Nếu website của bạn được xây dựng trên nền tảng WordPress, thì chắc có lẽ bạn cũng đã từng được nghe đến “Child Theme”. Vậy “Child Theme” là gì? Child theme có phải là theme không và được tạo ra với mục đích gì? Sao không dùng theme mà lại dùng child theme? Hãy cùng Simple Page tìm hiểu ngay hôm nay!
Mục lục bài viết
Child Theme là gì?
⇒ Nói một cách ngắn gọn dễ hiểu child theme là một theme con kế thừa toàn bộ tất cả tính năng và giao diện của Parent theme (theme mẹ)
Điều này cho phép bạn dễ dàng cập nhật theme mẹ, mà không phải lo lắng về nguy cơ mất những thay đổi trên parent theme.
Bạn có thể tùy chỉnh child theme, mà không ảnh hưởng đến parent theme.
Nhưng những update trên parent theme sẽ lại được thừa hưởng trên child theme hoàn toàn.
Child theme (theme con) là một theme đôc lập được tạo ra và kế thừa toàn bộ đặc điểm, chức năng của theme mẹ (parent theme).
2. Child theme gồm các thành phần nào?
Child theme bắt buộc phải có các thành phần:
- File functions.php: viết thêm các hàm PHP.
- File style.css: viết thêm custom CSS code.
- Thư mục child theme.
3. Cách hoạt động của child theme là gì?
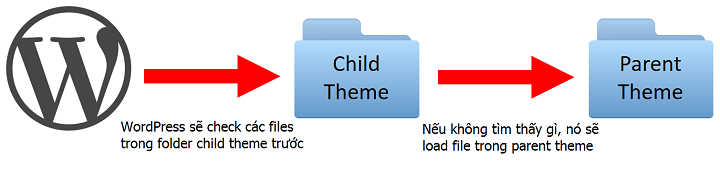
Child theme làm việc theo cấp độ của file.
Khi một file được thực thi trong quá trình tải theme, WordPress sẽ kiểm tra child theme trước.
Nếu file đó có mặt trong child theme, nội dung của nó sẽ được thực thi.
Nếu không có gì, nó sẽ sử dụng file từ theme mẹ.
Ngoại trừ duy nhất 1 file không hoạt động giống nguyên tắc đó là file functions.php.
Các code bên trong file functions.php của child theme sẽ tiến hành load song song với các code bên trong file functions.php của theme mẹ.
Khi bạn tạo một child theme, nếu bạn copy một file nào đó ở thư mục theme mẹ qua thư mục của child theme thì WordPress sẽ tiến hành thực thi file đó ở thư mục child theme.
Nếu thư mục child theme thiếu file nào thì nó sẽ thực thi file bên thư mục theme mẹ.
Ví dụ: Nếu mình copy file single.php từ thư mục theme mẹ sang child theme và có chỉnh sửa file này trong child theme thì WordPress sẽ thực thi file single.php ở thư mục child theme, các file khác nó vẫn thực thi ở thư mục theme mẹ.
Hiểu đơn giản, khi sử dụng child theme, muốn tùy biến file nào thì bạn chỉ cần copy file đó qua thư mục child theme và chỉnh sửa nó.
4. Tại sao bạn nên sử dụng child theme cho blog/website?
Khi sử dụng theme, chúng ta thường tiến hành chỉnh sửa trực tiếp lên theme như thay đổi CSS, code bên trong.
Điều này rất nguy hiểm nếu sau này bạn cập nhật theme đó lên phiên bản khác thì tất cả các chỉnh sửa đó sẽ bị mất đi do các file phiên bản khác chép đè lên.
Từ đó sinh ra child theme.
Với child theme, bạn thoải mái chỉnh sửa theme mà không lo mất các tuỳ chỉnh này khi theme được cập nhật.
Tất cả thay đổi, chỉnh sửa sẽ thực hiện trong child theme, khi update phiên bản mới bạn chỉ cần update theme mẹ, còn child theme vẫn giữ nguyên.
Cho nên việc sử dụng child theme có thể nói là bắt buộc chứ không phải việc nên làm.
Tuy nhiên, nếu bạn chỉ chỉnh sửa code CSS nhỏ, như font hoặc color, bạn có thể sửa trực tiếp trong phần custom CSS nếu theme đã hỗ trợ và không cần đến child theme.
