CTA là thành phần quan trọng và tuyệt đối không thể thiếu trong trang LDP. Làm thế nào để cho nút CTA cuốn hút, lôi kéo người xem click vào là vô cùng quan trọng. Bên cạnh lời kêu gọi hành động súc tích nhưng thuyết phục thì hiệu việc tạo hiệu ứng nổi bật cho nút cũng rất quan trọng. Video này Simple Page sẽ hướng dẫn cách thêm hiệu ứng cho nút CTA thu hút với Animista nhé!
Gặp khó khăn nào trong quá trình thiết kế, mọi người hãy comment, Simple Page sẽ làm video hướng dẫn ạ!
Video hướng dẫn thêm hiệu ứng cho nút CTA
Hướng dẫn từng bước thêm hiệu ứng cho nút CTA
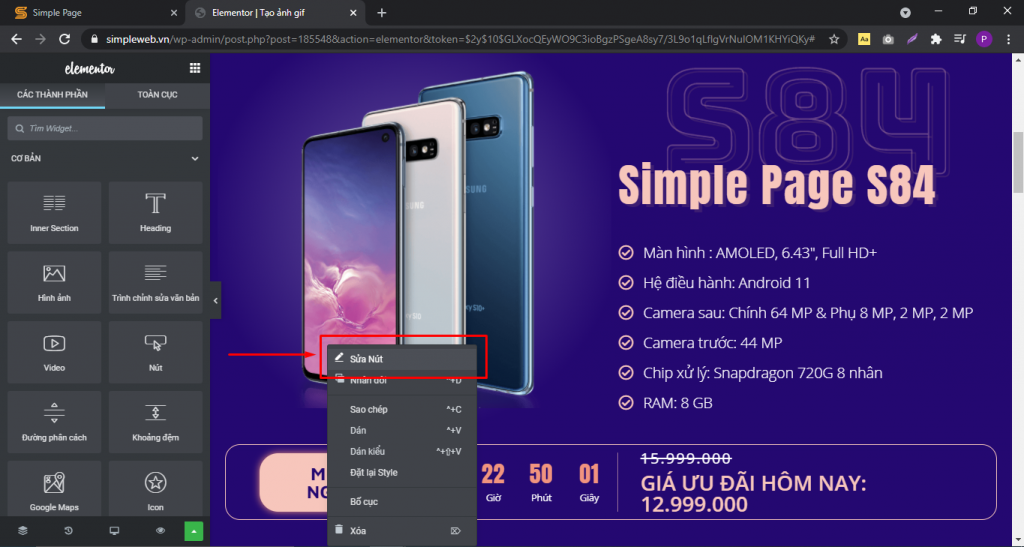
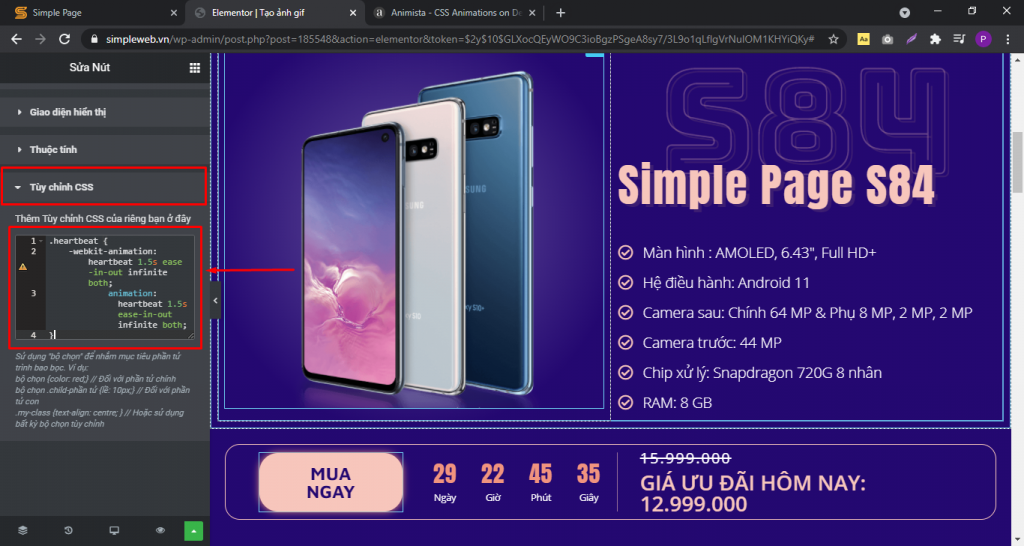
Bước 1: Click chuột phải vào nút cần sửa và chọn Sửa nút để bắt đầu chỉnh sửa.
