Là m sao Äáŧ xem code cáŧ§a máŧt website? ÄÃĒy chášŊc hášģn là cÃĒu háŧi thášŊc mášŊc cáŧ§a nhiáŧu bᚥn ÄÚng khÃīng nà o. Bà i viášŋt hÃīm nay, Simple Page sáš― giáŧi thiáŧu Äášŋn bᚥn tášĨt tᚧn tášt cÃĄch xem mÃĢ nguáŧn cáŧ§a trang web chi tiášŋt nhášĨt. CÃđng theo dÃĩi nhÃĐ!
CÃĄch xem mÃĢ nguáŧn cáŧ§a trang webââ trÊn mÃĄy tÃnh
Xem tráŧąc tiášŋp trÊn trang web
Äáŧ xem mÃĢ nguáŧn trang web, ngÆ°áŧi dÃđng cÃģ tháŧ tháŧąc hiáŧn cÃĄc bÆ°áŧc sau trÊn cÃĄc trÃŽnh duyáŧt nhÆ° Chrome, Edge, Firefox, và Opera:
BÆ°áŧc 1: Máŧ trÃŽnh duyáŧt và truy cášp và o Äáŧa cháŧ website mà bᚥn muáŧn xem mÃĢ nguáŧn.
BÆ°áŧc 2: NhášĨp chuáŧt phášĢi và o bášĨt káŧģ váŧ trà nà o trÊn trang web hoáš·c sáŧ dáŧĨng táŧ háŧĢp phÃm Ctrl + U.
BÆ°áŧc 3: MÃĢ nguáŧn trang web sáš― ÄÆ°áŧĢc hiáŧn tháŧ trong máŧt tab máŧi. BÃĒy giáŧ, bᚥn ÄÃĢ cÃģ khášĢ nÄng xem và tra cáŧĐu thÃīng tin váŧ mÃĢ nguáŧn cáŧ§a trang web tᚥi ÄÃĒy.
 Sáŧ dáŧĨng cÃīng cáŧĨ
Sáŧ dáŧĨng cÃīng cáŧĨ
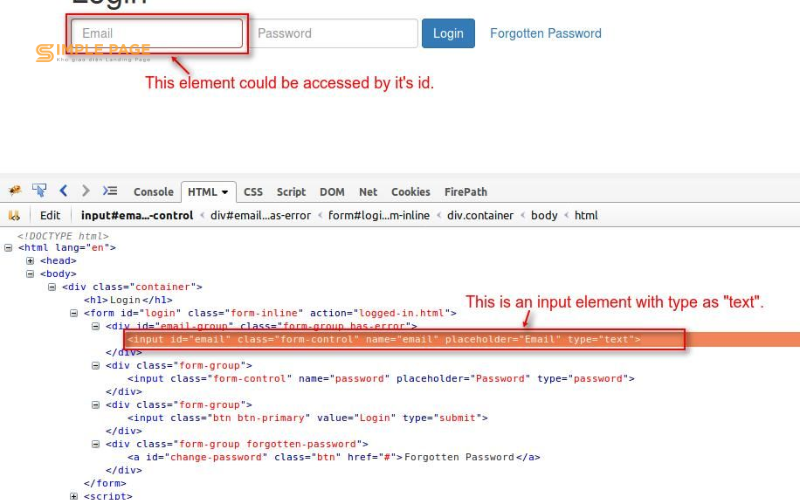
CÃīng cáŧĨ Developer Tools giÚp bᚥn xem và tÃŽm kiášŋm phᚧn táŧ trong mÃĢ HTML máŧt cÃĄch ÄÆĄn giášĢn. DÆ°áŧi ÄÃĒy là cÃĄch sáŧ dáŧĨng cÃīng cáŧĨ nà y:
BÆ°áŧc 1: Máŧ trÃŽnh duyáŧt web Google Chrome và truy cášp và o Äáŧa cháŧ cáŧ§a trang web mà bᚥn muáŧn xem mÃĢ nguáŧn.
BÆ°áŧc 2: BášĨm và o biáŧu tÆ°áŧĢng ba chášĨm áŧ gÃģc bÊn phášĢi cáŧ§a thanh cÃīng cáŧĨ, sau ÄÃģ cháŧn “More Tools (CÃīng cáŧĨ khÃĄc)” và sau ÄÃģ cháŧn “Developer Tools” hoáš·c bᚥn cÃģ tháŧ nhášĨn táŧ háŧĢp phÃm Ctrl + Shift + I Äáŧ máŧ cÃīng cáŧĨ.
