Contact Form 7 rất hữu ích vì nó giúp giấu địa chỉ email để giảm spam và tạo cơ hội cho khách truy cập liên hệ với bạn. Cách nhanh và đơn giản nhất để tạo một biểu mẫu như vậy là sử dụng plugins. Hiện nay, có nhiều plugins phổ biến nhưng bài viết hôm nay, Simpple Page sẽ hướng dẫn bạn cách cài đặt Contact Form 7.
Mục lục bài viết
Bước 1: Cài đặt Contact Form 7
Bước đầu tiên trong cách cài đặt Contact Form 7 đó là cài đặt. Trước hết, bạn cần đăng nhập vào trang quản trị của WordPress và chọn Plugins => Thêm mới từ menu ở phía bên trái màn hình.
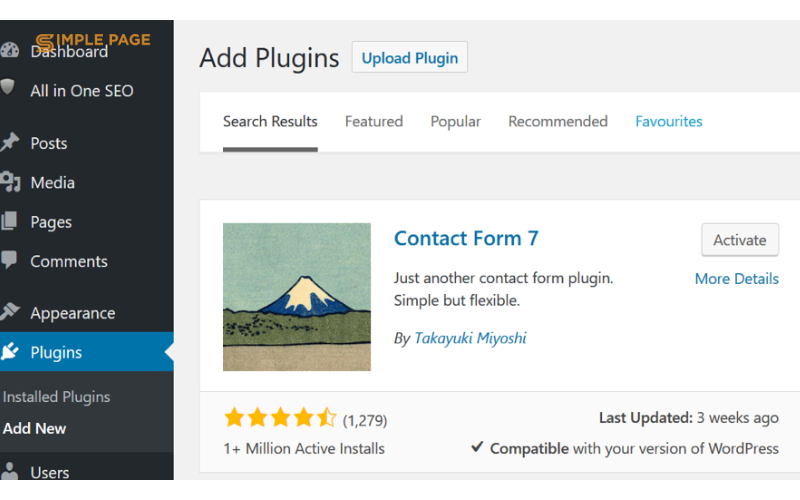
Gõ từ khóa “Contact Form 7” vào ô tìm kiếm và nhấn Enter. Chọn Install để cài đặt.
Sau khi quá trình cài đặt hoàn tất, nhấn Activate để kích hoạt plugins và bắt đầu sử dụng nó trên trang web của bạn.
Bước 2: Tạo một biểu mẫu bằng contact form 7
Sau khi cài đặt và kích hoạt plugins, bạn sẽ thấy một menu “Contact” xuất hiện ở thanh điều hướng bên trái trong trang quản trị WordPress.
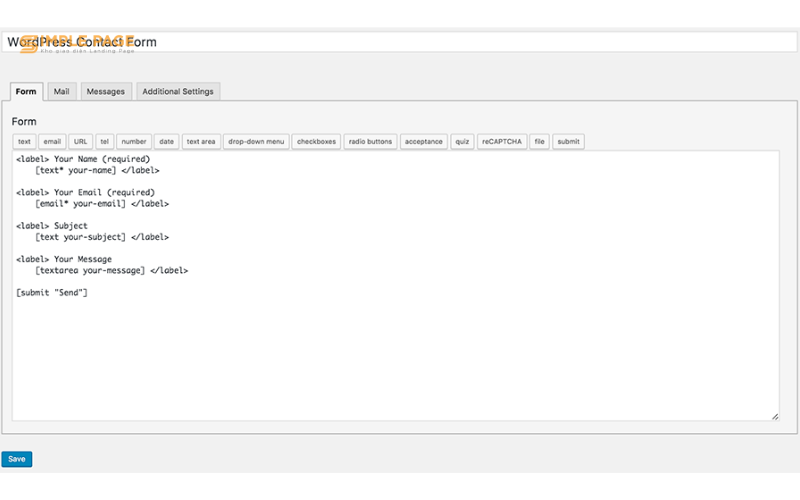
Chọn vào “Contact” và sau đó chọn “Add New” để tạo một form mới. Thêm tiêu đề cho form (ví dụ: “Liên hệ WordPress”). Một số nhãn (label) và trường nhập (input field) đã được thêm sẵn để giúp bạn bắt đầu. Bạn có thể xóa chúng và thêm các trường khác bằng cách chọn từ danh sách ở phía trên khung soạn thảo.
Nếu bạn không chắc chắn, bạn có thể để giữ mặc định để hiểu rõ về ý nghĩa của từng trường. Bạn có thể quay lại chỉnh sửa sau. Dựa vào các nhãn hay trường nhập bạn chọn, đoạn mã có thể giống như sau:
Your Name (required) [text* your-name] Your Email (required) [email* your-email] Subject [text your-subject] Your Message [textarea your-message] [submit "Send"]
Bạn có thể thêm các thành phần khác bằng cách chọn từ menu “Contact Form 7”. Dấu * đánh dấu cho biết những trường đó là bắt buộc trong form.