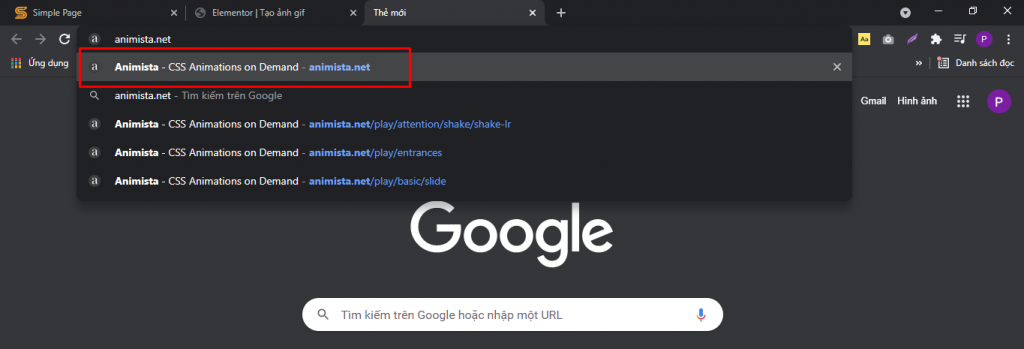
Bước 2: Truy cập vào trang animista.net để lấy hiệu ứng.
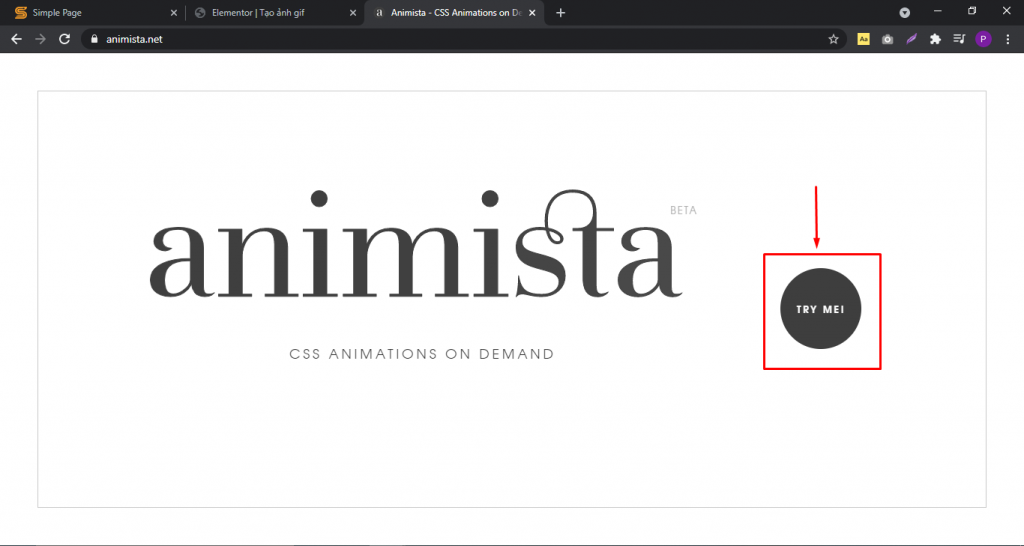
Nhấn nút Try me! để bắt đầu.
