Landing Page là trang cung cấp đầy đủ thông tin về sản phẩm dịch vụ của bạn để khách hàng dễ dàng hiểu và tiến hành liên hệ tư vấn. Do đó để tạo một landingpage tốt, tối ưu chuyển đổi mua bạn cần một bề dày kinh nghiệm trong việc thiết kế landing page và đo lường chuyển đổi từ nó.
Tuy nhiên đối với người mới biết về landing page thì việc thiết kế từ đầu là điều không dễ, nếu bạn có nhu cầu sử dụng Landing Page nhưng chưa có kiến thức và kỹ năng thiết kế Landing page thì bạn nên sử dụng mẫu landing page có sẵn. Tại Simple Page đang có rất nhiều mẫu landing page Việt hóa đẹp mắt cho đủ các lĩnh vực, bạn có thể đăng ký tài khoản miễn phí để sử dụng các mẫu này.
Quay trở lại với tiêu đề bài, cho dù bạn có tự thiết kế hay tùy biến landing page có sẵn thì đây là các sai lầm thường gặp khi xây dựng Landing Page.
5 lỗi thường gặp khi thiết kế Landing Page
Sự hài hòa phối màu của Landing Page
Sự hài hòa màu sắc sẽ tăng trải nghiệm khi lướt xem nội dung Landing page, một điều mà không phải trang landing page nào cũng có thể làm được vì nó rất khó khi liên quan đến kiến thức màu sắc và mắt thẩm mỹ của người tạo ra nó (người thiết kế Landing Page).
Tính thống nhất này dễ nhận thấy nhất là ở màu sắc phối trên Landing Page.
Một ví dụ cụ thể để bạn dễ hình dung bên dưới
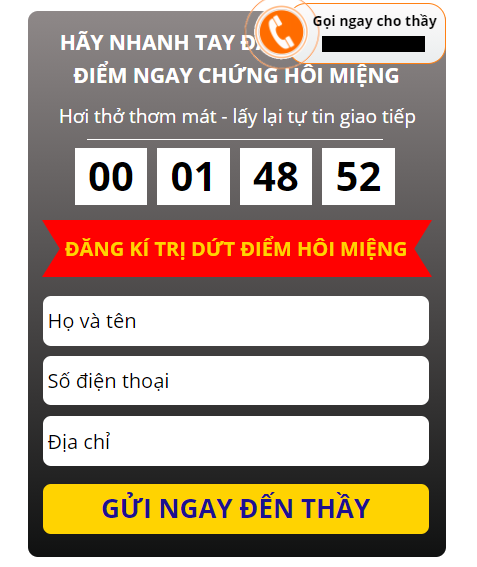
Ở Landing Page này tại phần form đăng ký đã phối khá nhiều màu sắc như: cam – vàng – xanh – xám – đỏ bên cạnh 2 màu cơ bản là đen và trắng, khiến cho phần nội dung này tạo sự thu hút cho người xem.
Tuy nhiên với một số người sẽ cảm thấy khó chịu vì bị chói mắt, đặc biệt lại sự tương phản màu vàng-đỏ rất chói tại phần nội dung “ĐĂNG KÝ TRỊ HÔI MIỆNG”. Và một lỗi nữa tại phần này là sử dụng quá nhiều tone màu khiến tăng sự rối rắm cho Landing Page.
Giải pháp ở đây là bạn cần giảm lại màu không cần thiết và sử dụng các màu phối hài hòa hơn
- Đổi màu xanh của chữ trong nút thành màu đen cơ bản
- Phần “trị dứt điểm hôi miệng” có thể phối màu trắng thay cho màu vàng để tránh chói mắt.

Theo kinh nghiệm trong quá trình thiết kế các Landing Page và các mẫu ở thị trường thì để tạo ra sự hài hòa nhất cho Landing Page thì bạn nên lựa chọn 3-4 màu sắc trên Landing page thôi (chưa kể đến 2 màu cơ bản nhất là trắng và đen).
Còn cách phối màu sắc trên Landing page sao cho hài hòa Simple Page sẽ chia sẻ ở 1 bài viết khác.
Cách trình bày nội dung Landing Page
Cách trình bày, dẫn dắt nội dung các thành phần của Landing Page là yếu tố thứ 2 nhưng cực kỳ quan trọng để tạo cảm xúc với người đọc.