Bước 3: Thiết lập email
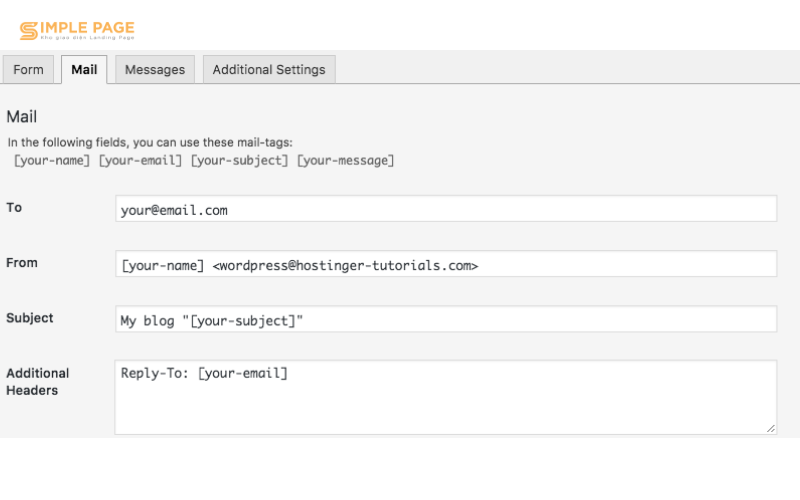
Khi khách truy cập gửi thông tin qua form, bạn sẽ nhận được một email chứa tên, địa chỉ liên lạc và thông điệp của họ.
Để cấu hình phần email, bạn có thể vào tab “Email” và sử dụng một số thẻ (mail-tags) được liệt kê để thiết kế nội dung email theo ý muốn.
LƯU Ý: Đảm bảo rằng bạn đã nhập đúng địa chỉ email của mình trong trường “To” để đảm bảo bạn sẽ nhận được thông điệp từ khách truy cập.
Bước 4: Cá nhân hóa trải nghiệm người dùng
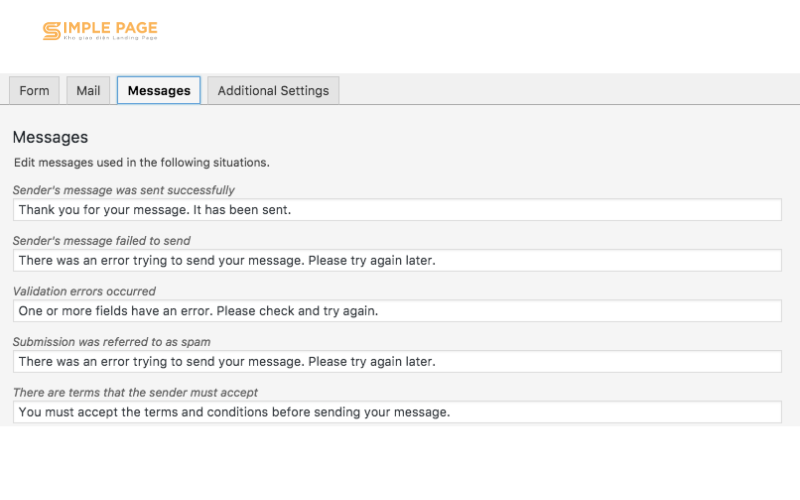
Ở tab “Messages”, bạn có thể tùy chỉnh các thông điệp mà khách truy cập sẽ nhận được khi họ nhấn nút “Submit” trên form.
Ví dụ, bạn có thể để lại một thông điệp cảm ơn khi người dùng gửi thông điệp thành công qua form, hoặc một thông điệp khác nếu họ gặp lỗi (ví dụ: sai địa chỉ email hoặc không điền đủ các mục bắt buộc).
