Để thiết kế được một landing page chuyển đổi cao bạn cần nắm landing page gồm những gì. Việc có kiến thức nền tảng sẽ giúp quá trình lên ý tưởng nội dung và thiết kế Landing page trở nên nhanh và hiệu quả hơn. Trong bài viết này Simple page sẽ giới thiệu đến bạn những kiến thức cơ bản về cấu trúc của một landing page.
Mục lục bài viết
Tìm hiểu về Landing page
Landing page có rất nhiều định nghĩa khác nhau, bạn có thể tham khảo bài viết này để hiểu rõ hơn về landing page nhé.
Xem ngay: Landing page là gì
Cấu trúc của Landing Page bao gồm những gì?
Về mặt kỹ thuật thì khi thiết kế giao diện Landing Page, bạn sẽ thường xuyên sử dụng đến 2 thành phần chính đó là:
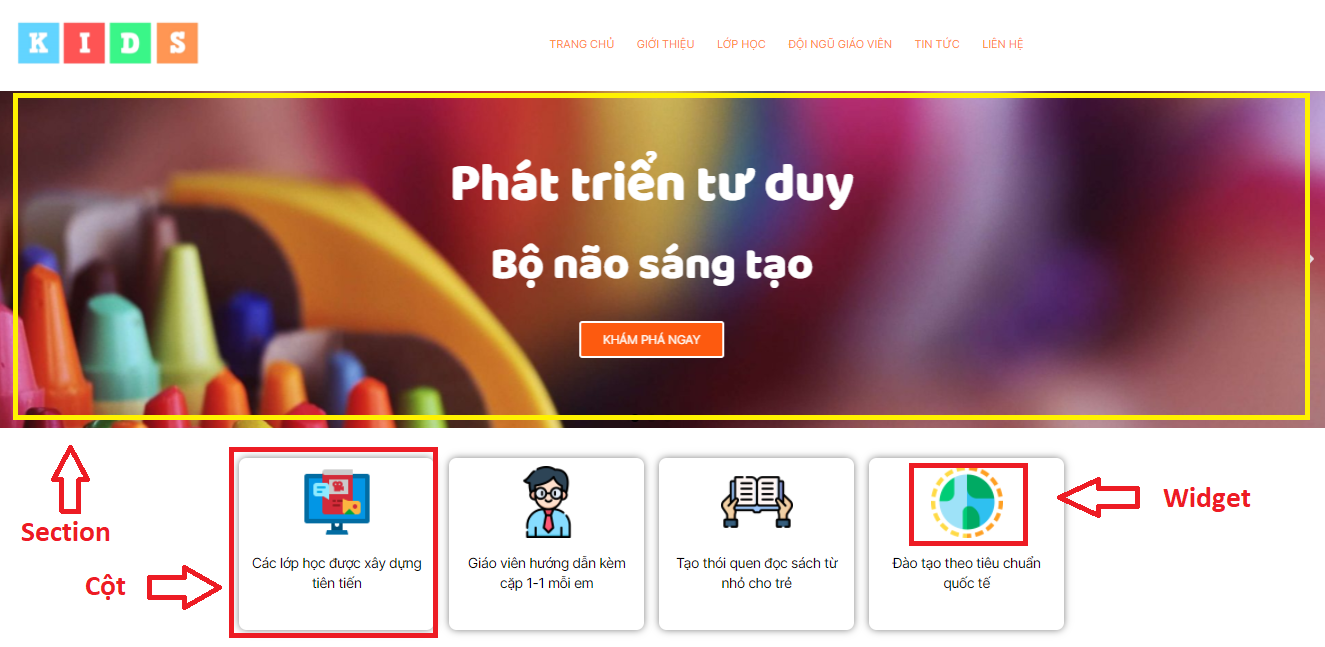
- Section: một vùng chọn trên trang bao gồm các cột để chứa các phần tử tiện ích (widget) trong đó
- Cột: Những vùng được chia ra nằm trong section
- Widget: Phần tử, là tiện ích nhỏ được kéo thả nằm trong các section & cột với những chức năng khác nhau trên trang (ví dụ như heading, ảnh, nút, video….)
Các thành phần đó chính là yếu tố cốt lõi để cấu tạo nên landing page và web.
1. Section (Vùng nội dung) là gì?
Section là một khu vực (vùng) nội dung của trang. Các khu vực này thường được chia thành các cột nhỏ để chứa các widget.