Thông thường để viết một nội dung như 1 bài post Facebook, 1 bài văn, 1 bài blog thì dễ nhưng để thể hiện nội dung đó trên Landing Page là cực kỳ khó.
Vì vậy để dễ dàng trình bày nội dung vào Landing Page đầu tiên bạn cần nắm các phương pháp trình bày nội dung phổ biến hiện nay, sau đó là cách để thể hiện nó trong các section nội dung trên Landing Page.
Bài liên quan: Tìm hiểu cấu trúc cơ bản của Landing Page
Hiện tại trên thị trường phổ biến nhất là các phong cách Content landing page như sau
- AIDA
- PAS
- SSS (3S)
- Story telling
Cụ thể đó là
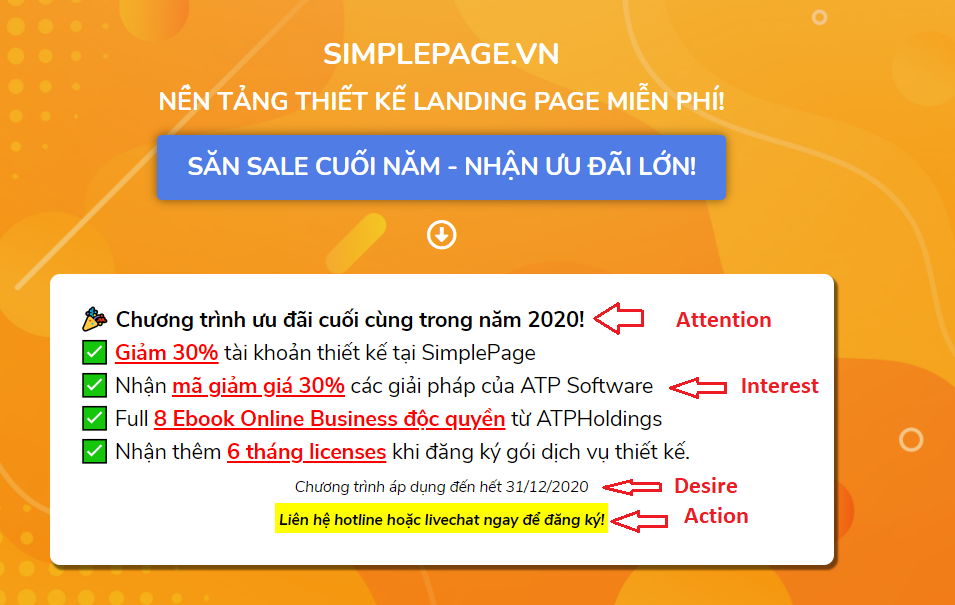
Phong cách Content AIDA (Attention – Interest – Desire – Action)
- Tạo sự chú ý – Attention
- Thu hút tạo cảm hứng – Interest
- Kích thích mong muốn của người đọc – Desire
- Điều hướng thành hành động mua hàng – Action
Phong cách Content PAS (PROBLEM – AGITATE- SOLVE)
- Problem: Trình bày vấn đề
- Agitate: Xoáy sâu vào tính nghiêm trọng của vấn đề
- Solution: Đưa ra giải pháp
Ví dụ:
Problem: Đưa ra vấn đề nhức nhối bằng cách đặt câu hỏi
Có phải bạn đang gặp phải những vấn đề sau đây?
– Công ty của bạn cần website để xuất hiện trên Internet nhưng chi phí thiết kế quá cao?
– Bạn cần bán nhiều mặt hàng sản phẩm khác nhau nên không thể tạo một website chung được?
– Chi phí lương nhân sự quản trị website tiêu tốn gần 100 triệu (~10 triệu/tháng) mỗi năm?
Agitate: Nhấn mạnh nỗi đau của khách hàng
Chúng tôi tin rằng việc bạn thiếu đi website giống như kinh doanh mà không có cửa hàng để khách vào lựa chọn. Công ty của bạn sẽ mất đi 50-70% khách hàng tiềm năng vì không có kênh bán hàng trên website. Tuy nhiên việc sở hữu một website và vận hành nó sẽ tiêu tốn rất nhiều chi phí, nhất là các mô hình cửa hàng công ty nhỏ (SMEs) có vốn đầu tư ban đầu thấp. Vậy giải pháp ở đây là gì?
