Bạn có bao giờ đặt câu hỏi: Giữa hàng trăm ngàn Landing Page ngoài kia, làm sao để Landing Page của bạn trở nên nổi bật và gia tăng tỉ lệ chuyển đổi? Nếu có, xin chúc mừng bạn vì bạn chính là một trong số những người may mắn nhất được đọc bài viết này! Trong bài viết hôm nay, mình sẽ chia sẻ với các bạn 20 câu hỏi kiểm tra chất lượng Landing Page chuẩn seo để tăng tỷ lệ chuyển đổi hiệu quả mà có thể bạn chưa biết.
20 câu hỏi kiểm tra chất lượng Landing Page chuẩn seo
1. Trang đích của bạn có nhiều đề nghị sản phẩm/ dịch vụ cho khách truy cập lựa chọn không?
Lý tưởng nhất là mỗi sản phẩm, dịch vụ nên có trang đích riêng. Quá nhiều lựa chọn làm giảm sự “chú ý” của khách hàng với sản phẩm.
Nếu trình bày nhiều sản phẩm chung nhóm thì hãy tham khảo làm landing page dạng shop bán hàng, SimplePage hiện đã có tính năng giỏ hàng để khách hàng có thể thêm giỏ hàng và mua hàng trực tuyến tại landing page đó.
2. Trang đích của bạn có chứa ảnh chụp màn hình, bản demo hoặc ví dụ mẫu của những gì đang được cung cấp không?
Các trang có ảnh chụp màn hình hoặc ví dụ mẫu của những gì đang được cung cấp sẽ có chuyển đổi rất tốt.
3. Tiêu đề có nổi bật, rõ ràng và súc tích ? Có mô tả được lợi ích (chứ không phải là tính năng) cho khách hàng không ?
Secsion hero đầu tiên vapf trang vô cùng quan trọng. Tiêu đề tốt là rất quan trọng vì nó là thứ khách hàng nhìn thấy trước tiên của một đoạn văn bản.
4. Trang đích của bạn có liệt kê lợi ích (chứ không phải là tính năng) ngay ở đoạn đầu tiên?
Một trang đích nên làm khách truy cập hào hứng bằng cách khéo léo nói với họ những gì bạn đang có trong cửa hàng.
5. Trang landing page của bạn có dài quá không?
Nhìn chung, các trang dài hơn thường không chuyển đổi tốt vì chúng có thể tạo cảm giác “cưỡng ép” và làm giảm động lực mua hàng
6. Bạn có cung cấp bất cứ thứ gì miễn phí trên trang đích của bạn?
Hãy nhấn mạnh và làm nổi bật sự miễn phí để nó thúc đẩy khách truy tương tác nhiều hơn.
7. Có nhiều lời kêu gọi hành động (hoặc hướng dẫn bước tiếp theo) trên trang đích không?
Đừng làm cho khách truy cập của bạn phải suy nghĩ nên hành động gì tiếp theo. Luôn luôn có chỉ một lời kêu gọi hành động.
8. Lời kêu gọi hành động có kích thước lớn hơn so với các chi tiết khác trên trang không?
Thông điệp kêu gọi hành động lớn hơn thể hiện tầm quan trọng của nó tới khách truy cập.
9. Màu sắc của lời kêu gọi hành động có khác với các thành phần khác trên trang không ?
Nút kêu gọi hành động nên có màu sắc khác để nó nổi bật nhất và thu hút khách hàng.
10. Nút kêu gọi hành động của bạn có nội dung thuyết phục về lợi ích hay giá trị mang lại (không giống như các nút chức năng thông thường như “Gửi” hoặc “Bấm vào đây”) không?
Một nút bấm kêu gọi hành động có lời lẽ thuyết phục sẽ làm khách hàng không mất thời gian và nỗ lực để nghĩ ra lý do nên để bấm vào nó. Hãy trình bày thật thu hút và thuyết phục.
>> Tạo landing page miễn phí cùng SimplePage
11. Vị trí của thông điệp kêu gọi hành động và nội dung quảng cáo (lợi ích, tiêu đề, v.v.) có nằm gần nhau không?
Bạn nên cung cấp bố cục và điều hướng nội dung rõ ràng cho khách hàng khi “lướt qua” các phần nội dung trên trang đích.
12. Trang đích của bạn có nhiều hơn 3 liên kết ra bên ngoài? Các liên kết tới trang bên ngoài là gây ra xao lãng cho khách truy cập.
Nhiều khách truy cập có thể không quay lại trang của bạn sau khi bấm vào các liên kết ra bên ngoài đấy. Vì vậy hạn chế tới đa sử dụng các liên kết ngoài để “khóa” khách hàng của bạn trong trang landing page này và thực hiện chuyển đổi như bạn mong muốn.
13. Nút kêu gọi hành động của bạn có nằm ở phía dưới trang?
Để tránh trường hợp khách truy cập không cuộn xuống, hãy thử chuyển lời kêu gọi hành động lên trang đầu.
14. Trang đích của bạn có trải qua nhiều bước và mở ra nhiều màn hình mới?
Hãy giảm số bước trên trang đích của bạn (tốt nhất là chỉ có 1 bước) bởi vì ở mỗi bước một số khách hàng sẽ rời trang. Hạn chế làm mất tập trung khách hàng đổi với sản phẩm/ dịch vụ của bạn.
15. Trang đích của bạn có quá nhiều thông tin bắt buộc phải điền không?
Hãy cố gắng chỉ hỏi những thông tin thực sự quan trọng. Bởi vì khách hàng e sẽ do dự khi phải mất thời gian cung cấp thông tin trước khi thực sự nhận được lợi ích mà bạn đã hứa hẹn.