Xem thêm: Google Analytics là gì? Hướng dẫn tích hợp Google Analytics vào Landing Page của SimplePage
5. Hướng dẫn các bước tạo child theme chi tiết
Việc tạo child theme khá dễ dàng. Có 2 cách giúp bạn tạo child theme:
- Tạo child theme thủ công
- Tạo child theme bằng plugin
Cách 1. Tạo child theme thủ công
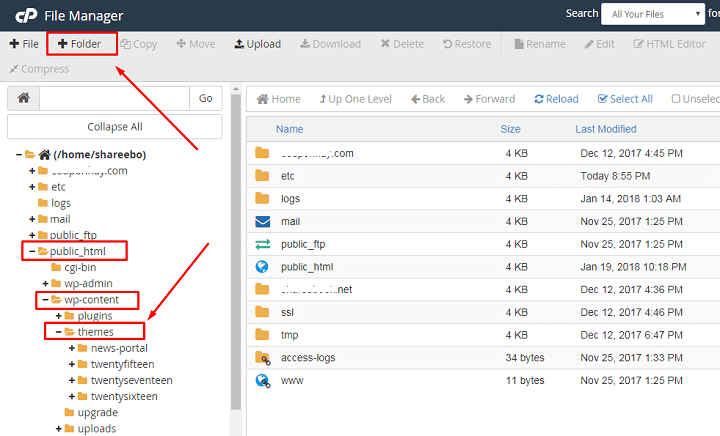
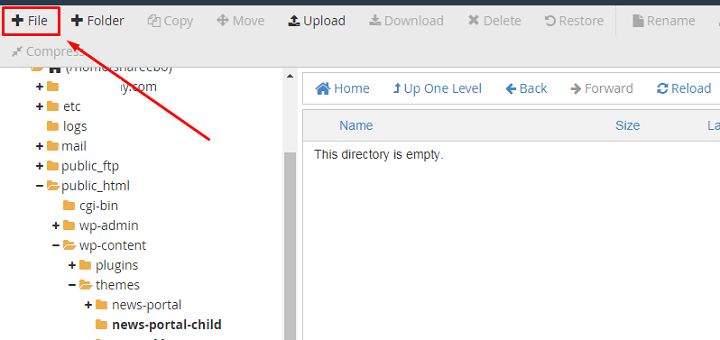
Bạn sử dụng FTP hoặc mở File Manager trong cPanel và tìm đến thư mục:
wp-content/themes
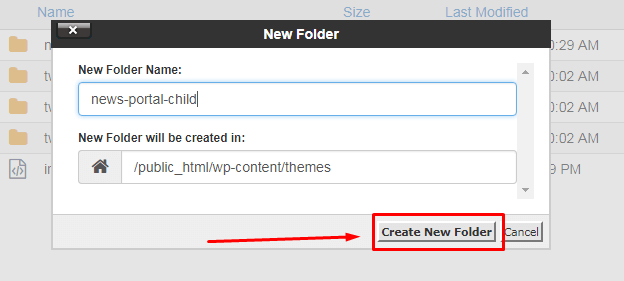
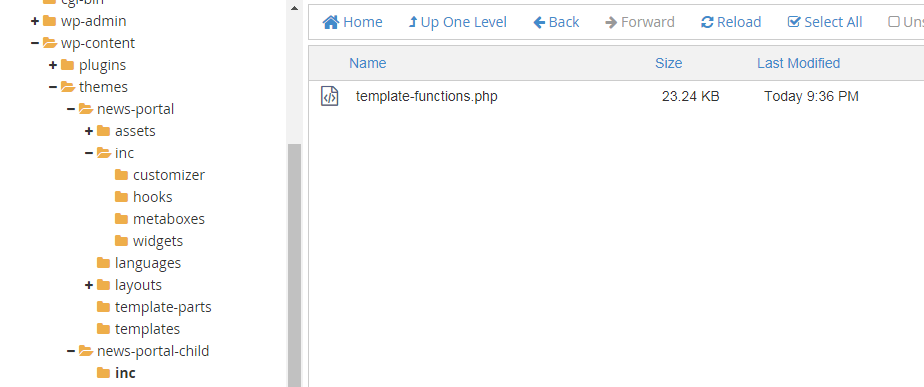
Bạn tạo một thư mục mới ở đây và nên đặt giống tên của theme mẹ với gắn “-child” vào cuối.