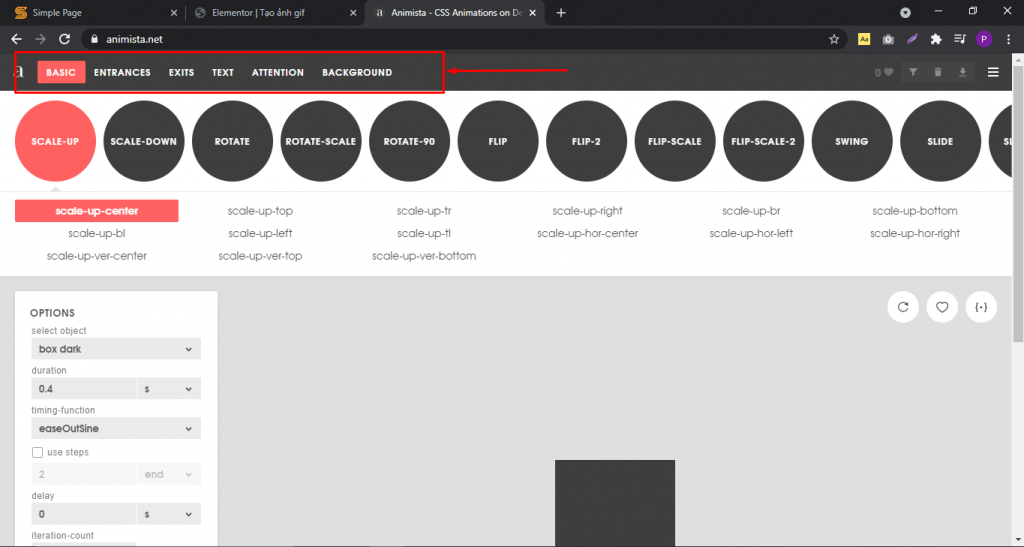
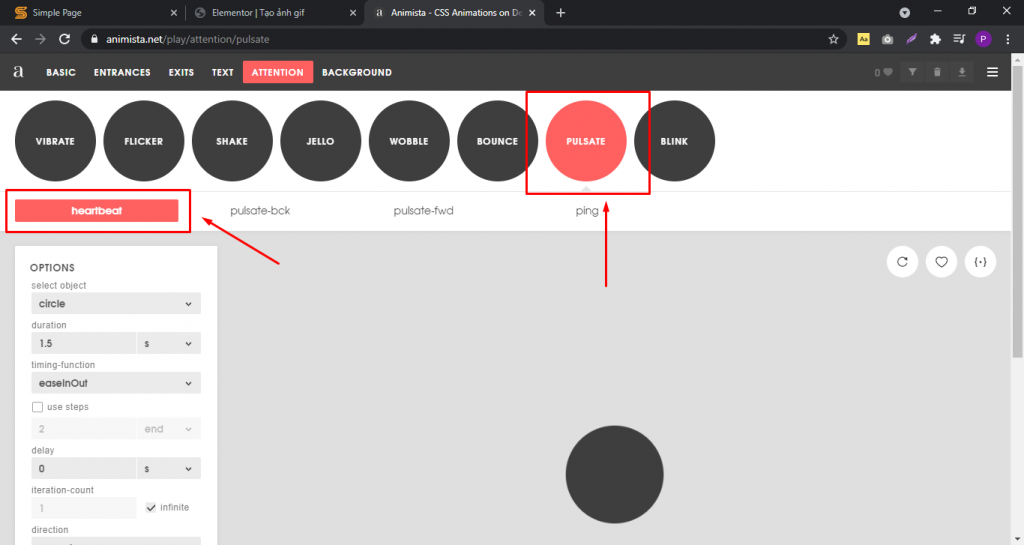
Bước 3: Lựa chọn hiệu ứng mong muốn theo các lựa chọn, phân loại có sẵn của trang.
