Đã có bao giờ bạn nghĩ đến việc tự thiết kế một banner đơn giản với Photoshop? Việc này không khó như bạn nghĩ đâu. Bài viết hôm nay Simple Page sẽ hướng dẫn làm banner đơn giản với Photoshop. Cùng theo dõi nhé!!!
Mục lục bài viết
- Bước 1: Cài đặt Photoshop và Adobe Illustrator
- Bước 2: Lên ý tưởng cho mẫu thiết kế banner, chọn nguồn hình ảnh cung cấp phù hợp
- Bước 3: Tạo file thiết kế mới trên photoshop
- Bước 4: Mở file ảnh tải về từ freepik ở định dạng eps trên AI
- Bước 5: Copy ảnh từ AI sang PTS
- Bước 6: Hoàn thiện thiết kế
- Một số chú ý khi thiết kế Banner bằng Photoshop
- Tạm kết
Bước 1: Cài đặt Photoshop và Adobe Illustrator
Đây là hai công cụ cơ bản giúp bạn tạo thiết kế banner một cách đơn giản. Bạn có thể tìm kiếm và tải xuống bản cài đặt hoặc phiên bản portable (tích hợp sẵn) mà bạn có thể sử dụng mà không cần cài đặt trên máy tính.
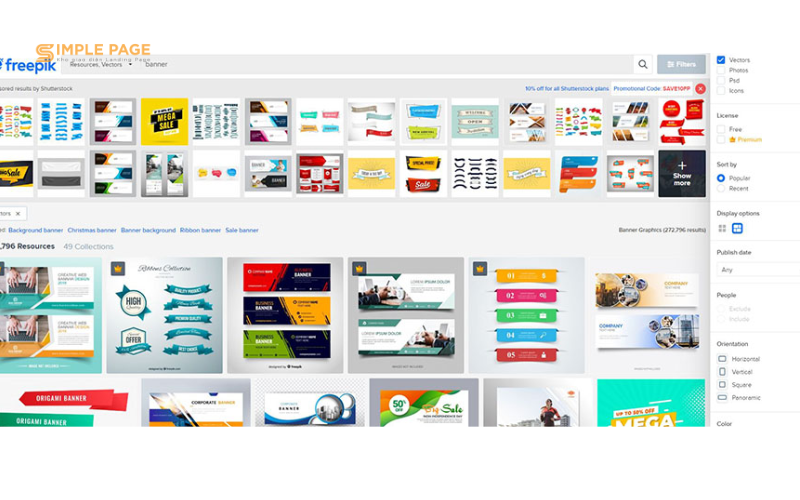
Tại đây, bạn có thể tìm kiếm nguồn ảnh miễn phí để sử dụng trong việc thiết kế banner. Một nguồn ảnh phổ biến hiện nay là Freepik,, cho phép bạn tải xuống hình ảnh dưới định dạng EPS một cách miễn phí, giúp bạn dễ dàng chỉnh sửa và tùy biến.
Để bắt đầu, bạn hãy gõ từ khóa “banner” vào ô tìm kiếm và chọn một vài hình ảnh mà bạn nghĩ sẽ sử dụng trong mẫu thiết kế banner của mình. Freepik cung cấp một bộ sưu tập đa dạng về hình ảnh và vector để bạn có nhiều lựa chọn để tạo ra thiết kế banner độc đáo và chuyên nghiệp.