Solution: Đưa ra giải pháp
Nếu bạn đang gặp các vấn đề trên thì giải pháp của SimplePage sẽ giải quyết 100% nỗi đau của bạn!
Với giải pháp Landing Page mà chúng tôi cung cấp, công ty bạn sẽ cắt giảm được rất nhiều chi phí cho hoạt động marketing. Cụ thể như:
- Thay vì thuê nhân sự thiết kế website tốn 10-15tr mỗi tháng thì với Landing Page của SimplePage chi phí đó là 1.500.000đ/năm
- Thay vì bạn đăng ký học các khóa lập trình web sẽ mất vài tháng và hàng triệu đồng tiền học phí thì với SimplePage bạn sẽ được học miễn phí và sở hữu các Landing Page đẹp nhất thị trường chỉ với 1.500.000đ
- Với các công ty bán nhiều sản phẩm, việc thuê thiết kế website cho mỗi sản phẩm sẽ tốn từ 5-10 triệu đồng thì tại sao bạn không sử dụng Landing Page để tối ưu bán hàng cho các sản phẩm đó chỉ với 1.500.000đ/năm?
- Một điều tuyệt vời nữa là bất cứ khi nào bạn cần hỗ trợ sẽ luôn có nhân viên túc trực 24/7 để giúp bạn.
Vì vậy hãy sử dụng ngay giải pháp của chúng tôi bằng cách đăng ký tài khoản tại SimplePage.vn sẽ có nhân viên liên hệ hỗ trợ bạn ngay lập tức!
Phong cách Content 3S (Star-Story-Solution)
Cụ thể, công thức viết bài SSS là viết tắt của 3 từ:
+ Star: Ngôi sao
+ Story: Câu chuyện
+ Solution: Giải pháp
Ví dụ
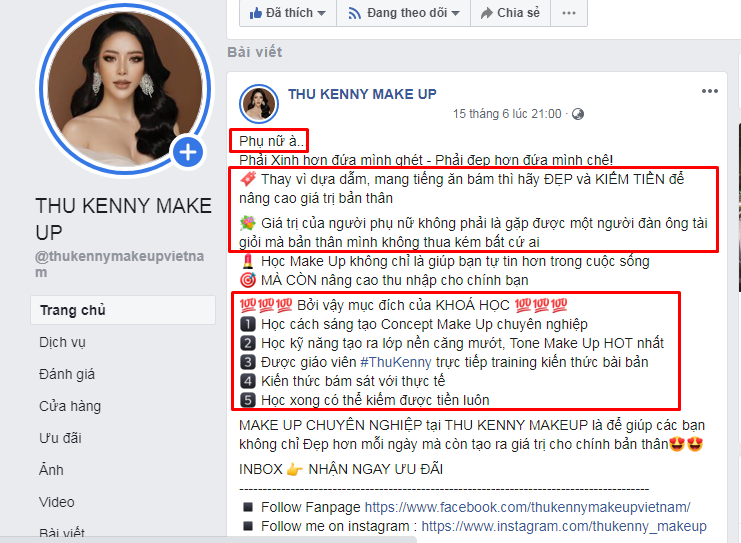
Trong bài post Facebook trên hãy cùng phân tích:
+ Star: Đối tượng hướng đến là phụ nữ, số đông người dùng facebook
+ Story: Câu chuyện được nhắc đến ở đây là việc phụ nữ bị chê bai là ăn bám gia đình khi không làm chủ được kinh tế.
+ Solution: Giải pháp để khắc phục câu chuyện bên trên được dẫn dắt và lồng ghép sản phẩm (gói đăng ký học make up) một cách khéo léo nhất.
Có thể thấy, viết bài theo công thức content SSS sẽ đòi hỏi bạn phải có tư duy về vốn từ cũng như là sự sáng tạo. Có như vậy, bài viết mới trở nên giá trị chứ không chỉ còn đơn thuần chỉ là text văn bản. (Theo Minhduongads.com)
Phong cách kể chuyện (Story telling)
Story telling khá giống với 3S nhưng nội dung sẽ chi tiết hơn và mang văn phong cách cá nhân hơn.