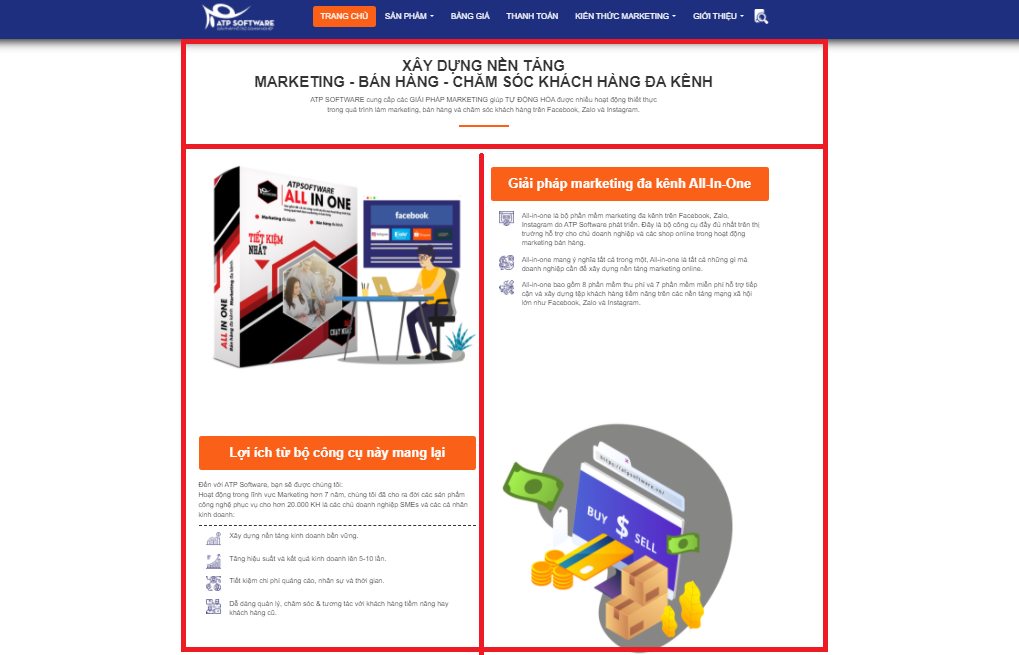
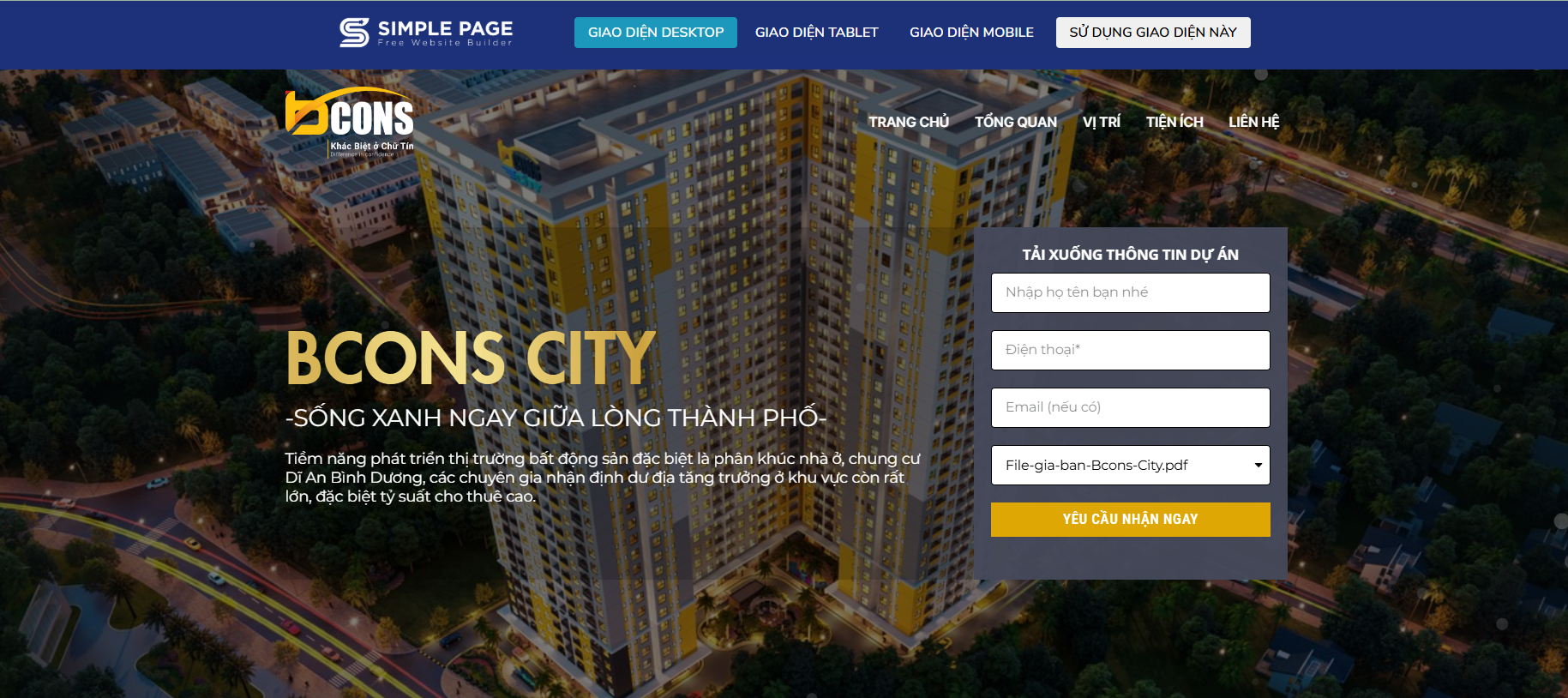
Mỗi Section thường giải quyết một phần nội dung của Landing Page (xem hình minh họa bên dưới).

