Trong chiến dịch Digital Marketing, trang đích là đích đến và thể hiện rõ nhất mục tiêu của chiến dịch. Vì vậy, việc tối ưu trang đích sẽ giúp tăng tỷ lệ chuyển đổi hành vi khách hàng khi truy cập vào trang web và dẫn dắt họ hành động hiệu quả hơn. Vậy làm sao để tối ưu trải nghiệm trang đích của người dùng? Cùng tìm hiểu trong bài viết này nhé!
Mục lục bài viết
Trang đích là gì?
Trang đích hay Landing page hay “trang hạ cánh” là trang web độc lập mà khách hàng truy cập khi nhấp vào quảng cáo, khuyến mãi hay kết quả tìm kiếm. Mỗi chiến dịch khác nhau sẽ có một giao diện trang đích và nội dung khác nhau.
Nội dung trên trang đích thường ngắn gọn, bao quát và kèm theo thông điệp hướng khách hàng đến một hành động cụ thể như đăng ký tham gia chương trình, tải ứng dụng, cung cấp thông tin về sản phẩm hoặc đặt hàng trực tiếp.
Một trang đích hoàn hảo là khi chúng tối ưu được lượt chuyển đổi, mang lại trải nghiệm tốt làm khách hàng bị hấp dẫn bởi sản phẩm và cuối cùng là… tăng doanh thu!
Tiêu chí giúp nâng cao trải nghiệm trang đích
Sau khi dành nhiều tiền “đổ media” thì điều quan trọng hơn cả là giữ chân khách hàng bằng một trang đích ấn tượng. Trải nghiệm của trang đích, nhất là trang đích trong các chiến dịch digital marketing, được quyết định thông qua thiết kế và tính hữu ích của thông tin được cung cấp trên trang.
Một số tiêu chí mà trang đích hay các website cần chú ý để tối ưu nhất trải nghiệm người dùng.
● Thiết kế giao diện
Thiết kế giao diện hay UI là rất quan trọng, đặc biệt với các trang đích trong chiến dịch Digital Marketing. Giao diện tiện dụng, dễ dùng, dễ đọc, dễ bấm là những gì một trang landing page cần có, nhất là đối với các thương hiệu có nhóm khách hàng đại chúng như FMCG. Thiết kế ấn tượng, nổi bật nội dung sẽ giúp khách hàng có ấn tượng về thương hiệu, tạo sự chuyên nghiệp và tính lan truyền.
Tối ưu Landing page để tăng độ liên quan là một quá trình phức tạp và kết quả mang lại thì không có gì chắc chắn. Tuy nhiên, vẫn có một số tiêu chí giúp nội dung trang đích được tối ưu nhất:
- Tiêu đề mạnh mẽ có liên quan đến các từ khoá và nội dung cần thu hút khách hàng ở lại với trang web của bạn
- Thiết kế không bị rối, thu hút giúp tạo sự tin tưởng cùng nhất quán với thương hiệu
- Nội dung (copywriting) ngắn gọn, thuyết phục và truyền đạt đúng những giá trị mà bạn cung cấp
- Biểu mẫu thân thiện để người dùng cảm thấy thoải mái khi điền thông tin
- Nút CTA bắt mắt với lời kêu gọi hành động rõ ràng
Thử nghiệm là một trong những cách tối ưu landing page. Khi thiết kế landing page, bạn có thể đặt một số giả định về các mong muốn của khách hàng và thử nghiệm trên tệp khách hàng nhỏ cụ thể. Thử nghiệm sẽ giúp đánh giá đâu là landing page phù hợp với chiến dịch.
● Giao diện thân thiện với thiết bị di động – Mobile Friendly
Theo thống kê của trang StatCounter, số lượt tìm kiếm trên thiết bị di động chiếm hơn một nửa số lượt tìm kiếm trên Google. Các trang web thân thiện với di động cũng sẽ được ưu tiên xuất hiện ở vị trí cao hơn trong kết quả tìm kiếm.