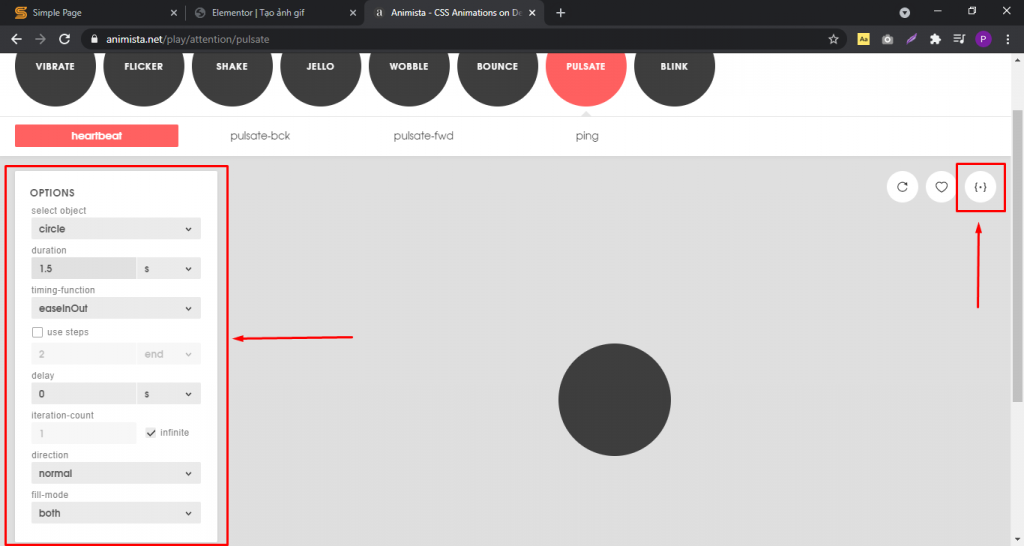
Cài đặt thêm tốc độ và các chỉ số khác ở bảng bên trái. Sau đó, click vào nút icon dấu ngoặc nhọn ở góc trên bên phải để tiếp tục lấy hiệu ứng về.
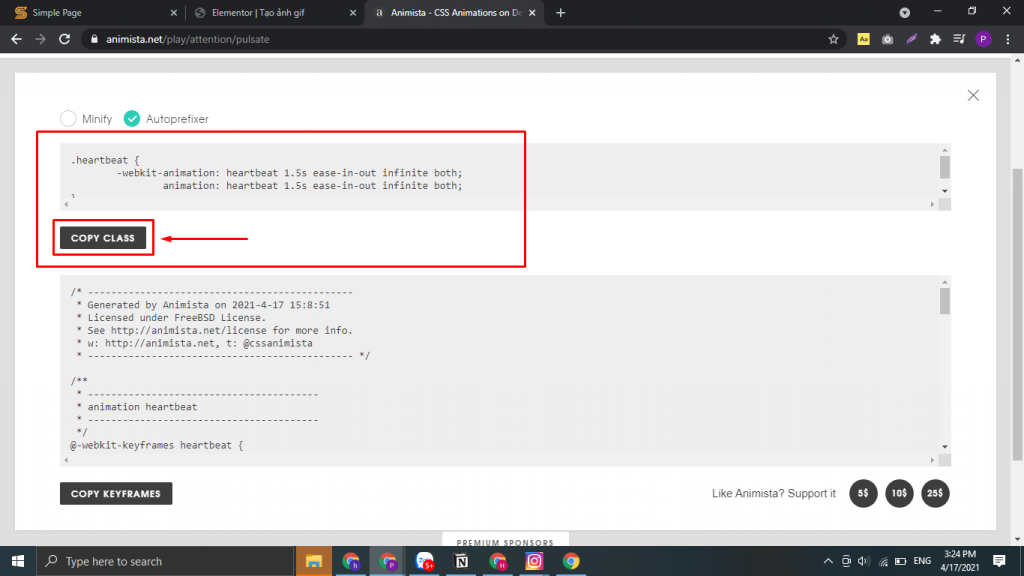
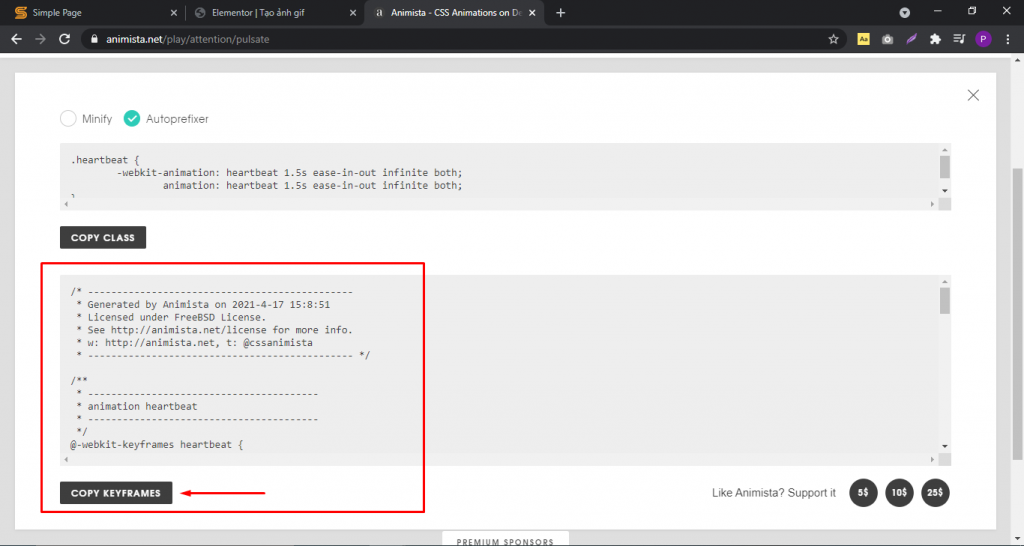