16. Trang đích của bạn có đưa ra bằng chứng về những lợi ích mà bạn hứa hẹn không?
Hãy chứng minh cho khách hàng biết, cam kết của bạn đã được thực hiện và xác nhận bởi những khách hàng trước đó rồi
17. Trang đích của bạn có chứa những lời nhận xét tích cực hoặc logo của khách hàng hiện tại không?
Hãy đưa ra những lời nhận xét đó để khách hàng tin tưởng vì họ sẽ cần thời gian cân nhắc trước khi đưa ra quyết định trên trang đích.
18/ Bạn có làm nổi bật sự hiện diện của biểu tượng hay hình ảnh để đảm bảo an toàn và bảo mật dữ liệu không?
Điều này sẽ làm tăng sự tin tưởng của khách hàng.
19. Trang đích của bạn có giao thức HTTPS (giao thức bảo mật) không?
Hãy thể hiện rằng bạn thực sự nghiêm túc về an toàn và bảo mật của thông tin giao dịch.
20. Landing page của bạn có tối ưu SEO từ hình ảnh cho đến câu chữ chưa?
Một Landing Page nếu được tối ưu hoá SEO sẽ có được xếp hạng cao trên các công cụ tìm kiếm, điều này có thể làm tăng lượt truy cập và tỷ lệ chuyển đổi cũng có thể từ đó mà tăng theo.
Trên đây là 20 câu hỏi kiểm tra chất lượng Landing page hiệu quả ngay. Còn nếu bạn chưa sở hữu cho mình trang Landing Page thiết kế chuẩn để tăng nhanh doanh thu cho doanh nghiêp thì đừng ngại tham khảo SimplePage bên mình để được hỗ trợ và rinh ngay Landing page cực xịn nhé <3
Bài viết tham khảo: Hướng dẫn tạo Bio Link TikTok miễn phí
Một số lưu ý về cách tối ưu landing page chuẩn seo tạo chuyển đổi cao
Xác định rõ đối tượng khách hàng của bạn là ai?