Bước 3: Tạo file thiết kế mới trên photoshop
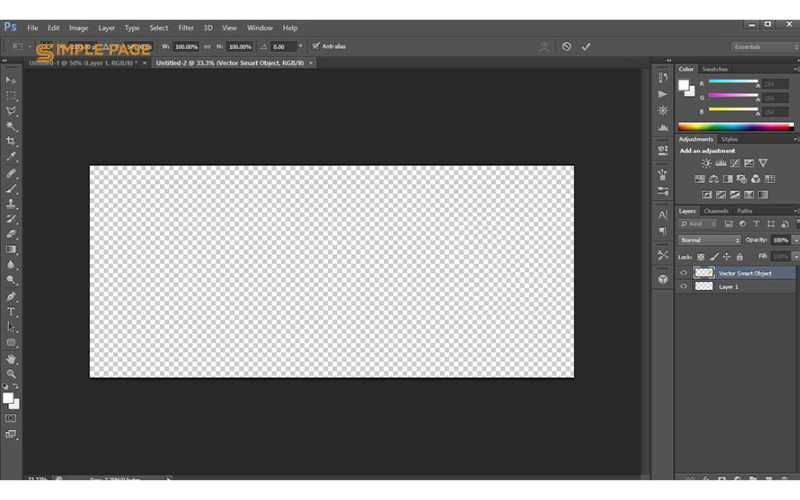
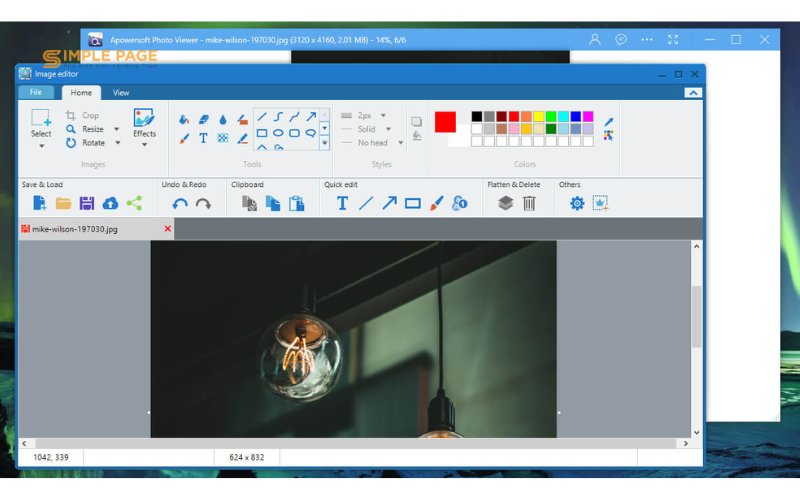
Sau khi đã tải về một số ý tưởng hình ảnh phù hợp, bạn có thể mở Photoshop và Adobe Illustrator. Trong cửa sổ của Photoshop, bạn có thể bắt đầu tạo một thiết kế mới với kích thước tùy chỉnh. Ở đây, chúng tôi sẽ tạo một banner dạng dài.
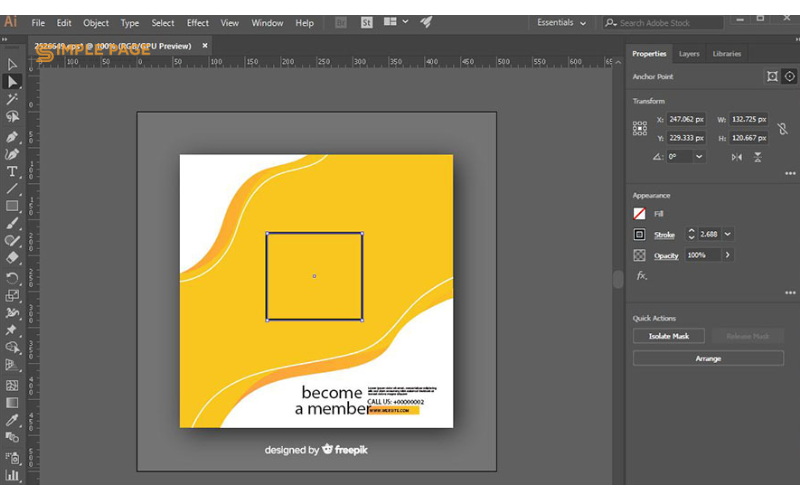
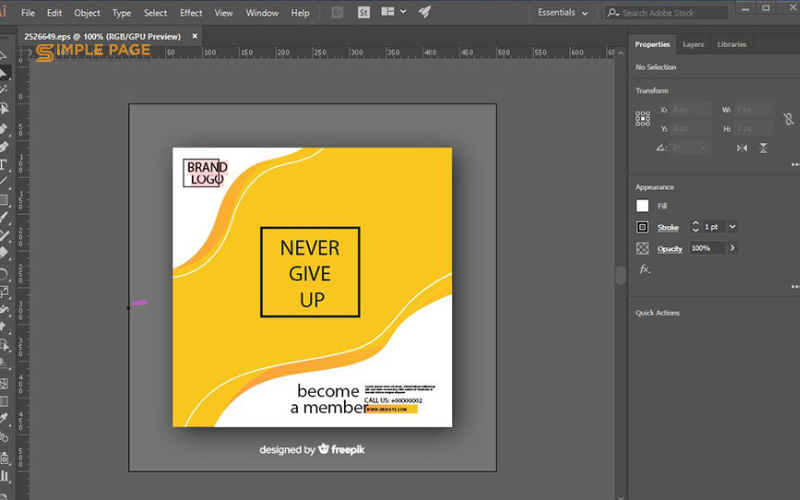
Bước 4: Mở file ảnh tải về từ freepik ở định dạng eps trên AI

Trong phần này, bạn có thể điều chỉnh cho phần màu cam ở giữa trở nên mờ đi để thêm cảnh ở phía sau sau khi hoàn thành.