Bước 4: Sao chép đoạn code của hiệu ứng về trình chỉnh sửa landing page của Simple Page. Nhấp nút Copy Class để sao chép nhanh đoạn mã.
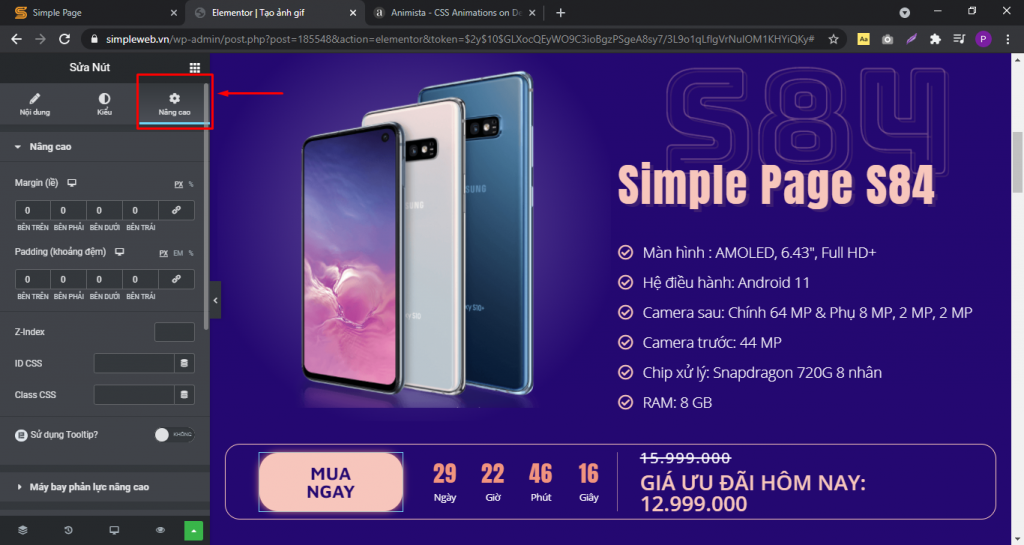
Chuyển đến bảng Nâng cao.
Ở mục Chỉnh sửa CSS, dán đoạn mã vừa sao chép vào ô.