Ví dụ: Mình đang sử dụng theme news-portal, mình sẽ tạo và đặt tên thư mục là news-portal-child
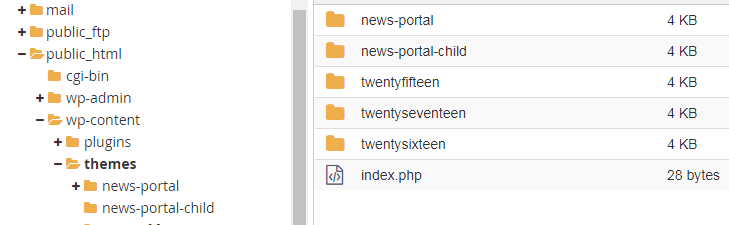
Và đây là kết quả:
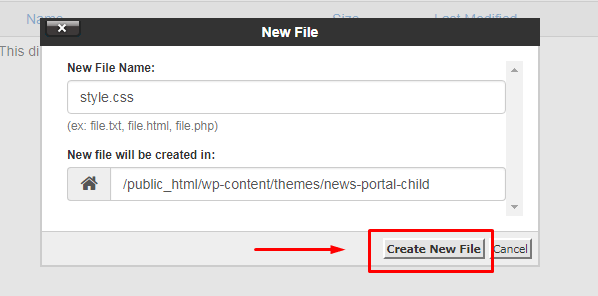
Tạo file style.css
Trong thư mục child theme, bạn tạo một file style.css với nội dung tương tự như bên dưới:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://giamgiahapdan.com Template: twentyfifteen Version: 1.0.0 */
Bạn có thể đổi các thông tin thành của bạn.
Lưu ý: Phần Template, bạn cần ghi đúng tên theme mẹ để nó hiểu đâu là mẹ của nó. Nếu thiếu dòng Template thì ngay lập tức giao diện của bạn sẽ không hoạt động được hoặc core của WordPress không nhận dạng được theme mẹ.
File style.css có phân biệt hoa thường nên bạn phải gõ giống 100%.
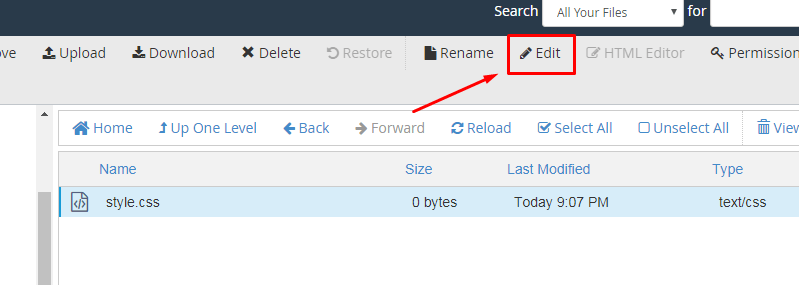
Lưu lại file style.css bạn vừa thay đổi.
Như vậy bây giờ mình có file style.css ở thư mục theme con như sau:
/*
Theme Name: news-portal Child
Theme URI: http://shareebook.net
Description: news-portal Child Theme
Author: Huy Le
Author URI: http://shareebook.net
Template: news-portal
Version: 1.0.0
*/
Lưu ý: Trước đây thì phương pháp giúp đồng nhất file .css giữa theme mẹ và child theme theo Thạch Phạm bằng cách chèn thêm đoạn này vào ngay bên dưới:
@import url("../startbox/style.css");
Tuy nhiên, phương pháp này sẽ tăng thời gian tải file .css từ theme mẹ, do đó hiện nay không dùng nữa.
Tạo file functions.php
Để child theme hoạt động, tương tự bạn tạo file functions.php.
Sau đó, bạn thêm đoạn code sau vào file này và Save lại.
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets()
{
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Code trên sẽ giúp tải toàn bộ CSS từ theme mẹ.
>> Toàn bộ code trên mình đã lưu vào file này, bạn download về là được => tải tại đây.
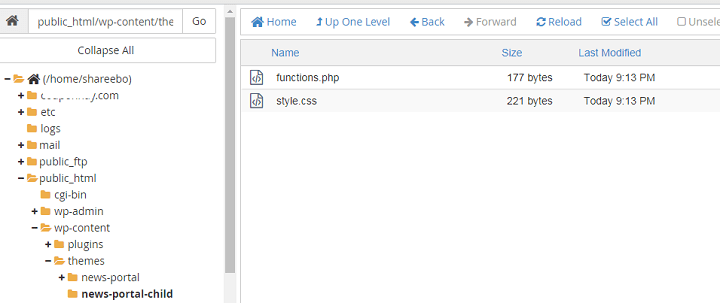
Như vậy là trong thư mục child theme đã có 2 files.