BÆ°áŧc 3: Máŧt háŧp thoᚥi sáš― xuášĨt hiáŧn, hiáŧn tháŧ mÃĢ nguáŧn HTML cÃđng váŧi trang web bᚥn Äang xem. Bᚥn cÃģ tháŧ sáŧ dáŧĨng cÃīng cáŧĨ nà y Äáŧ tÃŽm kiášŋm và kiáŧm tra cÃĄc phᚧn táŧ HTML trÊn trang web.
Äáŧ là m Äiáŧu nà y, bᚥn cháŧ cᚧn bÃīi Äen hoáš·c cháŧn máŧt phᚧn cáŧ§a trang web, sau ÄÃģ nhášĨp chuáŧt phášĢi và cháŧn “Inspect (Kiáŧm tra).” MÃĢ HTML tÆ°ÆĄng áŧĐng váŧi phᚧn bᚥn ÄÃĢ cháŧn sáš― ÄÆ°áŧĢc tÃī Äášm và hiáŧn tháŧ bÊn phášĢi cáŧ§a cáŧa sáŧ trang web.
CÃīng cáŧĨ Developer Tools giÚp bᚥn dáŧ dà ng kiáŧm tra và hiáŧu sÃĒu hÆĄn váŧ cášĨu trÚc và mÃĢ nguáŧn cáŧ§a trang web.
CÃĄch xem nguáŧn cáŧ§a website trÊn Macbook
NgÆ°áŧi dÃđng cÃģ tháŧ dáŧ dà ng xem mÃĢ nguáŧn cáŧ§a máŧt trang web bášąng trÃŽnh duyáŧt web Safari trÊn MacOS bášąng cÃĄch tháŧąc hiáŧn cÃĄc bÆ°áŧc sau:
BÆ°áŧc 1: Máŧ áŧĐng dáŧĨng Safari bášąng biáŧu tÆ°áŧĢng la bà n mà u xanh dÆ°ÆĄng. Sau ÄÃģ, nhášĨp và o “Safari” trÊn thanh menu áŧ phÃa trÊn, bÊn trÃĄi, Äáŧ máŧ trÃŽnh ÄÆĄn.
BÆ°áŧc 2: Cháŧn máŧĨc “Preferences (TÃđy cháŧnh)” trong trÃŽnh ÄÆĄn.
BÆ°áŧc 3: Trong háŧp thoᚥi Preferences, nhášĨp và o biáŧu tÆ°áŧĢng áŧc vÃt áŧ thášŧ “Advanced (NÃĒng cao)” áŧ gÃģc trÊn, bÊn phášĢi.
BÆ°áŧc 4: Máŧt háŧp thoᚥi máŧi sáš― xuášĨt hiáŧn. Tᚥi ÄÃĒy, tÃch và o Ãī “Show Develop menu in menu bar”.
BÆ°áŧc 5: BÃĒy giáŧ, bᚥn sáš― thášĨy máŧt bášĢng cháŧn “Develop” xuášĨt hiáŧn trÊn thanh menu cáŧ§a Safari.
BÆ°áŧc 6: Truy cášp trang web mà bᚥn muáŧn xem mÃĢ nguáŧn. Sau ÄÃģ, nhášĨp và o “Develop” trÊn thanh menu và cháŧn “Show Page Source”. MÃĢ nguáŧn cáŧ§a trang web sáš― ÄÆ°áŧĢc hiáŧn tháŧ trong cáŧa sáŧ máŧi.
Ngoà i ra, bᚥn cÅĐng cÃģ tháŧ sáŧ dáŧĨng táŧ háŧĢp phÃm Option + Command + U Äáŧ nhanh chÃģng xem mÃĢ nguáŧn cáŧ§a trang web. Äáŧ kiáŧm tra mÃĢ nguáŧn cáŧ§a máŧt phᚧn táŧ cáŧĨ tháŧ trÊn trang, bᚥn cháŧ cᚧn bÃīi Äen và nhášĨp chuáŧt phášĢi và o phᚧn táŧ ÄÃģ, sau ÄÃģ cháŧn “Inspect Element”. MÃĢ nguáŧn tÆ°ÆĄng áŧĐng cáŧ§a phᚧn táŧ sáš― hiáŧn tháŧ trong cáŧa sáŧ kiáŧm tra.