Xác định rõ tệp khách hàng giúp doanh nghiệp tiếp cận một cách chính xác hơn đối tượng khách hàng tiềm năng. Đồng thời tiết kiệm thời gian và chi phí trong quá trình tiếp thị
Tuyệt đối đừng mang tư duy thiết kế một landing page dành cho mọi đối tượng nhé. Từng nhóm đối tượng sẽ có đặc tính nhân khẩu học không giống nhau, và việc dùng chung một landing page tuy giúp bạn tiết kiệm được thời gian trước mắt nhưng sẽ tốn rất nhiều thời gian và công sức sau này.
Chính vì vậy, trước khi thiết kế một landing page, bạn hãy tự đặt câu hỏi cho bản thân: Đối tượng khách hàng bạn muốn phục vụ là ai? Nhớ là càng cụ thể càng tốt.
Xác định rõ kiểu landing page bạn muốn tạo là gì?
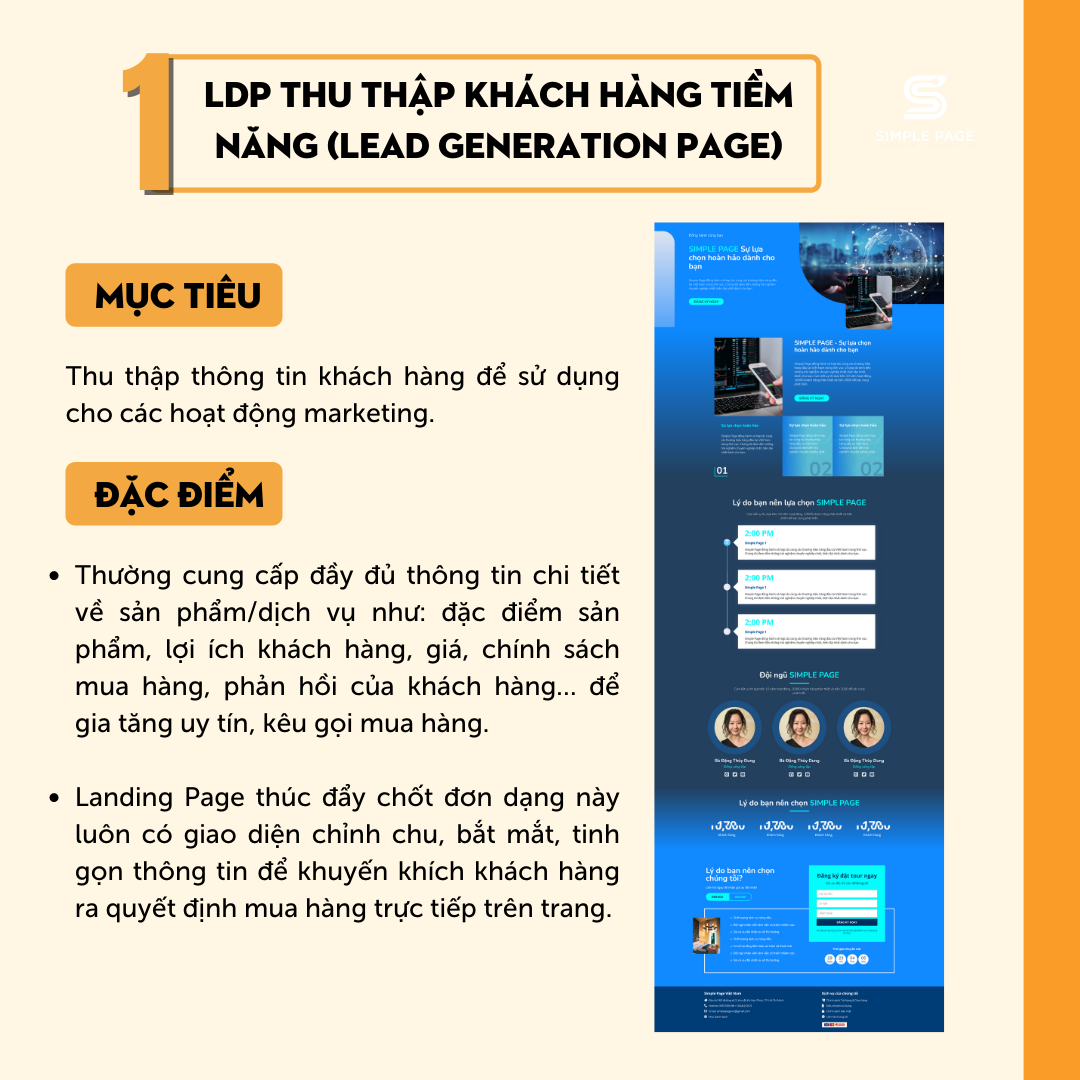
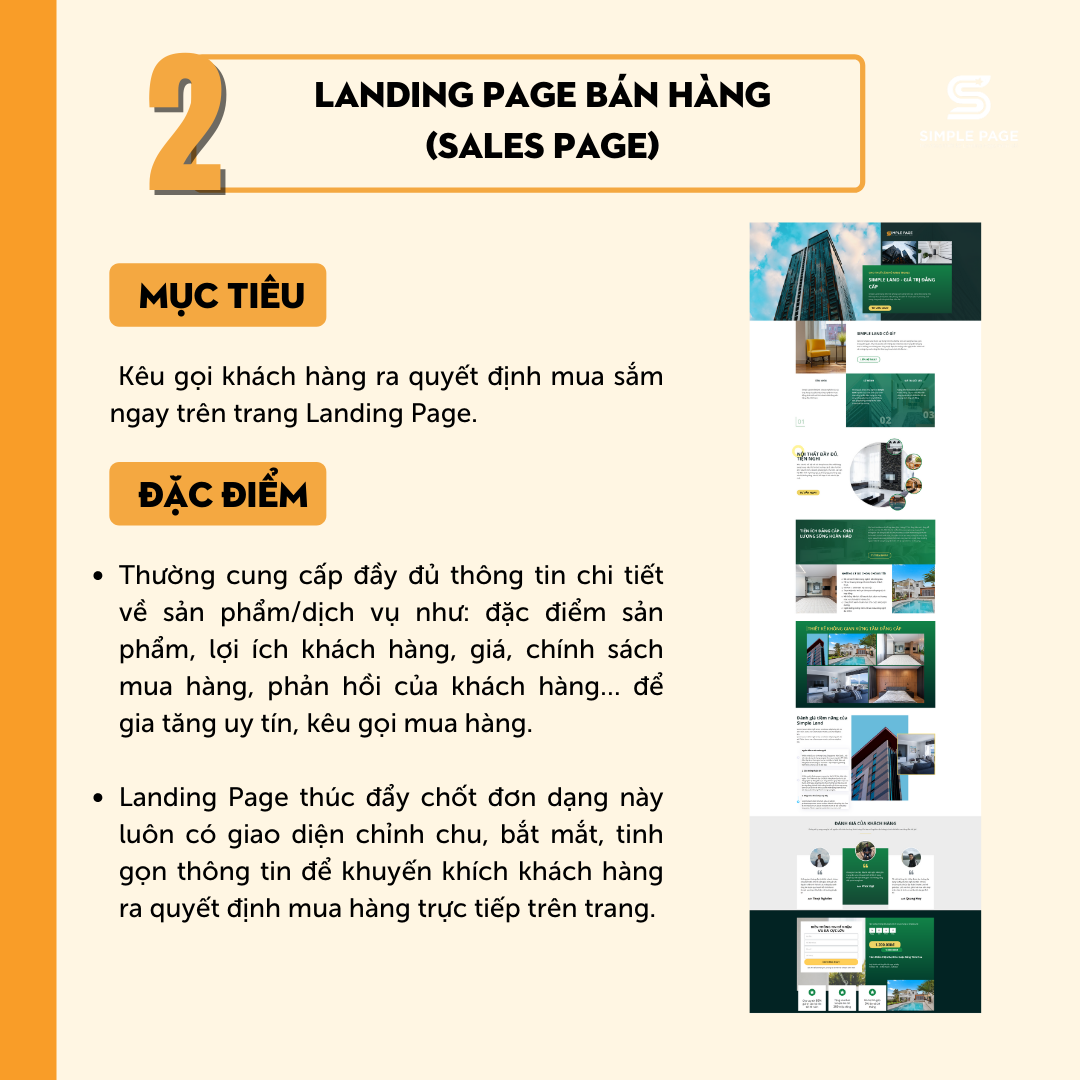
Có 3 loại Landing Page chính: Landing bán hàng, Landing Page thu thập dữ liệu khách hàng và Landing Page trung gian chuyển đổi (còn được gọi là Prelanding Page, pre-lander, pre hay pre-lander). Nếu bạn chưa hiểu cụ thể từng loại landing page trên thì dành ra ít phút đọc bài viết này. Nó sẽ giúp bạn bổ sung nhưng kiến thức cơ bản về Landing Page đấy


Việc xác định mục tiêu cụ thể cho Landing Page giúp bạn có cái nhìn rõ ràng hơn khi triển khai thiết kế và gia tăng tỉ lệ chuyển đổi. Sẽ thật khó nếu bạn muốn tạo một Landing Page vừa để thu thập thông tin khách hàng, vừa bán hàng hoặc và vừa làm trung gian chuyển đổi đúng không nào
Chỉ khi bạn hiểu rõ bạn đang làm gì thì khách hàng mới biết rõ họ sẽ làm gì!