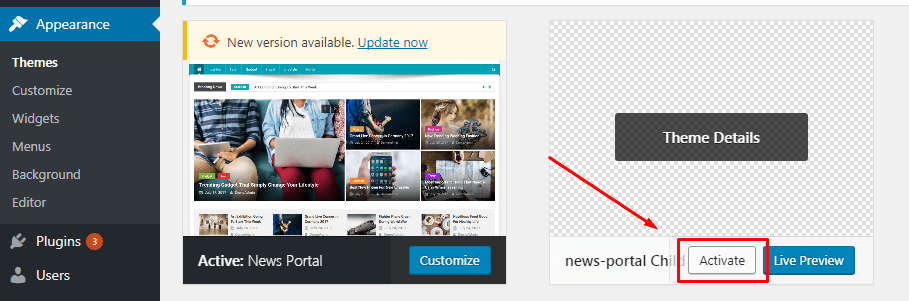
Active child theme
Bây giờ, bạn có thể vào Appearance => Themes để activate theme con.
Xem thêm: Tạo Landing Page miễn phí
Cách 2. Tạo child theme bằng plugin
Ngoài cách tạo child theme thủ công như trên, bạn có thể sử dụng một số plugin để tạo child theme:
Cách này thích hợp với các bạn mới làm quen với WordPress hay muốn tiết kiệm thời gian.
Cách thức tạo child theme bằng plugin khá đơn giản nên mình bỏ qua.
Ngoài ra, có khá nhiều theme khi bạn mua đã có sẵn file child theme từ nhà cung cấp, bạn chỉ việc upload lên thư mục host là được.
6. Hướng dẫn chỉnh sửa child theme
Sau khi tạo xong child theme, nếu bạn muốn chỉnh sửa code bạn có thể chỉnh sửa trực tiếp file trong bảng quản trị WordPress:
Appearance => Editor => …
Hoặc bạn có thể mở các file và chỉnh sửa trong File Manager (cPanel) (mình hay dùng cách này)
1. Chỉnh sửa CSS
Khi muốn thay đổi CSS, bạn chỉ cần mở file style.css của child theme và bổ sung code vào bên dưới là được.
2. Chỉnh sửa file PHP
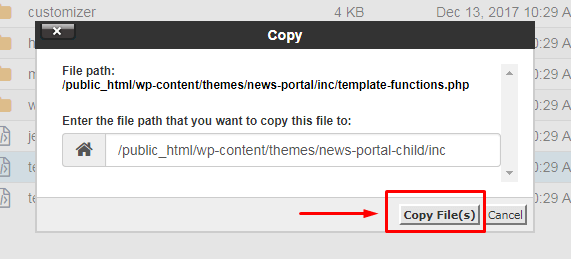
Nếu muốn chỉnh sửa file .php nào của theme mẹ, bạn cần copy nó vào thư mục theme con.
Bạn phải copy nó vào đúng thư mục với đường dẫn file giống cấu trúc đường dẫn trong thư mục theme mẹ.
Ví dụ: mình muốn thay đổi file template-functions.php của theme mẹ. File này nằm trong thư mục: themes/news-portal/inc
Vì vậy, mình phải tạo thư mục inc tương tự bên child theme và copy file template-functions.php vào đó.
- Đường dẫn của theme mẹ: /public_html/wp-content/themes/news-portal/inc
- Đường dẫn của theme con: /public_html/wp-content/themes/news-portal-child/inc
Như vậy là file đã được copy sang child theme và giờ thì bạn có thể chỉnh sửa file này một cách thoải mái.
Xem thêm: Dịch vụ thiết kế Landing Page
Kết luận
Việc sử dụng child theme mang lại rất nhiều lợi ích cho bạn, nhưng cũng đi kèm với một vài nhược điểm. Nếu bạn tự tin có thể cải thiện yếu tố thời gian xây dựng web và tải website khi truy cập, thì việc sử dụng child theme vẫn là điều nên làm, đặc biệt khi bạn đã tùy chỉnh giao diện website quá nhiều so với giao diện gốc.
Tuy nhiên, việc sử dụng child theme cũng chỉ có ý nghĩa khi bạn có ý định tùy chỉnh giao diện theme của mình thôi. Còn nếu không, bạn cũng chỉ cần sử dụng theme gốc là đủ.
Rất hy vọng là với bài viết này, bạn có thể hiểu hơn về child theme và cho mình một quyết định phù hợp rằng có nên dùng child theme hay không. Nếu các bạn có quan điểm khác, hãy để lại comment ở dưới đây để cùng trao đổi thêm nhé!
Nguồn: tuhocmmo.com
Có thể bạn quan tâm:
Tổng hợp các dạng Content dễ ăn đề xuất trên Tiktok 2021
Hướng dẫn tạo Bio Link TikTok miễn phí