhà bán lẻ khi cung cấp các giá trị gia tăng – chẳng hạn như giao hàng miễn phí – cần phải luôn hiển thị, nhắc lại những điều này MỘT CÁCH TINH TẾ tại mọi điểm có thể trong trải nghiệm mua sắm.
Đặc biệt cần lưu ý để đảm bảo rằng thông tin này xuất hiện trở lại trên mỗi trang sản phẩm ở vị trí phù hợp.
LỜI KẾT
Trên đây là 25 nguyên tắc thiết kế trang bán hàng và ứng dụng trên di động nhằm tăng tăng trải nghiệm cho người dùng mà tôi đã đưa bạn đi qua nhiều khía cạnh của hành trình tiêu dùng từ những trải nghiệm đầu tiên của người tiêu dùng với ứng dụng hoặc trang web di động cho đến trải nghiệm mua sắm và mua hàng của họ.
Tôi khuyên bạn nên so sánh từng nguyên tắc với trải nghiệm mua sắm di động hiện tại của bạn. Hãy đánh giá các chỗ chưa tốt, ưu tiên sửa chúng và bắt đầu để có trải nghiệm mua sắm trên thiết bị di động thú vị hơn.
Tôi hy vọng bài viết này có ích cho các bạn, hãy bắt đầu xây dựng các trang bán hàng và ứng dụng trên di động tốt hơn ngay từ hôm nay.
Nguyễn Đức Vũ – Simple Page
# Nguồn: Võ Quốc Hưng / cựu Head of Marcom của Ureka Media