Thiết kế trang đích cho thiết bị di động sẽ tập trung sâu vào khả năng điều hướng, giao diện rõ ràng, thuận tiện, giúp kết nối khách hàng với những điều họ tìm kiếm dễ dàng.
Bạn có thể tham khảo công ty thiết kế landing page chất lượng và chuyên nghiệp tại simplepage.vn – Nền tảng thiết kế Landing page miễn phí!
● Tốc độ trang – Page Speed
Một nghiên cứu thực tế của hãng công nghệ Mỹ Akamai công bố rằng, có đến 47% người dùng kỳ vọng tốc độ tải trang web sẽ tốn tối đa 2s và 40% người dùng sẽ rời bỏ trang web ngay lập tức nếu nó mất hơn 3s để tải. Việc chờ đợi quá lâu khiến họ không muốn tiếp tục và sẵn sàng đi tìm các giải pháp khác.
Tốc độ trang web cũng là yếu tố cơ bản để tối ưu thứ hạng tìm kiếm trên google. Trang đích có tốc độ load càng nhanh sẽ mang lại nhiều trải nghiệm người dùng tốt hơn, Google sẽ xếp trang ở thứ hạng tìm kiếm cao hơn, tăng khả tiếp cận với khách hàng mục tiêu.
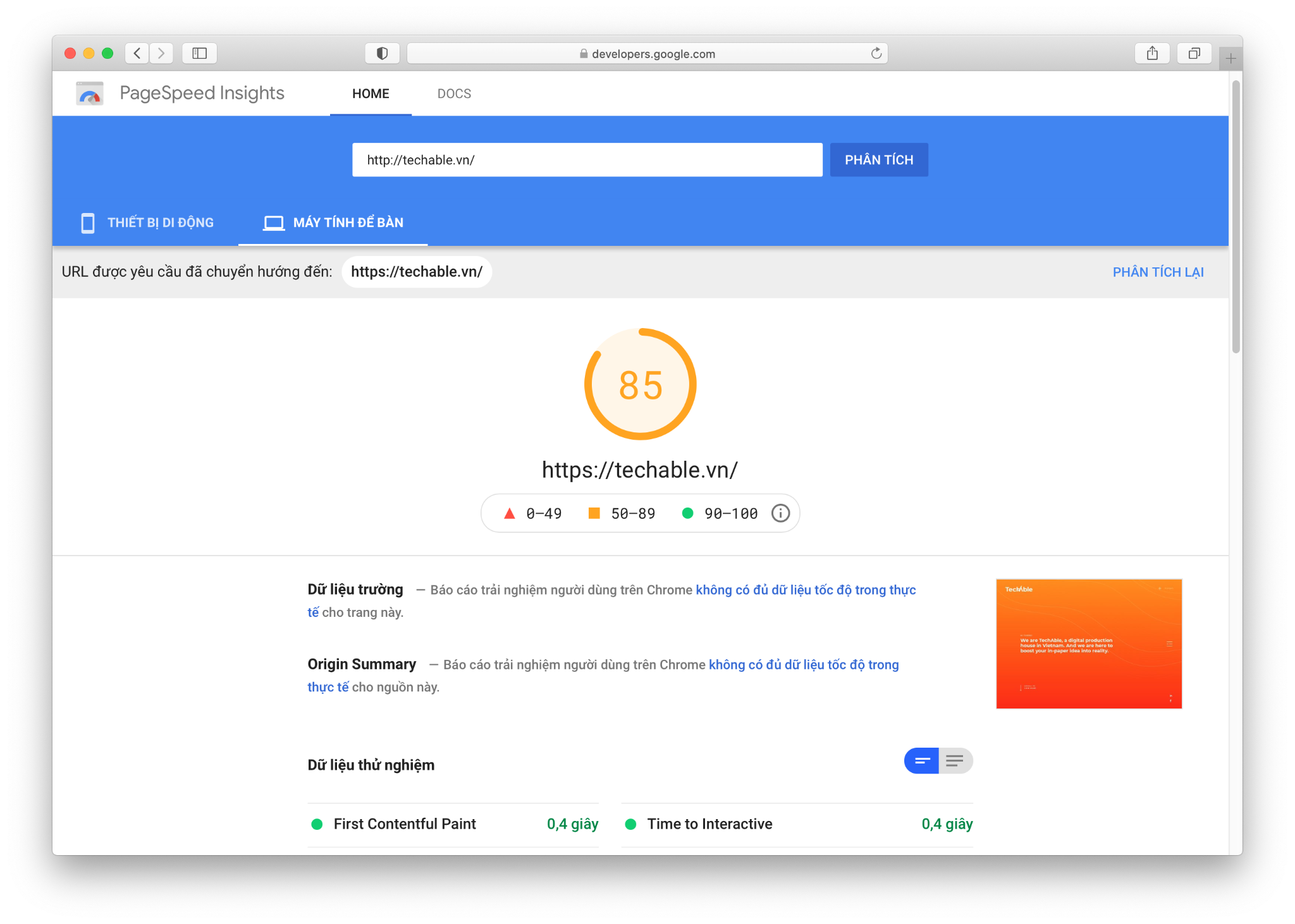
Có nhiều công cụ để đo lường tốc độ tải trang, một trong số đó là Google PageSpeed Insights – Đây là