Đã đến lúc tối ưu các nội dung liên quan trên landing page
Về tối ưu các nội dung liên quan trên Landing Page, chúng ta nên nhớ nguyên tắc LESS IS MORE, tạm dịch là càng đơn giả càng tốt. Điều này không có nghĩa là bạn chỉ thiết kế một cách sơ sài, qua loa để nó thật đơn giản.
Sự đơn giản ở đây phải đi với chất lượng và sự tập trung. Ít nhưng đủ! Hãy đảm bảo tất cả các chi tiết bạn thêm vào landing page đều có một mục đích cụ thể. Đừng thêm các thành tố và chi tiết một cách ngẫu hứng nhé 🙂
Một Landing Page thiết kế đơn giản sẽ tôn lên phong thái sang trọng, tinh tế, đầy sức hút!
Landing Page của bạn có đang tranh chấp về văn bản và hình ảnh?
Khi phát thảo landing page, hãy xem xét tính hợp lý về bố cục và tỉ lệ giữa hình ảnh và văn bản.
Tất nhiên giữa hình ảnh và văn bản là hai phạm trù khác nhau không thể so sánh nhưng cái mình nói ở đây chính là cách bố cục và tỉ lệ.
Trong một Section bạn nên sắp xếp phần hình ảnh và phần văn bản càng dễ nhìn càng tốt. Tránh để hình che mất chữ hoặc ngược lại, gây khó theo dõi, mất cảm tình cho người xem
Phần này không có một công thức cụ thể, nó phụ thuộc vào khả năng thị giác của bạn. Nói chung càng hài hòa càng tốt.
Cũng có thể phần đó bạn muốn nhấn mạnh vào phần hình ảnh hơn phần văn bản nhưng hãy thông minh trong việc chọn tỉ lệ giữa hình ảnh và văn bản sao cho hài hòa và dễ nhìn nhất có thể, tránh sự “tranh chấp”!
Một chi tiết nữa là nên bố trí phần hình ảnh và phần văn bản rải đều từ đầu đến cuối trang đích. Tránh tình trạng có đoạn toàn hình, có đoạn toàn chữ dễ gây nhàm chán cho người xem
Khách hàng sẽ khó chịu khi bị “hỏi” quá nhiều!
Ý mình muốn nói ở đây là form đăng ký. Khi bạn đã xác định rõ nhóm khách hàng mục tiêu thì hãy tạo một cái form càng đơn giản càng tốt. Hỏi những gì thực sự cần thiết như Tên, số điện thoại, email
Nhiều bạn mới bắt đầu tạo Landing Page muốn thu thập thông tin khách hàng nên đã thiết kế cái form khá rườm rà ví dụ như yêu cầu điền ngày sinh, sở thích,..Và điều này khiến khách hàng mất kiên nhẫn dù cho landing page có nội dung thu hút như thế nào. Hãy nhớ rằng khách hàng không có quá nhiều thời gian cho bạn đâu! Vẫn nguyên tắc đó: LESS IS MORE!
Tập trung xây dựng lòng tin với khách hàng cũng là một cách tối ưu trang đích
Trong bước xây dựng lòng tin với khách hàng, mình đúc kết ra vài điểm cụ thể như sau:
a. Đảm bảo thông tin rõ ràng
Cài này dễ hiểu mà đúng không? Sẽ chẳng ai chịu bỏ tiền ra để mua một sản phẩm của một landing page không rõ nguồn gốc, không có thông tin cụ thể về địa chỉ, số điện thoại và giấy phép kinh doanh. Do đó, để tăng sự an tâm, tin tưởng từ phía khách hàng, hãy dành riêng section trong landing page để nói rõ thông tin về doanh nghiệp của bạn (có thể ở phần footer)
b. Chú ý các lỗi chính tả
Cái này ít ai nói những mình đánh giá nó khá quan trọng. Tại sao? Điều này phụ thuộc vào tâm lý chung của con người. Khi landing page có một vài lỗi sai chính tả, khách hàng nhìn nhận ngay doanh nghiệp của bạn làm việc thiếu tính chuyên nghiệp và loại bạn khỏi tâm trí ngay lập tức.
Bạn sẽ thắc mắc giữa lỗi sai chính tả thì liên quan gì về chất lượng sản phẩm đúng không? Dù bạn muốn hay không thì bạn phải chấp nhận một tư duy của khách hàng- tư duy bao quát. Chỉ cần một chi tiết nhỏ thiếu chuyên nghiệp sẽ khiến khách hàng nhìn nhận về toàn bộ doanh nghiệp đó!
Chính vì vậy, đừng để những điều nhỏ làm ảnh hưởng đến cả một chiến dịch tiếp thị của bạn nhé. Sự chuyên nghiệp của một doanh nghiệp được thể hiện từ những điều nhỏ nhất
c. Cần đầu tư cho phần hình ảnh
Hình ảnh hầu như là yếu tố bắt buộc trong bất kể chiến dịch marketing nào nói chung và landing page nói riêng. Tại sao? Theo nghiên cứu, 85% hoạt động truyền thông thông qua thị giác, hình ảnh tiếp nhận nhanh hơn chữ 60000 lần, con người có thể lưu giữ 10% những gì họ nghe, 20% những gì đọc được và 80% những gì họ thấy. Những con số biết nói này sẽ là giúp bạn có sự nghiêm túc hơn trong việc đầu tư hình ảnh cho sản phẩm đúng không nào?
Ngoài ra, tâm lí chung của con người là yêu cái đẹp. Hình ảnh càng đẹp, càng sinh động thì càng gây được ấn tượng, khơi gợi cảm xúc trong tâm trí khách hàng.