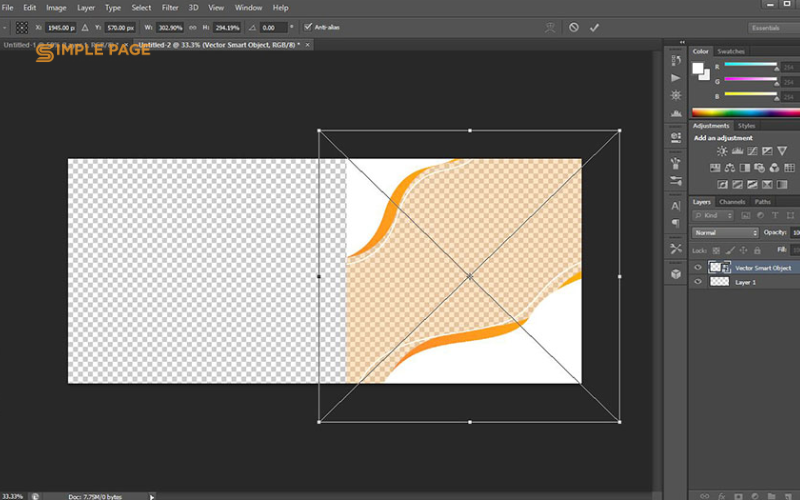
Bước 5: Copy ảnh từ AI sang PTS
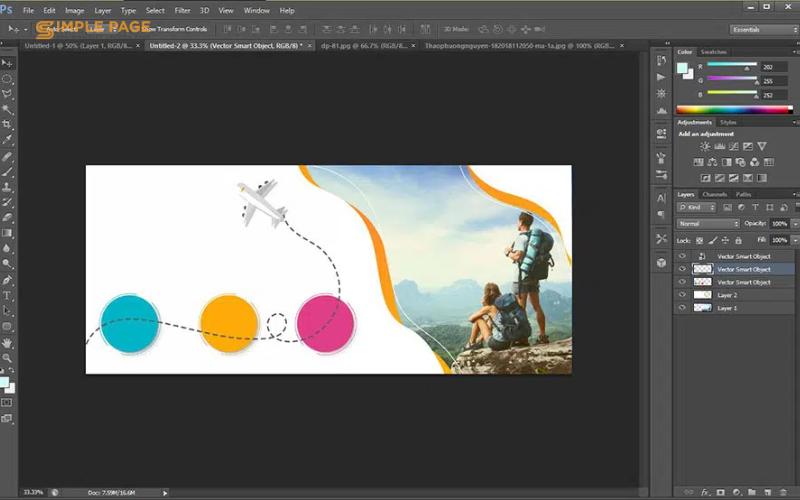
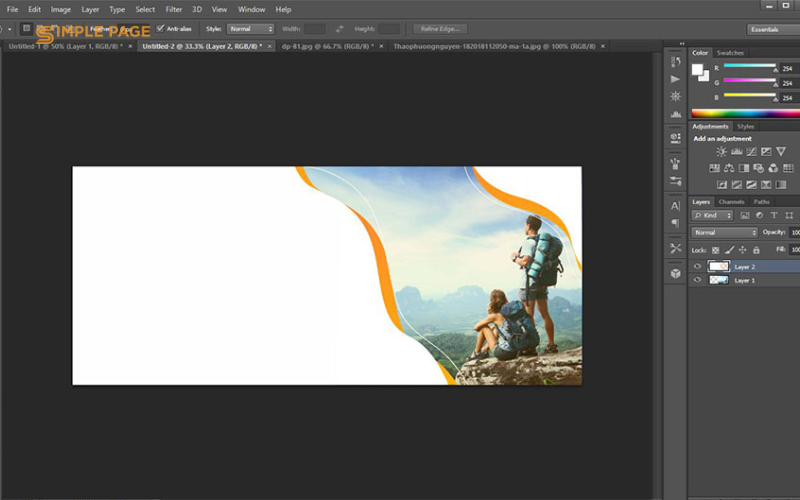
Tiếp theo, bạn có thể kéo chuột để chọn đối tượng mà bạn muốn sử dụng trong mẫu banner của mình và sau đó kéo và thả chuột chúng sang cửa sổ Photoshop tại thiết kế banner bạn vừa tạo. Có thể điều chỉnh độ nghiêng và kích thước để làm cho chúng phù hợp với mẫu banner.