công cụ kiểm tra hiệu suất website từ các nhà phát triển của Google. Trang sẽ cung cấp điểm tổng thể về hiệu suất website và những đề xuất khắc phục.
Một số showcases
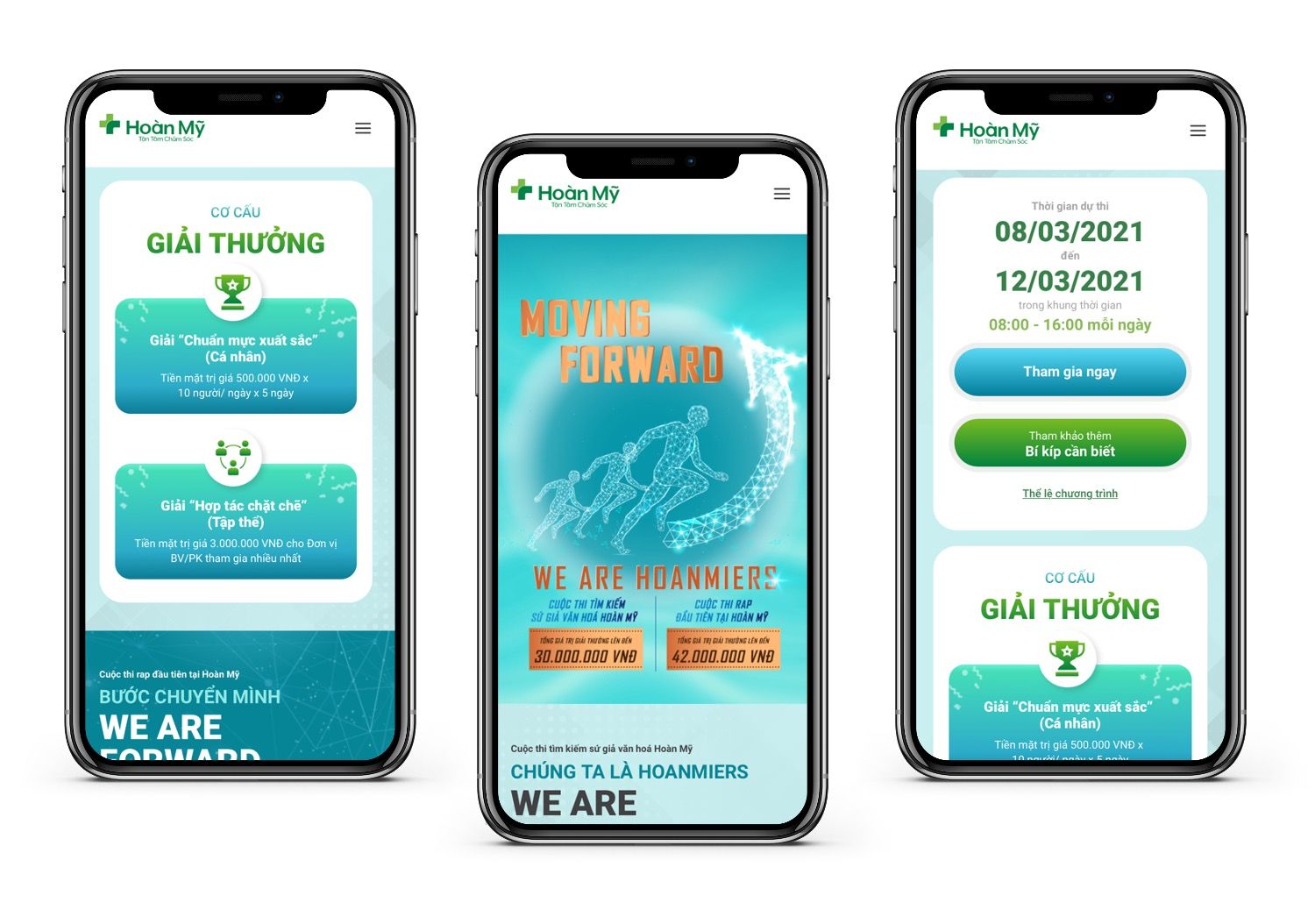
Hoàn Mỹ – Moving Forward
Đây là chiến dịch Chào mừng kỷ niệm 24 năm thành lập bệnh viện Đa khoa Quốc Tế Hoàn Mỹ. Trong đó, Landing Page “Bước chuyển mình – We move forward” không những là nơi truyền thông cho sự kiện mà còn là nơi tổ chức Quiz minigame cho hơn 1,500 Hoanmiers.