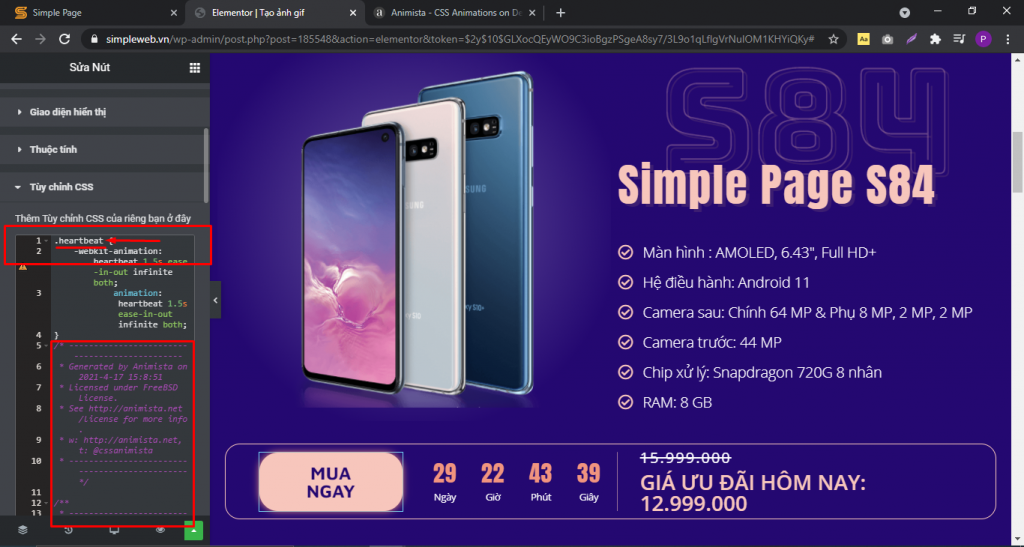
Tương tự, sao chép thêm đoạn mã còn lại để dán thêm vào sau.
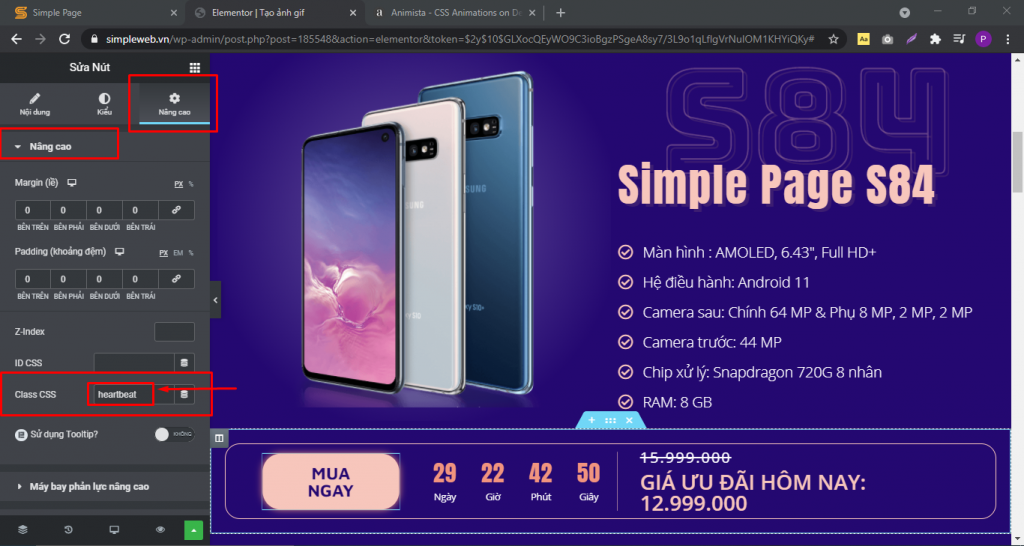
Bước 5: Gán tên hiệu ứng vào Class CSS để thêm hiệu ứng cho nút.
Sau khi đã dán xong 2 đoạn code, bạn sao chép tên của hiệu ứng là toàn bộ chữ ở dòng đầu tiên sau dấu chấm.
Tại mục Nâng cao, dán tên hiệu ứng vào ô Class CSS.

Bài viết liên quan:
Bộ 40 + video hướng dẫn chi tiết sử dụng Landing Page tăng chuyển đổi
Hướng dẫn chi tiết cách tạo landing page đẹp miễn phí 2021
Hướng dẫn cách tìm kiếm khách hàng tiềm năng trên Facebook mới nhất 2021
Hướng dẫn xây dựng chiến dịch Email Marketing Automation hiệu quả
Hoài Phương (0901930305) – Simple Page