Về mặt tâm lí, con người thường ngầm hiểu cái gì đẹp sẽ gắn với hoạt động hiệu quả và chất lượng. Vì vậy, hãy thực sự cân nhắc trong đầu tư hình ảnh.
Chất lượng ảnh mà mình muốn các bạn lưu ý ở đây gồm rất nhiều yếu tố như thông điệp hình ảnh, kỹ thuật chụp, kích thước,…
Về tư duy, cách thức chụp ảnh và chỉnh ảnh sẽ được mình trình bày ở bài viết sau nhé!
d. Nói có sách mách có chứng
Để xây dựng lòng tin với khách hàng, bạn cần có dẫn chứng cụ thể những gì bạn nói. Ví dụ như giấy cấp phép kinh doanh của sản phẩm, những feedback từ khách hàng, sản phẩm của bạn được các tổ chức uy tính nào nhắc đến,… Tốt nhất là có hình ảnh hoặc video thật cụ thể.
Hiểu rõ và áp dụng đúng tư duy màu sắc vào Landing Page (quan trọng)
Mùa sắc thể hiện cá tính của thương hiệu, sản phẩm. Theo nghiên cứu của đại học Loyola, màu sắc tăng khả năng nhận diện thương hiệu lên tới 80%. Việc lặp lại màu sắc chủ đạo của doanh nghiệp trên landing page cũng là một cách truyền thông gây ám ảnh để khách hàng nhớ rõ hơn thương hiệu của bạn đúng không nào!
Trong quá trình thiết kế landing page, bạn nên xác định 3 gam màu sau:
- Màu chủ đạo: Gam màu chủ đạo đóng vai trò quan trọng trong nhận diện thương hiệu và thường chiếm diện tích nhiều nhất (khoảng 60%)
- Màu cấp 2: Màu cấp 2 đóng vai trò phối hợp với gam màu chủ đạo, thướng chiếm 30% diện tích
- Màu nhấn mạnh: Một mẹo nhỏ trong việc chọn màu nhấn mạnh là chúng ta sẽ chọn dựa trên màu chủ đạo. Màu nhận mạnh thường là màu tương phản với màu chủ đạo, có thể tương phản về sắc độ, tông nóng-lạnh,…Thông thường màu nhấn mạnh được sử dụng trong các nút call to action, các headline,…
Có 3 cách lựa chon màu sắc cho landing page như sau:
- Cách 1: Sử dụng màu sắc trong lĩnh vực phổ biến: Bạn sẽ chọn màu sắc được sử dụng nhiều nhất trong lĩnh vực đó. Ví dụ với các nhóm thực phẩm organic bạn sẽ chon màu xanh lá, với các sản phẩm y dược thường dùng màu xanh dương…Ưu điểm của giải pháp này là việc lựa chọn không mất quá nhiều thời gian. Tuy nhiên nhược điểm của nó là khó tạo được dấu ấn riêng
- Cách 2: Lựa chọn màu sắc từ nguyên liệu sản phẩm. Ví dụ bạn thường thấy các landing page bán sản phẩm từ cà phê thường chọn tông màu chủ đạo là màu nâu-màu của hạt cà phê
Cách 3: Lựa chọn màu sắc dựa trên đặc điểm, tính cách và thương hiệu của sản phẩm. Về cá nhân, mình thích giải pháp này nhất. Đây là phương pháp được sử dụng nhiều nhất hiện nay. Bạn có thể dựa vào đặc tính của thương hiệu, sản phẩm cũng như đặc tính của nhóm đối tượng khách hàng tiềm năng ví dụ như độ tuổi, giới tính,…để lựa chọn tông màu phù hợp
Hệ thống màu sắc trong thiết kế
Lưu ý: Hãy lựa chọn màu chữ và màu nền tương phản nhau, tránh sự “tranh chấp”
Sử dụng hiệu quả KHOẢNG TRỐNG trên landing page
Nhà viết nhạc Frank Zappa đã từng nói rằng một vài nốt nhạc phối hợp với nhau sẽ tạo thành hợp âm, nhưng nếu tất ca đều vang lên cùng một lúc thì chỉ là tiếng ồn. Không có nhịp nghỉ sẽ không thể nào có âm nhạc
Và thiết kế Landing Page cũng vậy!
Có hai loại khoảng trống:
- Khoảng trống chủ động (Active white space) là phần không gian có ý thức được nhà thiết kế để trống nhằm một mục đích nào đó: nhấn mạnh, dẫn dắt, tạo nhịp nghỉ
- Khoảng trống bị động (Passive white space) là phần không gian trống tự nhiên hình thành. Phần không gian này thường không có nhiệm vụ thể hiện ý đồ thiết kế
Khoảng trống chủ động thường là một trong những yếu tố dễ gây tranh cãi giữa những người làm thiết kế và marketer. Nguyên nhân là do người làm marketing muốn cung cấp rất nhiều thông tin trong cùng một sản phẩm truyền thông nên họ tận dụng tối đa khoảng trống. Trái lại, những nhà thiết kế muốn tạo tính thẩm mỹ và nhịp nghỉ cho landing page
Suy cho cùng, một landing page thành công phụ thuộc vào việc có truyền tải đươc đúng tinh thần thương hiệu, sản phẩm chứ không phải càng nhiều thông in càng tốt đúng không nào?
Khoảng trống đóng vài trò quan trọng vì nó là nhịp nghỉ, làm nổi bât các yếu tố khác, tăng tính rõ ràng, cải thiện trải nghiệm người dùng trong các ấn phẩm truyền thông nói chung và landing page nói riêng
”Hãy chắc chắn rằng trong bản thiết kế cho sản phẩm truyền thông của bạn có đủ khoảng trống để chia tách bố cục, các nội dung được phân vùng rõ ràng và khoảng các chữ, dòng tạo ra trải nghiệm đọc thuận tiện nhất”
Bạn có thực sự hiểu rõ tính cách và sử dụng các phông chữ đúng với thông điệp sản phẩm và tinh thần thương hiệu?
