Để website đạt thứ hạng cao trên bảng kết quả tìm kiếm thì cấu trúc website chuẩn SEO là một yếu tố rất quan trọng. Hôm nay, Simplepage sẽ giới thiệu đến bạn Cấu trúc của một trang web chuẩn SEO có gì? Cùng tìm hiểu nhé!
Mục lục bài viết
Cấu trúc website là gì?
Website có thể được xem như một ngôi nhà trực tuyến của bạn, với tên miền là địa chỉ, hosting là nơi lưu trữ ngôi nhà, và cấu trúc website tương tự như bản thiết kế của ngôi nhà đó. Trước khi xây dựng một ngôi nhà, bạn cần phải lập kế hoạch và thiết kế cấu trúc sao cho phù hợp.
Cấu trúc website (Website Structure) là cách bạn tổ chức, sắp xếp, và liên kết nội dung trên trang web của mình. Một cấu trúc website đúng chuẩn sẽ mang lại trải nghiệm dễ sử dụng cho người truy cập và giúp họ tìm kiếm thông tin một cách nhanh chóng. Hơn nữa, cấu trúc website cũng đóng vai trò quan trọng trong việc tối ưu hóa trang web để thu hút sự chú ý của các công cụ tìm kiếm như Google.
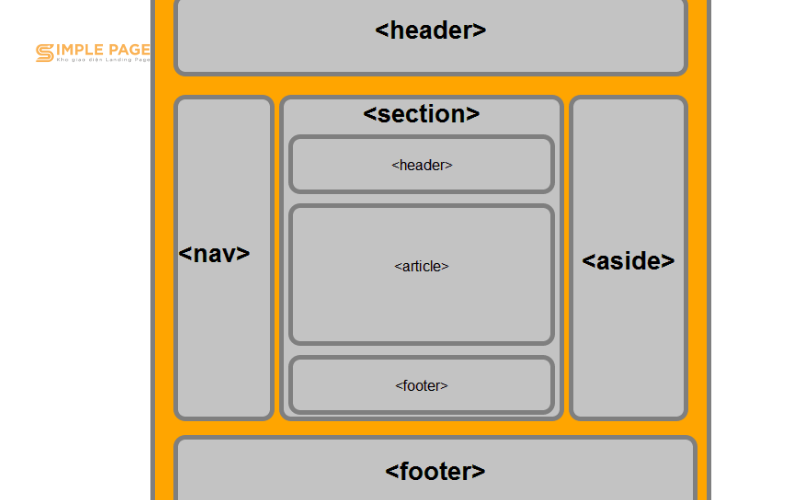
Cấu trúc của một trang web gồm những gì?
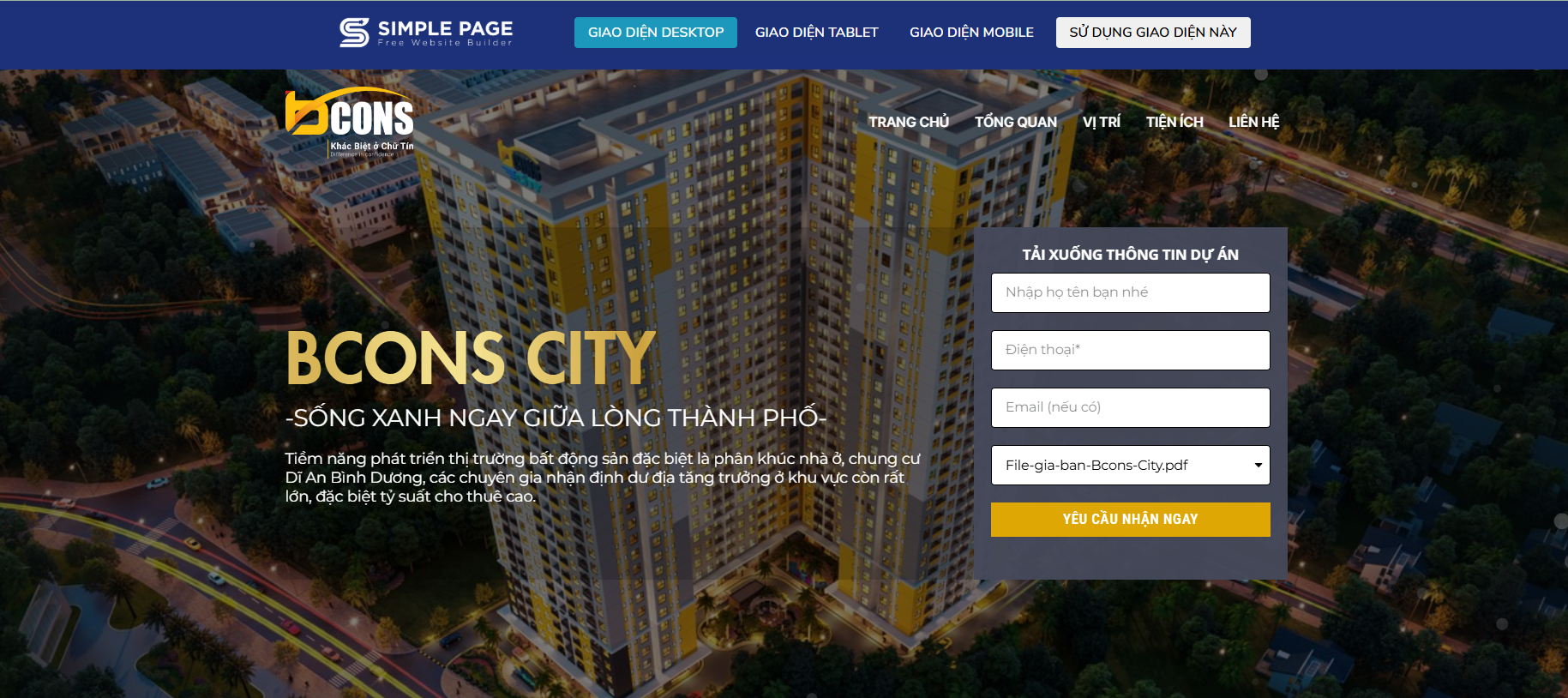
Phần Header (Tiêu đề)
Phần Header nằm ở đầu trang web và hiển thị trên tất cả các trang. Nó bao gồm các thành phần cơ bản như sau:
- Site ID (Nhận dạng trang web): Đây là tên của trang web hoặc logo của doanh nghiệp và thường nằm ở góc trái trên cùng của trang web. Nó giúp người dùng nhận biết và nhớ địa chỉ web.
- Cột quét (Scan Columns): Phần này chứa các thành phần quan trọng khác trong Header:
- Ô tìm kiếm (Search Box): Nằm ở góc phải của giao diện, gồm ô nhập từ khóa và nút tìm kiếm, giúp người dùng tìm kiếm thông tin dễ dàng.
- Thanh menu điều hướng: Chứa các liên kết đến các trang khác trên trang web như Giới thiệu, Sản phẩm, Liên hệ, v.v.
- Giỏ hàng: Biểu tượng giỏ hàng hiển thị số sản phẩm và tổng tiền thanh toán của đơn hàng, thường ở góc phải của trang web.