Trang Landing Page đã rất thành công không những cho hoạt động nội bộ của Hoàn Mỹ và giúp tăng nhận diện ’employer branding’.
SOW:
● Thiết kế UX/UI
● Phát triển Landing page
Xem chi tiết dự án tại: techable.vn/projects/hoan-my
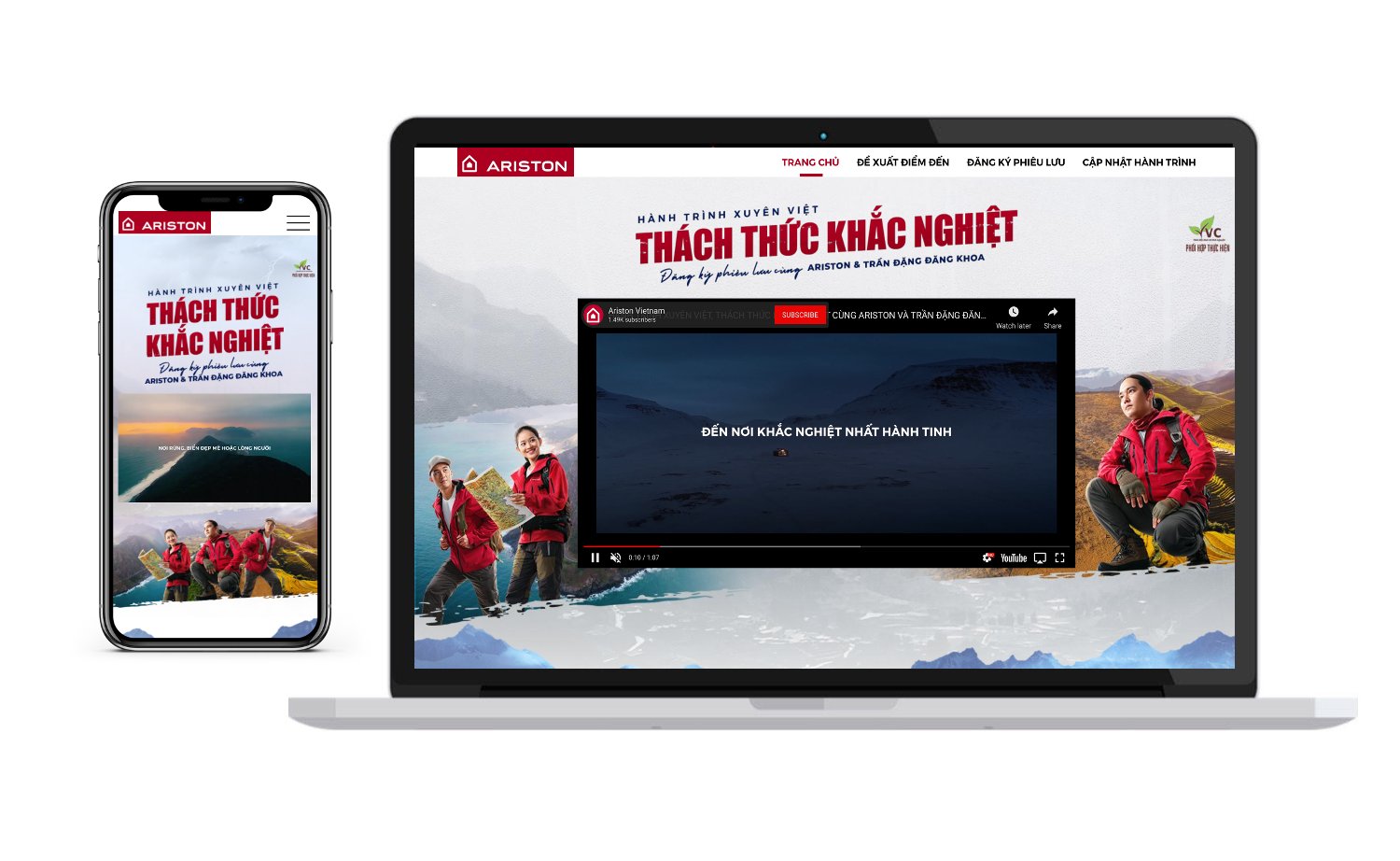
Ariston – Thách thức khắc nghiệt
Là dự án phát triển Landing page cho chiến dịch truyền thông Thách Thức Xuyên Việt của Ariston. Chiến dịch đã truyền tải hiệu quả thông điệp của thương hiệu và thu hút đông đảo người chơi tham gia đồng hành cùng biệt đội Ariston.
SOW:
● Phát triển Microsite