Một sản phẩm, thương hiệu thường có nhiều đặc điểm, tính chất cũng như cá tính. Và để thể hiện một cách đầy đủ, các nhà thiết kế thường sử dụng kết hợp các loại font chữ. Thế nhưng câu hỏi đặt ra là làm sao để các phông chữ không tranh chấp nhau trên cùng một trang đích?
Sự mâu thuẫn giữa các phông chữ thường xây ra trên 3 phương diện: tính cách, đặc điểm, đường nét
Các loại Font chữ:
- Font chữ không chân: tạo cảm giác trẻ trung, năng động vì tính chất gọn gàng của nó.
- Font chữ có chân: thường tạo cảm giác chững chạc và già dặn, cổ điển. Vì đây là font chữ đã xuất hiện từ rất sớm trên thế giới, trong các bia đá, văn kiện cổ, trong nhà thờ,…Font chữ có chân chia ra 2 loại:
- Font chữ chân vuông: tạo cảm giác chững chạc, già dặn, bền vững
- Font chữ chân nhọn: mang đến cảm giác về sự tinh tế, sang trọng và nghiêm túc
- Font chữ viết tay và font chữ trang trí: thường gắn liền với các yếu tố liên quan đến thời trang, mỹ phẩm, nghệ thuật,…toát lên vẻ nữ tính, dịu dàng, tinh tế và phóng khoáng.
Các loại font chữ
Thông thường trong một landing page có thể sử dụng tối đa 3 loại font chữ. Tuy nhiên, bạn cũng có thể sử dụng duy nhất 1 font chữ. Đừng quá lo lắng vì tình đơn điệu nếu chỉ sử dụng duy nhất 1 font chữ . Một font chữ có đa cách thể hiện: chữ in, chữ thường, chữ đậm, chữ mảnh, màu sắc chữ,…
Trong một trang đích có 2 phần văn bản chính là phần chữ tiêu đề và phần chữ nội dung. Và bạn nên tiến hành phân cấp 2 dạng thông tin này một cách rõ ràng để chọn các font chữ phù hợp.
✏Phần chữ tiêu đề thường là phần thông tin ngắn gọn được làm nổi bật bằng tỉ lệ, màu sắc, hoặc hiệu ứng. Phần chữ tiêu đề là nơi thể hiện rõ nhất tinh thần, cá tính sản phẩm, thương hiệu.
✏Phần chữ thông tin xuất hiện nhiều hơn, nhầm cung cấp thông tin về sản phẩm. Chính vì vậy, bạn nên sử dụng font chữ càng đơn giản càng tốt (thường là font chữ không chân).
Lưu ý 1: Nếu không có mục đích đặc biệt, tuyệt đối không sử dụng font chữ trang trí ở phần chữ cung cấp thông tin vì nó sẽ gây “tranh chấp”, làm rối bản thiết kế
Lưu ý 2: Trong khi thiết kế phần chữ tiêu đề, tránh hiện tượng “chữ mồ côi”(Chữ mồ côi là hiện tượng một chữ nằm lẻ loi trên một hàng)
Chữ mồ côi
Mục đích cuối cùng trong lựa chọn font chữ là làm nổi bật phần tiêu đề đúng với tinh thần thương hiệu và tạo sự mạch lạc cho phần nội dung
Tối ưu giao diện cho di động
Nguyên nhân chúng ta nên tối ưu landing page cho giao diện cho di động là:
- Google không đánh giá cao những website không hiển thị tốt trên giao diện di dộng. Điều này ảnh hưởng xấu đến SEO website, landing page
- Về phía trải nghiệm khách hàng, họ hầu như thoát ra ngay với những landing page chưa tối ưu cho giao diện di động ==> Tỉ lệ chuyển đổi thấp
Hãy dành thời gian tối ưu cho giao diện di động nhé! Tối ưu từ nội dung, hình ảnh, call to action,…nhằm đảm bảo trải nghiệm tốt nhất cho người dùng
Đừng quên căn gióng cho landing page
Căn gióng chính là giải pháp tuyệt vời để bản thiết kế có được sự gọn gàng và tính ổn định trong trải nghiệm người dùng
Căn gióng giúp tạo điểm chung về vị trí các đối tượng trong landing page giữa các section và từ đó tạo ra tính liên kết, tăng tính chuyên nghiệp
Hãy nhớ rằng phía sau một thiết kế gọn gàng, tạo cảm giác thoải mái chính là các đường căn gióng phía sau hậu trường
Duyenladi.com
Nên xuất bản landing page có tên miền của bạn
Để tốt cho SEO, mình nghĩ đây là bước đầu tiên và quan trọng bạn nên thực hiện
Có nhiều cách bạn có thể làm để thêm landing page vào trang web. Một trong những cách đó là xuất bản landing page với tên miền của bạn.
👉Ví dụ: tenlandingpage.simplepage.vn
Cách tiếp theo là xuất bản landing page dưới dạng trang con của website.