- Banner: Đây là các hình ảnh thường được thiết kế bắt mắt để quảng cáo sản phẩm hoặc dịch vụ của doanh nghiệp.
- Slider: Thường nằm phía dưới Header, Slider có thể chứa hình ảnh hoặc video và chứa nút kêu gọi hành động (CTA) để khuyến khích người dùng thực hiện hành động cụ thể.
Phần Content (Nội dung)
Phần Content chứa toàn bộ thông tin quan trọng của trang web, bao gồm:
- Tiêu đề trang (Page Title): Tiêu đề của trang web hoặc trang cụ thể.
- Thanh điều hướng phân cấp (Breadcrumb Navigation): Cung cấp đường dẫn cho người dùng để họ biết mình đang ở trang nào trong trang web.
- Nội dung chính: Thông tin, văn bản, hình ảnh, và nội dung chính của trang.
- Thanh điều hướng phân trang (Paging Navigation): Cho phép người dùng xem nhiều trang hoặc bài viết khác nhau.
- Thanh thông tin: Chứa các thông tin liên quan đến trang web hoặc nội dung cụ thể.
- Thanh chứa các nút chia sẻ trên mạng xã hội.
 Phần Page Footer (Chân trang)
Phần Page Footer (Chân trang)
Phần Page Footer nằm ở cuối trang web và hiển thị trên tất cả các trang. Thông thường, nó chứa các thông tin sau:
- Thông tin về doanh nghiệp: Địa chỉ, số điện thoại, email.
- Liên kết nhanh đến các trang quan trọng khác trên trang web.
- Thông tin bản quyền về trang web.
- Mục lục hoặc liên kết đến các trang quan trọng khác trên trang web.
Cấu trúc này giúp tổ chức trang web một cách rõ ràng, giúp người dùng dễ dàng tìm kiếm thông tin và tạo trải nghiệm tốt hơn cho họ.
Phân loại cấu trúc website
Có nhiều kiểu cấu trúc khác nhau cho trang web, tùy thuộc vào mục tiêu và loại nội dung mà trang web đang chứa. Dưới đây là một số kiểu cấu trúc phổ biến:
- Cấu trúc Kiểu Phân Cấp: Đây là kiểu cấu trúc phổ biến nhất và thường được sử dụng cho các trang web chứa nhiều dữ liệu. Trang web được tổ chức thành các danh mục và danh mục con, cho phép người dùng dễ dàng điều hướng và tìm kiếm thông tin theo hình cây phân cấp.