Xem chi tiết dự án tại: techable.vn/projects/case-study-ariston-thach-thuc-khac-nghiet
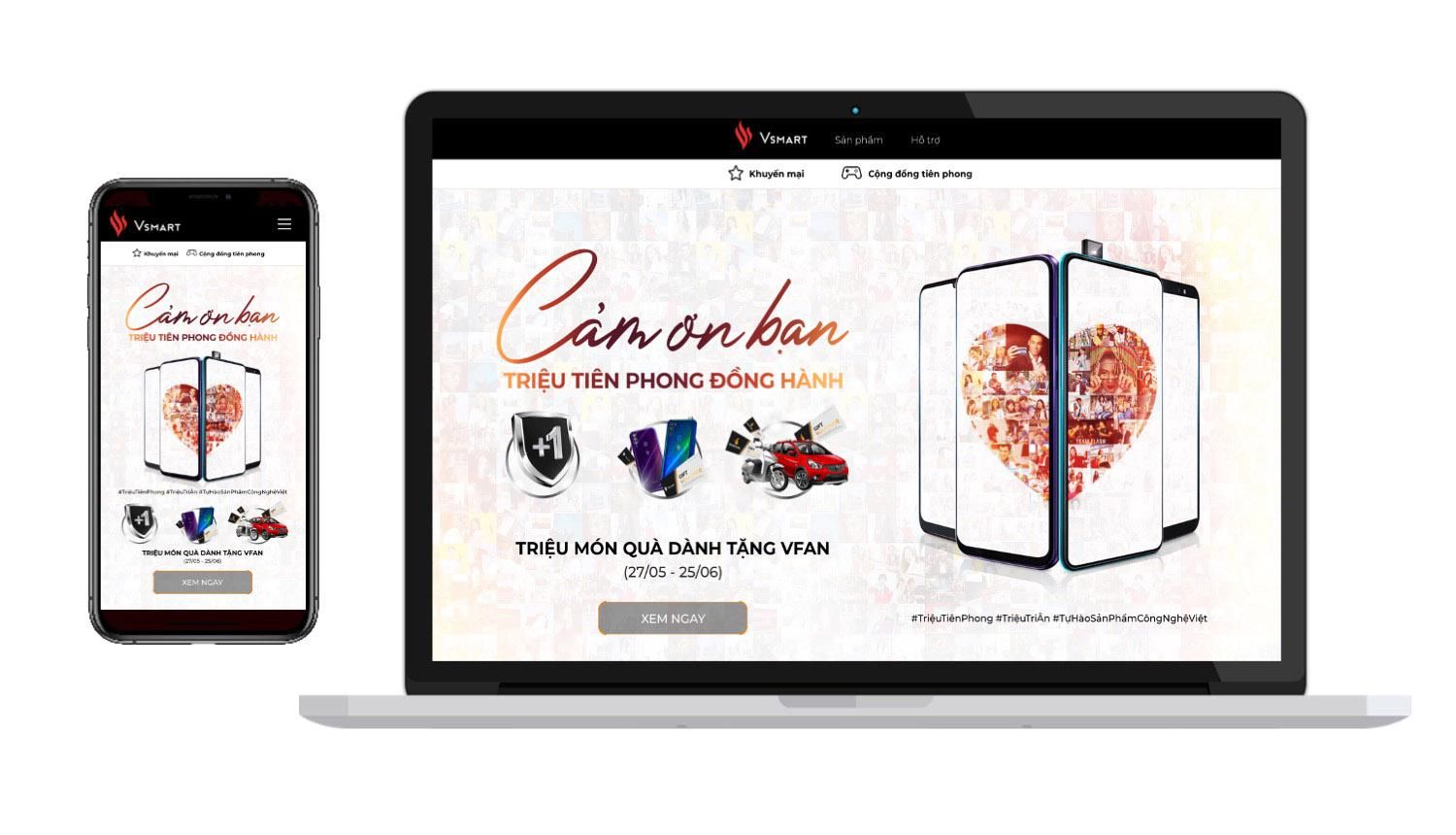
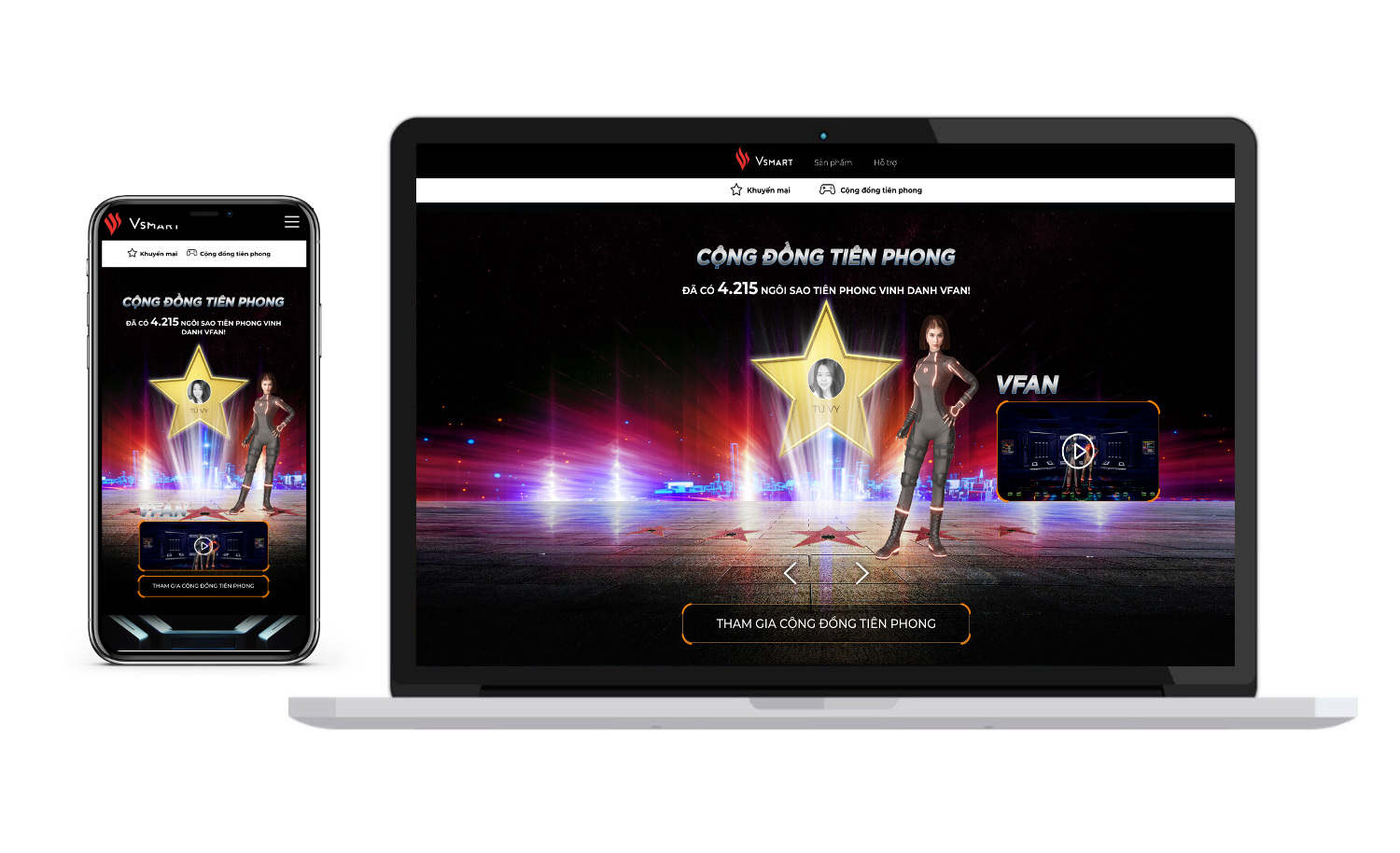
VSmart – Triệu tiên phong, triệu tri ân
Nhằm tri ân và gửi lời cảm ơn dành cho hơn 1,2 triệu Vfan – người dùng sử dụng thiết bị di động của Vsmart – TechAble được đồng hành cùng VSmart trong chiến dịch bằng việc phát triển Landing page khuyến khích người dùng chơi game để có cơ hội nhận được quà tặng đến từ trang thương mại điện tử của Vsmart.
SOW:
● Phát triển Microsite
Xem chi tiết dự án tại: techable.vn/projects/vsmart-trieu-tien-phong-trieu-tri-an
Tạm kết
Là một Digital Production House am hiểu công nghệ và marketing, TechAble hiểu rằng, tinh thần sẵn sàng hỗ trợ khách hàng, nhất là các khách hàng Agencies, trong quá trình thực thi chiến dịch digital marketing là điều quan trọng để chiến dịch được thành công nhất. Liên hệ với chúng tôi nếu bạn tìm một ‘tech partner’ cho chiến dịch tiếp thị của mình.
Thảo Nhi – Simple Page
Nguồn bài viết: advertisingvietnam