👉Ví dụ: simplepage.vn/tenlandingpage
Với những cách xuất bản landing page đi kèm với tên miền không những giúp landing page tối ưu cho SEO, gia tăng độ uy tín, mà còn tiết kiệm chi phí nếu dùng dịch vụ từ nhà cung cấp bên thứ ba
Hãy tạo landing page có giao thức https
Giao thức này đóng vai trò rất quan trọng tuy nhiên mình nhận thấy có khá nhiều bạn bỏ qua nó nhất là các bạn mới bắt đầu
Lợi ích khi cài giao diện https là
- Giúp tối ưu SEO vì Google đang sử dụng yếu tố SSL trong việc xếp hạng thứ tự tìm kiếm
- Người đọc sẽ cảm thấy an tâm và tin tưởng vì thông tin của họ được bảo mật. Đối với các website chưa cài SSL, trình duyệt web sẽ hiện lên dòng cảnh báo “Trang web không an toàn”
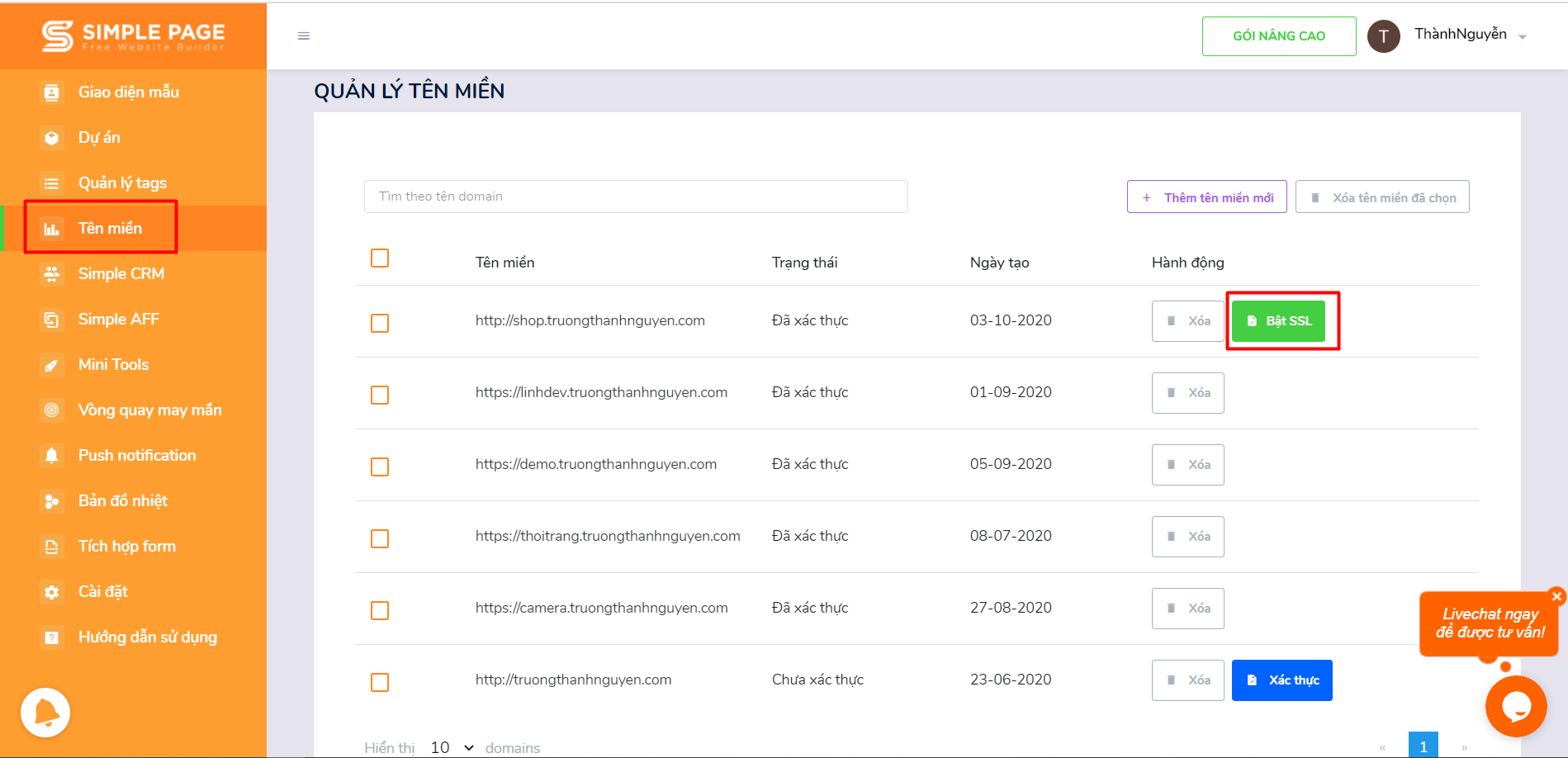
Hiểu được lợi ích rồi thì mình khuyên bạn là hãy dành ra ít giây để cài giao thức này cho landing page hay website của mình. Nếu bạn dùng SimplePage, tính năng này hoàn toàn miễn phí. Bạn chỉ cần xem hướng dẫn bật SSL cho landing page nhé.
Chú ý tối ưu SEO cho trang đích
Nhắc đến SEO thì có 1001 chuyện phải bàn đến, những mình xin được phép đúc kết các yếu tố như sau:
- Internal Link
- Backlink
- Tối ưu hình ảnh và video
- Tittle, meta description
- Key word
- …
Áp dụng chiến thuật A/B testing Landing Page
Chiến thuật A/B testing (split testing, bucket testing) là chiến thuật trong so sánh giữa hai phiên bản webpage. Từ đó, dùng những phân tích thống kê để xác định biến thể nào hoạt động tốt hơn cho mục tiêu chuyển đổi nhất định.
Nếu áp dụng chiến thuật A/B testing đúng cách, doanh nghiệp nhất định sẽ thu lại rất nhiều lợi ích:
- Tăng lưu lượng truy cập trang web
- Tỉ lệ chuyển đổi cao hơn
- Cải thiện tỉ lệ thoát trang
- Cải thiện tỉ lệ rời giỏ hàng

>> A/B Testing là gì?
Các thành tố trên Landing Page đã được phân cấp một cách rõ ràng?