- Cấu Trúc Kiểu Ma Trận: Kiểu cấu trúc này cho phép người dùng chọn nơi họ muốn đến tiếp theo, thường thông qua các ô lựa chọn hoặc liên kết. Nó tạo ra một mô hình tương tác giữa người dùng và trang web.
- Cấu Trúc Kiểu Tuần Tự: Mô hình này thường được sử dụng để tạo và phát triển các luồng cho một quy trình cụ thể, ví dụ: quy trình thanh toán hoặc đăng ký. Người dùng phải hoàn thành các bước theo thứ tự để đạt được mục tiêu cuối cùng.
- Cấu Trúc Cơ Sở Dữ Liệu: Mô hình này tích hợp cơ sở dữ liệu với chức năng tìm kiếm. Nó cho phép người dùng tìm kiếm dữ liệu dựa trên các tiêu chí cụ thể và tạo trải nghiệm dựa trên tìm kiếm, thường được sử dụng trong các trang web chứa nhiều dữ liệu phức tạp.
Cấu trúc của một trang web chuẩn là như thế nào?
- Hệ thống trang web được thiết kế với một cấu trúc đơn giản.
- Để dễ dàng điều hướng, chúng tôi giới hạn cấu trúc trang web chỉ trong 3 mức, đảm bảo rằng người dùng không click nhiều hơn 3 lần để truy cập các trang khác.
- Tuân thủ các nguyên tắc sắp xếp cấu trúc web theo các mức độ cụ thể:
+ Trang chủ ở cấp độ cao nhất
+ Sau đó là các trang thư mục nằm dưới trang chủ
+ Tiếp theo là các trang danh mục con
+ Cuối cùng là bài viết cụ thể.
Các bước xây dựng cấu trúc trang web chuẩn SEO
Bước 1: Lập kế hoạch xây dựng sitemap và phân cấp trang web
- Đầu tiên, hãy bắt đầu bằng việc vẽ sơ đồ cấu trúc trang web trên giấy hoặc sử dụng các công cụ như Excel để thực hiện việc này một cách hệ thống và rõ ràng nhất.
- Xây dựng danh mục chính cho trang web của bạn. Hãy cố gắng giới hạn số lượng danh mục này trong khoảng từ 2 đến 7 mục. Nếu có quá nhiều danh mục, bạn cần xem xét sắp xếp lại chúng để trang web trở nên gọn gàng hơn. Lưu ý rằng mỗi danh mục chính phải là duy nhất và không trùng lặp.
- Tiếp theo, hãy xây dựng các danh mục con. Đảm bảo rằng các danh mục con này có mối liên hệ chặt chẽ với danh mục chính tương ứng và cố gắng duy trì sự cân bằng về số lượng giữa chúng.
Bước 2: Xây dựng cấu trúc URL
- Khi bạn đã xác định cấu trúc phân cấp cho trang web, việc tạo cấu trúc URL sẽ dễ dàng hơn. Tuy nhiên, hãy chắc chắn rằng cấu trúc URL tuân theo các quy tắc nhất định, không chứa ký tự đặc biệt và thể hiện từ khóa chính để người đọc dễ hiểu. Cấu trúc URL cũng cần phải tương ứng với cây phân cấp bạn đã xây dựng ở bước trước.

- Để tạo giao diện điều hướng cho trang web, sử dụng CSS và HTML là phương pháp hiệu quả và an toàn nhờ vào mã code đơn giản.
- Đảm bảo rằng bạn tạo cấu trúc trang web sao cho phù hợp với yêu cầu SEO.
Bước 4: Xây dựng menu trên Header
- Sử dụng các liên kết dạng chữ kèm với văn bản mô tả (anchor text) để tối ưu hóa SEO hiệu quả cho trang web.
Bước 5: Tạo cấu trúc liên kết nội bộ (internal link)
- Liên kết nội bộ (internal link) đóng vai trò quan trọng trong việc tối ưu hóa SEO cho trang web của bạn. Để làm điều này, bạn cần có một kế hoạch cụ thể để xây dựng cấu trúc liên kết nội bộ một cách hợp lý, đảm bảo rằng cấu trúc web của bạn sẽ trở nên chặt chẽ và có lợi cho SEO.
=>>>Xem thêm: Cách xem mã nguồn của trang web chi tiết nhất
Vậy là Simplepage đã giới thiệu đến bạn Cấu trúc của một trang web chuẩn SEO có gì? Hy vọng bài viết sẽ mang đến cho bạn những thông tin bổ ích. Cảm ơn bạn đã đọc bài viết!


 Phần Page Footer (Chân trang)
Phần Page Footer (Chân trang)