Xem Source code website trÊn Äiáŧn thoᚥi
Máŧ HTML cáŧ§a 1 trang website bášąng Android
Äáŧ xem mÃĢ nguáŧn cáŧ§a trang web trÊn Android, bᚥn cÃģ tháŧ tháŧąc hiáŧn theo hÆ°áŧng dášŦn sau:
BÆ°áŧc 1: Máŧ trÃŽnh duyáŧt Chrome hoáš·c Firefox trÊn thiášŋt báŧ Android cáŧ§a bᚥn. Truy cášp trang web mà bᚥn muáŧn xem mÃĢ nguáŧn.
BÆ°áŧc 2: ThÊm cáŧĨm táŧŦ “view-source” và o trÆ°áŧc Äáŧa cháŧ URL. Và dáŧĨ, nášŋu bᚥn muáŧn xem mÃĢ nguáŧn cáŧ§a trang https://thietkewebaio.com/, bᚥn sáš― nhášp và o thanh Äáŧa cháŧ nhÆ° sau: view-source:https://thietkewebaio.com/
PhÆ°ÆĄng phÃĄp nà y cÅĐng cÃģ tháŧ ÄÆ°áŧĢc ÃĄp dáŧĨng trÊn trÃŽnh duyáŧt cáŧ§a mÃĄy tÃnh Äáŧ bà n (desktop).
Äáŧ xem mÃĢ nguáŧn cáŧ§a máŧt trang web trÊn trÃŽnh duyáŧt Safari trÊn thiášŋt báŧ iOS, bᚥn cÃģ tháŧ tháŧąc hiáŧn cÃĄc bÆ°áŧc sau:
BÆ°áŧc 1: TÃŽm và tášĢi áŧĐng dáŧĨng “View Source” táŧŦ App Store.
BÆ°áŧc 2: Truy cášp trÃŽnh duyáŧt web Safari trÊn thiášŋt báŧ iOS cáŧ§a bᚥn và máŧ trang web mà bᚥn muáŧn xem mÃĢ nguáŧn.
BÆ°áŧc 3: Cháŧn biáŧu tÆ°áŧĢng chia sášŧ trÊn mà n hÃŽnh. Máŧt bášĢng chia sášŧ sáš― xuášĨt hiáŧn. Vuáŧt qua cÃĄc áŧĐng dáŧĨng phÃa dÆ°áŧi cho Äášŋn khi bᚥn thášĨy máŧĨc “ThÊm” cÃģ biáŧu tÆ°áŧĢng ba chášĨm. NhášĨn và o “ThÊm” Äáŧ bášt tÃđy cháŧn “View Source”
BÆ°áŧc 4: Trong thanh cÃīng cáŧĨ chia sášŧ, bᚥn sáš― thášĨy tÃđy cháŧn máŧi “View Source” NhášĨn và giáŧŊ tÃđy cháŧn nà y, sau ÄÃģ di chuyáŧn nÃģ Äášŋn váŧ trà phÃđ háŧĢp trÊn trÃŽnh duyáŧt web Safari.
BÆ°áŧc 5: Truy cášp và o trang web mà bᚥn muáŧn xem mÃĢ nguáŧn, sau ÄÃģ nhášĨn biáŧu tÆ°áŧĢng chia sášŧ và cháŧn “View Source” mà bᚥn ÄÃĢ thÊm. MÃĢ nguáŧn cáŧ§a trang web sáš― hiáŧn tháŧ. Äáŧ tÃŽm kiášŋm kÃ― táŧą trong mÃĢ nguáŧn, bᚥn cÃģ tháŧ cháŧn biáŧu tÆ°áŧĢng chia sášŧ, sau ÄÃģ nhášĨn “Find (TÃŽm)” và nhášp kÃ― táŧą bᚥn muáŧn tÃŽm.
=>>>Xem thÊm: CÃĄch tᚥo trang web trÊn Google Site ÄÆĄn giášĢn nhášĨt
Và ÄÃģ là cÃĄch xem mÃĢ nguáŧn cáŧ§a trang web chi tiášŋt nhášĨt. Hy váŧng bà i viášŋt sáš― giÚp Ãch cho bᚥn. CášĢm ÆĄn bᚥn ÄÃĢ theo dÃĩi!

 Sáŧ dáŧĨng cÃīng cáŧĨ
Sáŧ dáŧĨng cÃīng cáŧĨ