Một landing page hiệu quả là sự kết hợp giữa một nội dung sáng tạo và một thiết kế thông minh. Nếu như phần nội dung landing page có hay cách mấy mà khi thiết kế không logic và thể hiện rõ ý đồ thì phần thông tin cũng không được tiếp nhận. Chính vì vậy mà việc phân cấp thông tin đóng vai trò vô cùng quan trọng. Vậy bạn đã thưc sự hiểu thế nào là hệ thống phân cấp thông tin chưa?
Hệ thống phân cấp thông tin là cách tập hợp và sắp xếp các thông tin ở các cấp độ khác nhau tùy thuộc vào mục đích nhằm làm nổi bật các thành tố quan trọng
Nói cách khác, khi tiến hành phân cấp thông tin, bạn hãy vào vai khách hàng và lần lượt trả lời các câu hỏi sau:
- Đây có phải là thứ mình đang tìm kiếm?
- Nó ở đâu?
- Làm thế nào để tìm được thông tin mình muốn
- Người xem sẽ nhìn vào đâu đầu tiên trong section đó?
Nói chung sự phân cấp càng rõ ràng càng hiệu quả. Bạn giúp khách hàng tiết kiệm thời gian và thuận tiện bao nhiêu, doanh thu của bạn cũng sẽ tăng lên bấy nhiêu
Có rất nhiều cách phân cấp thông tin nhưng giải pháp phổ biến và hiệu quả nhất chính là dùng tỉ lệ. Tỉ lệ chữ tiêu đề thường lớn gấp 2 đến 3 lần chữ thông tin
Trở thành nhà tâm lý trong quá trình thiết kế và tối ưu Landing Page
Tạo sự khan hiếm
Về mặt tâm lý, khách hàng thường sợ bỏ qua một món hời nào đó. Vậy nên họ sẽ cân nhắc và khẩn trương mua ngay khi bị dồn vào thế khan hiếm về thời gian và số lượng. Tuy nhiên về phía tạo mốc thời gian đếm ngược bạn nên tiến hành thời gian thực để tránh gây mất uy tính nhé!
Tạo sự nhượng bộ
Bạn sẽ thấy chiến lược này được xài khá nhiều trong các siêu thị. Họ sẽ bán hai sản phẩm chất lượng khác nhau với cùng một giá tiền. Kết quả khách hàng sẽ ngay lập tức chọn ngay sản phẩm chất lượng tốt hơn mà không đắn đo vì họ nghĩ họ đang đươc món hời mà, haha. Cái này hồi đó mình từng bị dụ nha:) Bản chất thì cái sản phẩm chất lượng kém hơn chỉ là mọi nhử thôi các bạn ạ!
Hãy dành thời gian đầu tư chất xám vào CTAs, quên những CTAs trước đây đi!
Phần call to action nên đặt tối đa 3 lần trong một landing page (Phần đầu, 1/3 bài viết và lúc cuối).
Các mẹo viết call to action cụ thể như sau:
- Sử dụng từ khóa call to action thật ngắn gọn: giúp tăng tính khẩn trương kêu gọi hành động, độ dài từ 3 đến 7 từ
- Màu sắc: Màu sắc nút call to action nên tương phản với gam màu chủ đạo để tăng tính nổi bật
- Kích thước: Chỉ nên lớn hơn size chữ phần thông tin một chút. Đừng dùng size chữ quá khổ gây mất tính thẩm mỹ cho landing page
- Tình hóm hỉnh, bắt trend, đánh vào tâm lý khách hàng: Bạn nên hạn chế ❌❌dùng những call to action dạng như: tìm hiểu ngay, tham khảo ngay,…vì những CTAs rất cũ và nhàm chán. Thay và đó, hãy dùng những CTAs khác hấp dẫn hơn ví dụ như:
- Tối đa 2 lựa chọn cho call to action: để có nhiều dữ liệu và dễ dàng phân loại khách hàng, bạn có thể đưa ra các offer khác nhau như hình bên dưới. Khách hàng sẽ cảm thấy bạn rất chu đáo, chuyên nghiệp và họ có quyền lựa chọn. Lưu ý là bạn chỉ nên có tối đa 2 lựa chọn thôi nhé!
Nút Call to Action của bạn thỏa mãn tiêu chí nhìn là muốn click thì coi như bạn thành công
Áp dụng bộ câu hỏi giúp bạn tự đánh giá và thẩm định landing page?
Mình đặt phần này ở cuối vì mình nghĩ thứ tự của bước này là sau cùng. Bạn sẽ nhìn landing page và sau đó tự hỏi bản thân một số câu hỏi để thiết kế trở nên hoàn thiện hơn.
Dưới đây là một số câu hỏi mình rất tâm đắc
- Trong 15 giây đầu tiên, bạn cảm nhận được điều gì ở Landing Page?
- Landing Page của bạn truyền tải được bao nhiêu phần trăm thông điệp và tại sao nó không truyền tải được hết thông điệp?
- Các thành phần trên landing page đã được phân cấp một cách rõ ràng?
- Nội dung xuất hiện trên trang đích có đang bị quá tải?
- Màu sắc và font chữ đã thể hiện được tinh thần sản phẩm và thương hiệu
Lưu ý: Bạn nên tự hỏi câu hỏi này khi nhìn lại landing page sau vài tiếng và đứng trên vị trí khách hàng để hỏi. Điều này giúp bạn thông thái, khách quan hơn khi nhìn nhận và tự đánh giá landing page của chính mình
Vừa rồi mình vừa trình bày với các bạn 20 cách giúp tối ưu landing page. Cảm ơn các bạn đã đọc đến đây nhé. Hãy ghi chú, áp dụng, đo lượng không ngừng để tối ưu hiệu quả trang đích nhé. Chúc các bạn thành công!
Nguồn tham khảo Duyenladi, Wiki,…