Bước 5: Lưu và xuất bản biểu mẫu
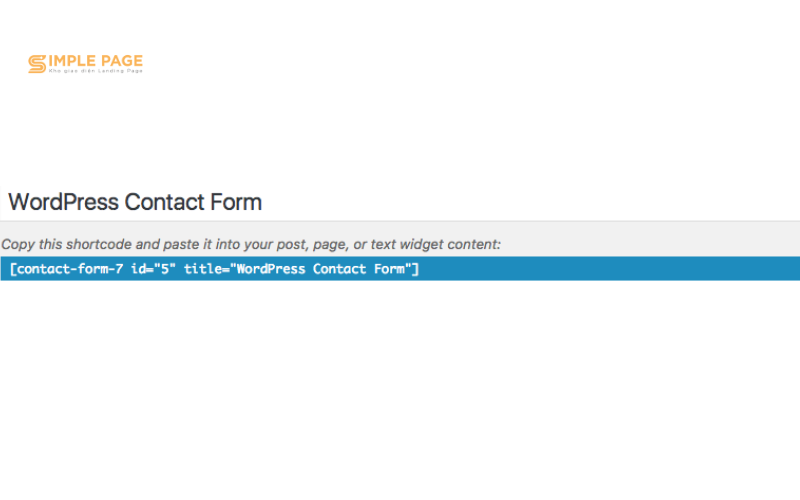
Khi tất cả đã sẵn sàng, bạn có thể bấm “Save” ở menu bên phải để lưu lại. Một khi form đã được lưu, bạn sẽ được cung cấp một shortcode như sau:
Để tiến hành đặt form này lên trang của bạn, hãy:
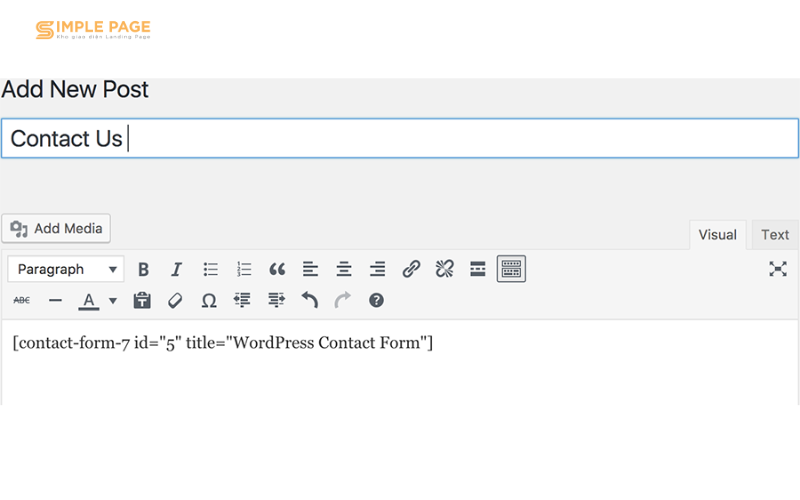
- Copy lại đoạn shortcode.
- Dán đoạn shortcode này vào một trang, một bài viết, hoặc một widget ở vị trí mà bạn muốn hiển thị.
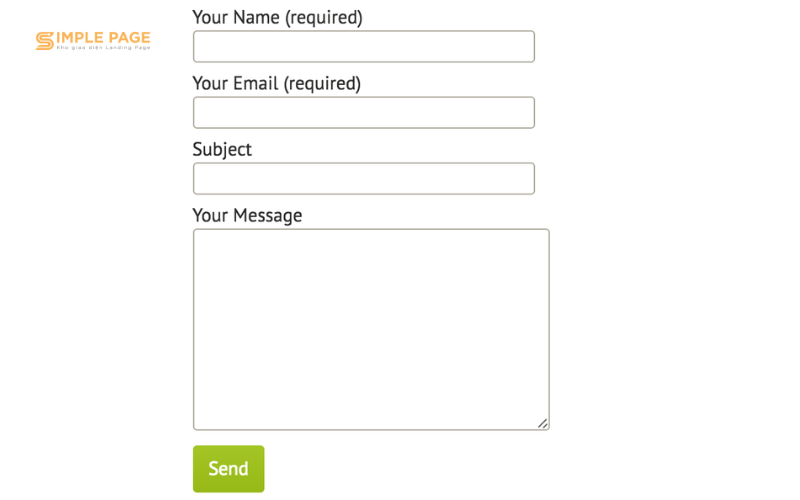
- Kết quả cuối cùng sẽ như sau:
Xem thêm: Localhost là gì? Hướng dẫn cài đặt trong 5 phút mới nhất
Bước 6: Kiểm tra lại Form đã tạo
Một điều rất quan trọng sau khi thực hiện tạo Contact Form 7 là bạn cần kiểm tra lại việc gửi và nhận thông tin. Hãy truy cập trang web của bạn và điền form như là một khách truy cập. Kiểm tra email, nếu nhận được thông tin thì bạn đã thành công.
Bạn có thể chỉnh sửa lại form contact theo yêu cầu nhưng hãy nhớ bấm nút “Save” để lưu lại nhé.
Tạm kết
Qua bài viết trên, hẳn là các bạn đã biết Cách cài đặt contact form 7 đơn giản. Hy vọng những thông trên sẽ hữu ích đến bạn. Cảm ơn bạn đã dành thời gian theo dõi, Simple Page chúc bạn thành công.