Ở đây, bạn có thể quay ảnh một góc 90 độ và thêm một phần nền ở phía trên. Sau khi hoàn thành các điều chỉnh này, bạn sẽ có một phần nền banner đơn giản.
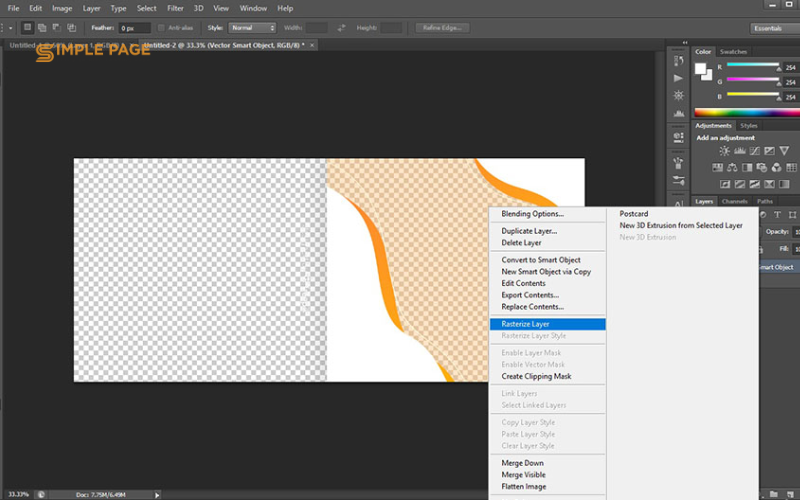
Layer vừa được gắn vào lúc này có dạng “smart object”, nghĩa là bạn không thể thực hiện các thao tác chi tiết trên đối tượng. Vì vậy, bạn cần chuyển định dạng của chúng về “layer thường” bằng cách nhấp chuột phải vào layer và chọn “rasterize layer”.
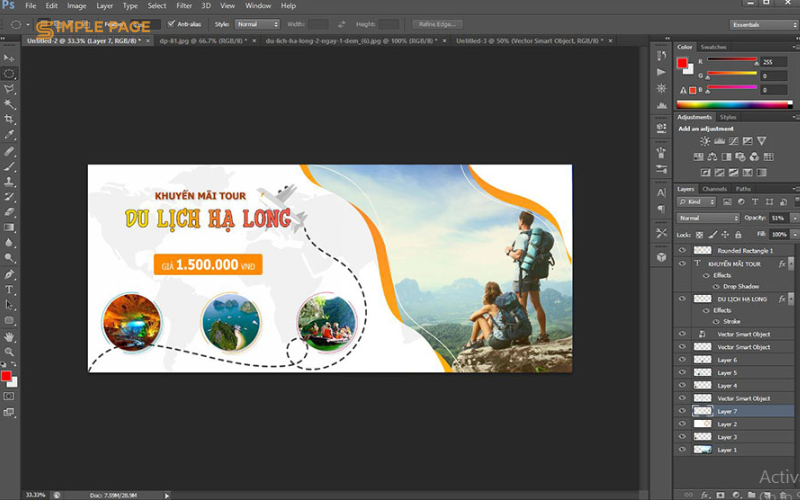
Bước 6: Hoàn thiện thiết kế

Thêm hình ảnh trang trí và một số đoạn text đơn giản, thế là xong.
Một số chú ý khi thiết kế Banner bằng Photoshop
Khi bạn thiết kế banner bằng Photoshop, cần chú ý các điểm sau:
- Độ cân bằng màu sắc
- Độ phân giải cao
- Sử dụng ảnh vector từ Freepik: Khi tải ảnh từ Freepik, nên ưu tiên chọn mục vector để đảm bảo chất lượng hình ảnh khi tải về. Ảnh vector có thể điều chỉnh kích thước mà không làm mất độ nét.
- Kích thước thiết kế lớn hơn hình ảnh thực tế: Để dễ dàng chỉnh sửa và điều chỉnh, nên tạo banner có kích thước lớn hơn hình ảnh thực tế, thường gấp 2 đến 3 lần. Điều này giúp bạn có không gian để làm việc và thực hiện các chỉnh sửa mà không làm mất chất lượng hình ảnh.
Tạm kết
Vậy là Simple Page đã hướng dẫn làm banner đơn giản với Photoshop. Hy vọng bài viết sẽ mang đến cho bạn những thông tin hữu ích. Cảm ơn bạn đã dành thời gian theo dõi.