Thường bạn sẽ bắt gặp phong cách hành văn này trong các cuốn sách self-help nổi tiếng của các nhà văn, nhà kinh doanh lớn.
Với Story telling bạn có thể áp dụng để:
- Kể một câu chuyện hàng ngày có đầu có đuôi
- Kể quá trình phát triển thương hiệu
- Kể lại về câu chuyện một cá nhân về một sự việc nào đó
- Kể lại cách ai đó xử lý một vấn đề
Đặc điểm của Story telling đó là
- Có nhân vật chính gần gũi
- Có đoạn mở đề (dẫn dắt tạo câu chuyện)
- Đưa ra nút thắt, sự xung đột hoặc vấn đề nhức nhối cho nhân vật
- Nhân vật xoay sở đối mặt với vấn đề
- Kết quả câu chuyện mà nhân vật nhận được
- Câu chuyện có tính nhân văn, truyền cảm hứng cho xã hội
- …
Đây là thể nói là lối nội dung khó viết nhất vì nó đòi hỏi kinh nghiệm và cá tính của người xây dựng nội dung.
Các điểm chạm với khách hàng (WOW)
Điểm chạm với khách hàng ở đây Simple Page định nghĩa là nơi mà khách hàng thực hiện các hành động nào đó trên Landing Page như:
- Hành động click nút (mua hàng, xem thêm …)
- Hành động click xem video
- Hành động click mở phóng to ảnh, album
- Hành động dừng lại xem nội dung
Với các điểm chạm này bạn phải cảm nhận sâu sắc suy nghĩ của khách hàng khi thực hiện hành động đó để thôi thúc điều hướng họ thực hiện tiếp hành động phù hợp.
Theo kinh nghiệm khi thiết kế các Landing Page cho ATPSoftware và cho khách hàng thì lỗi lớn nhất mà các Landing Page mắc phải đó là người thiết kế không hiểu rõ điểm chạm WOW ở Landing Page là chỗ nào. Điều này đến từ lỗi ở cả 2 phía đó là người thiết kế và người thuê thiết kế (người bán sản phẩm đó)
Các vấn đề có thể gặp phải đó là
- Người thiết kế không thể hiện được rõ điểm chạm mà người bán hàng muốn ở Landing Page
- Người bán hàng không mô tả hoặc không biết được chính xác điểm chạm của KH ở đâu để cho người thiết kế hiểu
- Người thiết kế biết điểm chạm ở đâu nhưng phải làm theo yêu cầu của người bán
- Lạm dụng bữa bãi các điểm chạm (quá nhiều ảnh, nhiều nút, nhiều form…)
- …
Yếu tố kỹ thuật của Landing Page
Landing Page bản chất chỉ là website nhưng chỉ duy nhất 1 trang. Giống như 1 bài viết blog có thể lên top tìm kiếm Google thì Landing Page hoàn toàn có thể làm được điều đó.
Với Landing Page cần tối ưu nhiều hơn các yếu tố về SEO vì với bài blog ở website thì bạn có thể sử dụng các plugin để tối ưu SEO nhưng Landing page mặc định sẽ không có. Tuy nhiên các Landing Page tại Simple Page thì mặc định có sẵn các thông tin để tối ưu SEO, bạn chỉ cần điền thông tin theo hướng dẫn này
Xem thêm: Hướng dẫn tối ưu SEO cho Landing Page
Đo lường hiệu quả Landing Page
Đây là yếu tố cuối cùng và cũng là yếu tố để đánh giá hiêu quả của các yếu tố trên bởi vì cho dù bạn có tối ưu như thế nào thì việc đo lường hiệu quả là vô cùng quan trọng.
Chỉ có đo lường thì bạn mới có thể biết được yếu tố nào cần đang fail, yếu tố nào tạo chuyển đổi tốt và dựa vào đó để thiết kế các landingpage sau này.
Tóm lại, qua bài viết 2000 từ này hi vọng sẽ cung cấp cho bạn các kiến thức cần thiết để landing page sắp tới của bạn mang lại hiệu quả tốt hơn. Và đừng quên trải nghiệm các mẫu landing page đẹp mắt tại nền tảng thiết kế Landing Page miễn phí của SimplePage nhé!
Nguyên Phong – Co Founder SimplePage