Ví dụ trên ảnh có 3 section được bôi đỏ và mỗi section sẽ giới thiệu vùng nội dung riêng.
- Section 1: Giới thiệu tổng quan về cuốn sách
- Section 2: Giới thiệu về tác giả
- Section 3: Đánh giá của khách hàng đã mua
Section là yếu tố cốt lõi trong cấu trúc của landing page.
2. Column (Cột) là gì?
Cột có thể được xem là vùng chứa nằm trong section để chứa các phần tử (widget) nội dung bên trong.
Một section trong landing page có thể được chia ra thành 1 hoặc nhiều cột khác nhau.
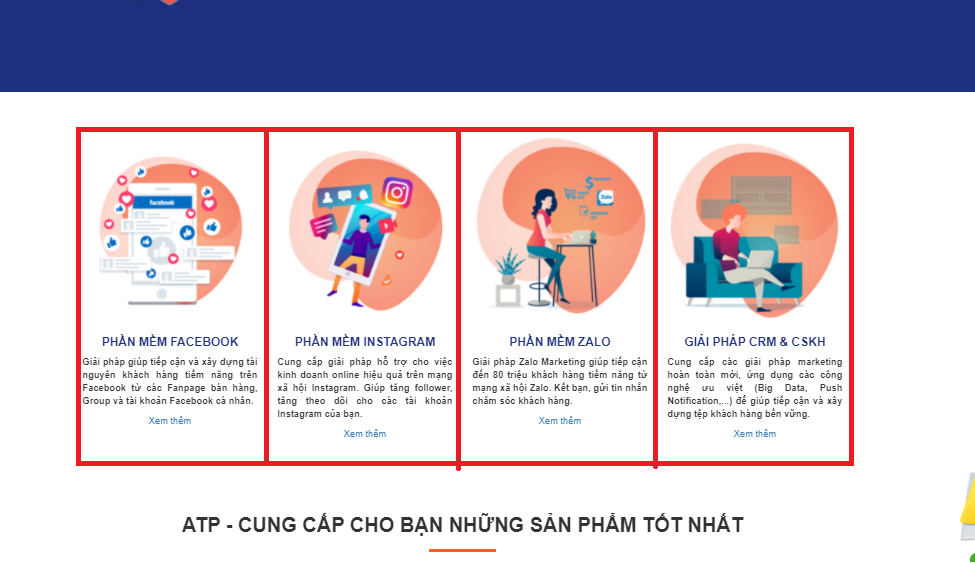
Xem ví dụ bên dưới:
Section 1 cột
Section 2 cột
Section 4 cột
3. Widget (Phần tử) là gì?
Widget là những phần tử với nhiều chức năng khác nhau được kéo thả vào trong các cột của section để tạo ra các nội dung trên landing page.
Widget có thể phân ra nhiều loại với nhiều chức năng như:
- Tiêu đề nội dung
- Nút bấm
- Bộ đếm ngược
- Form điền thông tin
- Hiệu ứng
- Hình ảnh
- Hiển thị ảnh dạng slide
- Hiển thị video
- …
Tóm lại cấu trúc của Landing Page sẽ gồm nhiều section với nhiều mục đích khác nhau.
Trong các section này sẽ được chia ra một hoặc nhiều cột để chứa các widget nội dung.
Nếu bạn chưa biết cách tạo ra landing page hoàn chỉnh, hãy tham khảo hướng dẫn sau đây: Cách tạo landing page đẹp miễn phí
Nền tảng kéo thả Landing Page miễn phí – Simple Page
Simple Page là giải pháp giúp người kinh doanh online có thể nhanh chóng tạo dựng các Landing Page đẹp, cấu trúc chuẩn SEO, tỷ lệ chuyển đổi cao cho hoạt động quảng cáo và bán hàng.
Dựa trên nền tảng builder kéo thả mạnh mẽ nhất thế giới hiện nay là Elementor, SimplePage xây dựng các mẫu giao diện landing page cực kỳ đẹp mắt kèm theo đó là các mini tool trên website giúp tăng tỷ lệ chuyển đổi đơn hàng như vòng quay may mắn, heatmap, popup đơn hàng ảo,….
Popup hiển thị thông tin
Bạn có thể dễ dàng thiết kế Landing Page cho mình từ kho giao diện mẫu của SimplePage.
Để sử dụng miễn phí bạn vui lòng đăng ký tại link Hướng dẫn đăng ký tài khoản miễn phí trên Simple Page hoặc xem video hướng dẫn bên dưới.
Ngoài ra Simple Page vừa ra mắt các mẫu bio link cá nhân cực đẹp để gắn ở hồ sơ Tiktok, Instagram, Facebook…. Bạn có thể truy cập sử dụng miễn phí trọn đời tại Biopage.vn
Tổng kết
Hy vọng qua bài viết này, bạn đã hiểu được cấu trúc của một landing page gồm những gì. Nếu bạn cần tư vấn thiết kế landing page, hãy liên hệ ngay với đội ngũ Simple Page để được hỗ trợ miễn phí nhé. Cảm ơn bạn đã đọc bài viết.